Tutorial Belajar CSS untuk Pemula dari 0 (Nol)
Setelah belajar HTML pada seri tutorial sebelumnya, kali ini kita akan mempelajari tentang CSS. Belajar CSS merupakan langkah yang harus ditempuh setelah HTML jika kita ingin membuat sebuah website. HTML hanyalah sebuah pondasi sebuah website. Tampilan pada HTML masih sangat mendasar dan terlihat kurang menarik, untuk itulah CSS diperlukan.
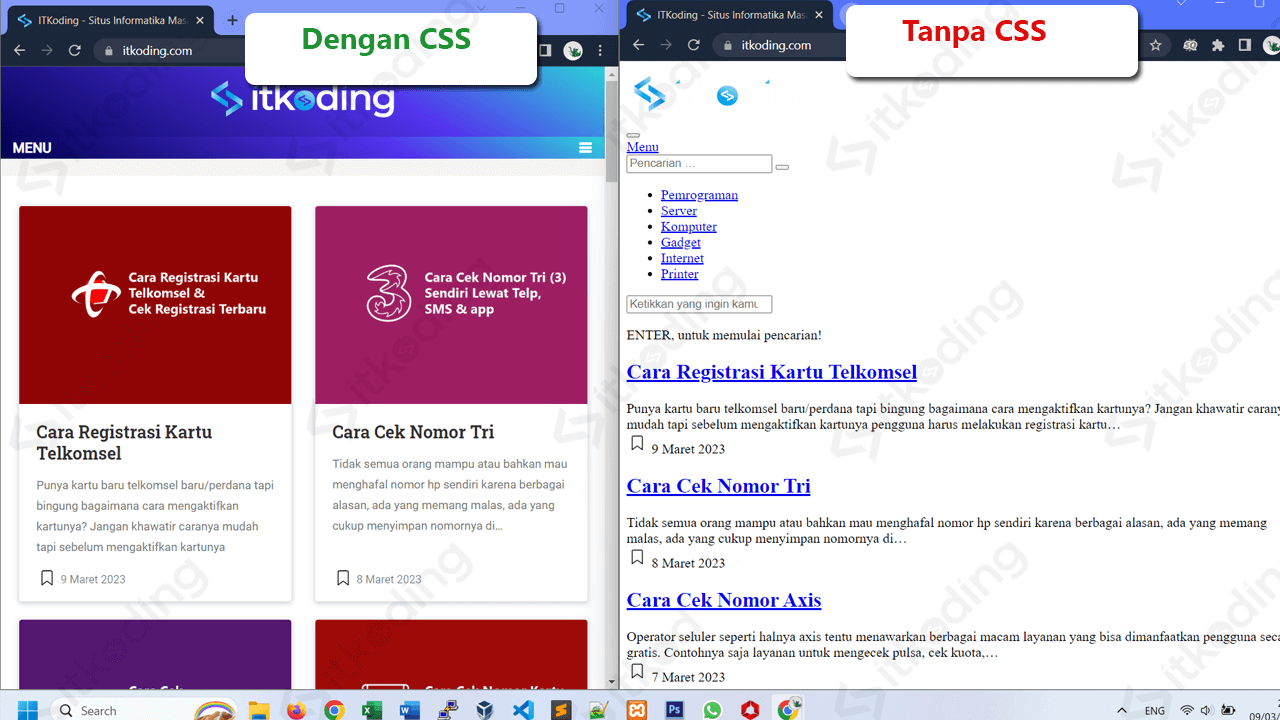
Dalam sebuah website, CSS diibaratkan sebagai tampilan bangunan yang memberi warna, bentuk, posisi hingga ukuran komponen-komponen bangunan tersebut. Dengan mengimplementasikan CSS, website tersebut akan tampak menarik dan lebih indah. Sebagai contoh berikut tampilan website jika menggunakan CSS dan tanpa CSS.

Tutorial CSS ini akan mengimplementasikan teknologi terbaru yaitu CSS3. Di sini kita akan bahas mulai dari 0 (Nol) sehingga cocok untuk pemula yang belum pernah belajar CSS. Namun sebaiknya anda mempelajari HTML terlebih dahulu sebelum CSS.
Semua tutorial CSS ini tersusun secara urut mulai dari CSS dasar hingga tingkat mahir. Sehingga diharapkan dapat mempermudah anda dalam mempelajarinya.
Tutorial Belajar CSS untuk Pemula
- Pengenalan CSS: Pengertian Apa itu CSS, Fungsi & Sejarahnya
- Penulisan CSS di HTML
- Struktur Dasar CSS
- Penulisan Komentar di CSS
- Selector Di CSS
- Combinator di CSS
- Pseudo-Class dan Pseudo-Element di CSS
- Specificity dan Inheritance di CSS
- Warna CSS
- Background Properties
- Unit dan Ukuran CSS
- Box Model di CSS
- Posisi dan Layout Dasar
- Typography, Font dan Styling Links
- List Styles
- Pengenalan ke Alat-alat Pengembangan
- Project Kecil
Dari materi di atas maka kita sudah bisa membuat tampilan website yang menarik bahkan kekinian dan profesional. Kami akan selalu mengupdate materi-materi tersebut sesuai dengan teknologi terbaru saat ada update CSS baru.
Apa yang harus dipelajari selanjutnya?
Setelah belajar CSS maka tampilan website sudah lebih menarik. Selanjutnya kita perlu:
Belajar Javascript
Tujuannya adalah agar website kita lebih interaktif seperti dropdown menu, slide bar dan sejenisnya.
