Wireframe Adalah: Ketahui Fungsi, Elemen & Cara Melakukannya
Untuk dapat merancang desain UI/UX yang baik, designer umumnya melakukan wireframing. Pada dasarnya, wireframe adalah metode yang wajib untuk dipelajari. Hal ini dilakukan, agar layout tersebut menjadi mudah untuk dinavigasi.
Setiap situs yang dikunjungi, tentunya memiliki layout yang berbeda-beda. Tidak hanya tampilan situs, aplikasi yang kerap dipakai pada berbagai perangkat juga terlihat unik. Namun, pernahkah berpikir bagaimana caranya mendesain layout sebagus itu?
Tampilan layout pada situs dan aplikasi ini merupakan wujud hasil dari metode yang dinamakan wireframe. Apabila tertarik untuk mengetahui tentang wireframe, simak informasi selengkapnya pada artikel ini.
Apa itu Wireframe?

Wireframe adalah struktur atau kerangka dari halaman situs atau aplikasi yang akan dirancang. Kerangka ini dibuat layaknya seperti ilustrasi dua dimensi yang berfokus pada penataan dan prioritas konten.
Secara harfiah, wireframe merupakan gabungan dari dua kata, yaitu wire (wayar) dan frame (bingkai). Jika digabungkan, wireframe artinya bingkai berwayar, sesuai dengan kegunaannya yaitu sebagai kerangka dasar.
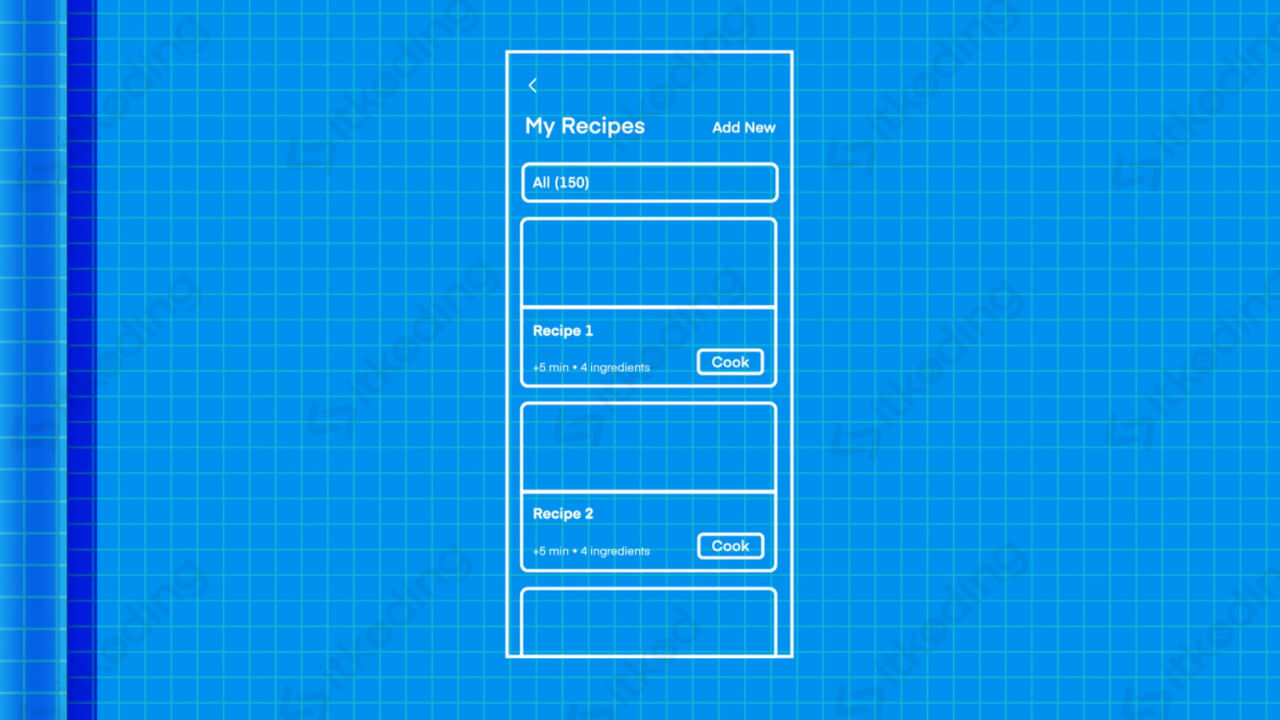
Dikarenakan hanya sebagai kerangka dasar, wireframe hanya berupa ilustrasi tanpa warna, gambar, dan font non-generik. Hasil wireframe akan berupa kotak-kotak atau bulat, dengan tulisan sebagai panduannya.
Meski terdengar seperti sketsa, wireframe bukan metode yang dapat dilakukan dengan sembarangan. Sebab itu, kemampuan wireframing perlu dipelajari dan dikuasai oleh desainer UI/UX (user interface/user experience).
Fungsi Wireframe
Sesuai penjelasan di atas, fungsi wireframe adalah sebagai blue print dari layout halaman website dan aplikasi selama masa pengembangan. Akan tetapi, fungsi wireframe tidak hanya sampai di sini saja.
Wireframe pada dasarnya merupakan metode yang perlu pertimbangan dan percobaan untuk mendapatkan desain yang terbaik. Maka itu, berikut apa saja fungsi dari merancang layout UI/UX dengan metode wireframe:
- Mempermudah klien untuk memahami gambaran layout UI/UX. Dengan wireframe, UI/UX designer dapat menjelaskan komponen dan rancangan pada klien. Klien juga dapat menjelaskan mana yang ingin dirubah dengan mudah.
- Mempertegas fungsi yang ada pada tampilan antarmuka. Hal ini akan mempermudah user atau pengguna situs/aplikasi saat bernavigasi. Inilah salah satu tugas dari seorang UI/UX designer.
- Memprioritaskan konten yang akan ditambahkan pada desain. Misalnya, mulai dari memanfaatkan ruang kosong secara optimal, hingga mengalokasikan letak konten. Dengan begitu, tampilan situs/aplikasi akan lebih optimal.
Simak juga artikel lainnya: Activity Diagram adalah? Ini Pengertian, Fungsi dan Cara Membuatnya.
Jenis-Jenis Wireframe
Untuk menggambarkan detail layout website atau aplikasi, terdapat tiga jenis wireframe yang dapat diaplikasikan. Keputusan menentukan jenis wireframe ini tergantung dari desain detail yang ingin diperlihatkan.
Low-fidelity
Jenis wireframe yang pertama yaitu low-fidelity, dengan hasil yang sederhana tanpa informasi yang beragam. Desain wireframe ini dapat dibuat dengan mudah, bahkan hanya memakai pensil dan kertas saja.
Wireframe jenis low-fidelity digunakan untuk mempermudah komunikasi dengan tim pengembangan. Selain itu, karena minimnya detail yang dibuat, low-fidelity dapat dirancang dengan cepat dan hemat waktu.
UI/UX designer yang baru memiliki ide atau gagasan awal, juga menggunakan jenis wireframe ini sebagai ide dasar. Apabila idenya sudah berkembang, designer baru dapat menambah detail dari layout website atau aplikasi.
Mid-fidelity
Selanjutnya yaitu wireframe berjenis mid-fidelity, yang tentunya lebih detail dibandingkan dengan low-fidelity. Umumnya, jenis mid-fidelity wireframe adalah jenis yang dipakai oleh kebanyakan UI/UX designer.
Dalam membuat wireframe jenis ini, layout yang digambarkan akan terlihat lebih jelas dan akurat. Meski masih belum memakai gambar dan font, designer dapat menambahkan ukuran teks berbeda serta warna sebagai panduan.
Sebagian designer merancang dengan memakai jenis mid-fidelity dengan alat khusus untuk hasil yang akurat. Namun, sebagian juga masih ada yang menggunakan pensil dan kertas, terutama designer yang sudah mahir.
High-fidelity
Jika ingin memberi gambaran layout paling lengkap, maka jenis ini yang akan digunakan. Meski wireframe dengan high-fidelity memakan waktu yang lebih lama, namun hasil rancangannya akan sangat kompleks.
Berbeda dengan mid-fidelity, wireframe ini sudah mencantumkan gambar dan font yang sesuai keinginan. Selain itu, desain juga menampilkan menu interaktif. Dengan begitu, high-fidelity cocok dipakai apabila jika ingin berdiskusi dengan klien.
Karena sudah mencantumkan gambar dan media interaktif, maka wireframe berjenis high-fidelity hanya dapat digambarkan dengan alat khusus. Tools ini akan dapat menjelaskan gambaran visual UI/UX yang tidak dapat dibuat dengan kertas biasa. Baca juga: Prototype adalah? Simak Pengertian, Tujuan dan Contoh nya.
Elemen dalam Pembuatan Wireframe
Untuk membuat desain UI/UX dengan metode wireframe, designer perlu menerapkan elemen-elemen penting pada tampilan website atau aplikasi. Berikut komponen atau elemen dalam membuat sebuah wireframe:
- Main layout. Elemen ini mengatur posisi setiap konten yang akan ditampilkan pada halaman situs atau aplikasi.
- Navigation. Elemen ini mengatur bagaimana pengguna situs atau aplikasi melakukan navigasi ke halaman lain.
- Search Fields. Kotak pencarian ini akan memudahkan pengguna untuk menemukan konten spesifik pada situs atau aplikasi.
- Information. Elemen ini akan memberikan apa saja isi dari konten pada aplikasi atau situs, seperti logo, teks, dan lain-lain.
- Buttons. Elemen interaktif ini penting dirancang dengan baik pada aplikasi atau situs, agar dapat mudah digunakan.
- Media. Elemen ini berupa gambar atau video yang akan ditampilkan pada halaman situs atau aplikasi.
Cara Melakukan Wireframing
Tergantung dari jenis wireframe yang digunakan, wireframe adalah metode yang bisa dibilang gampang-gampang susah. Sebab itu, desainer UI/UX pemula perlu mengetahui bagaimana cara melakukan wireframing, yaitu:
1. Mempersiapkan Rencana dan Alat yang Digunakan
Untuk membuat wireframe, designer akan perlu merencanakan bagaimana hasil tampilan situs atau aplikasi nantinya. Perencanaan tersebut juga perlu disesuaikan dengan kebutuhan klien, serta fungsi situs/aplikasi.
Setelah perencanaan, maka selanjutnya adalah alat yang digunakan untuk membentuk desain layout tersebut. Saat ini, terdapat tools yang dapat mempermudah wireframing, contohnya sebagai berikut:
- Figma. Alat wireframe gratis ini dapat digunakan untuk wireframing layout UI/UX website. Figma memiliki real-time collaboration, sehingga pengerjaan bersama menjadi cepat dilakukan.
- Balsamiq. Alat web-based ini juga dikenal sebagai pembuat wireframe. Keunikannya adalah penyimpanannya secara online, sehingga Balsamiq dapat dipakai di mana saja.
2. Menentukan Grid dan Letak Tiap Komponen
Setelah memutuskan alat apa yang akan dipakai, designer perlu merancang letak grid dan posisi elemen UI/UX. Pasalnya, menentukan grid dan posisi pada wireframe adalah hal yang krusial.
Proses ini dimulai dengan menentukan grid sesuai dengan rancangan yang sudah dipikirkan matang-matang. Dengan grid yang sudah ditentukan, letak posisi tiap elemen wireframe akan lebih mudah dirancang.
3. Menambah Konten Sesuai Rencana Tadi
Tahap terakhir dalam melakukan wireframe yaitu dengan menambahkan konten pada halaman situs atau aplikasi. Karena grid dan posisi sudah ditentukan sebelumnya, menambah konten akan menjadi lebih mudah.
Tinggal tentukan posisi masing-masing konten, mulai dari logo, tombol, media, dan elemen lainnya. Dengan begitu, wireframe telah selesai dirancang untuk diperlihatkan pada tim proyek, atau klien yang membutuhkannya.
Itu dia penjelasan mengenai wireframe, dan pentingnya menggunakan metode tersebut saat merancang UI/UX. Bisa disimpulkan, bahwa wireframe adalah kemampuan mendesain yang tidak dapat dianggap sebelah mata.
Lihat juga: Apa itu Coding.
Akhir Kata
Maka itu, pemula yang ingin belajar mengenai UI/UX sebaiknya perlu mendalami wireframe. Dengan desain kerangka dasar yang akurat, maka hasil UI/UX website dan aplikasi yang dibuat akan menjadi user-friendly.
