Selector Di CSS: Apa Itu Selektor, Jenis & Contohnya
Setelah memahami Penulisan Komentar di CSS, kali ini kita akan membahas Selector di CSS. Untuk mempermudah dalam pembelajaran maka di sini kita akan fokus ke CSS dasar terlebih dahulu.
Apa itu Selector?
Selector dalam CSS adalah cara untuk mengidentifikasi elemen HTML mana yang akan diberi gaya tertentu melalui CSS. Dengan kata lain, selector digunakan untuk memilih elemen HTML yang ingin kita beri gaya. Selector ini adalah bagian pertama dari aturan CSS, dan elemen yang dipilih oleh selector ini disebut sebagai subjek dari selector. Gaya tersebut kemudian diterapkan ke elemen yang sudah dipilih oleh selector tersebut.
Untuk mempermudah pemahaman, bayangkan CSS itu seperti memberi instruksi pada komputer untuk menghias kamar. Di kamar ini, ada berbagai barang seperti tempat tidur, lemari, dan meja. Jika kita ingin menghias tempat tidur dengan selimut biru, kita perlu memberi tahu komputer, “Hai, tolong hias tempat tidur dengan selimut biru.”
Dalam CSS, “tempat tidur” itu disebut “selector”. Ini adalah cara kita memberi tahu komputer elemen mana yang harus dihias. Jadi, selector merupakan bagian dari CSS yang digunakan untuk memilih elemen yang ingin kita beri gaya atau hiasan.
Jenis-Jenis Selector Dasar di CSS
Ada beberapa tipe selector yang dapat digunakan. Pada materi ini kita akan membahas selector dasar terlebih dahulu agar mudah dimengerti. Berikut ini adalah selector dasar yang ada di CSS:
- Elemen Selector
- Class Selector
- ID Selector
- Atribut Selector
- Universal Selector.
Mari kita pelajari satu-persatu:
1. Elemen Selector
Selector ini digunakan untuk memilih semua elemen HTML dengan tag tertentu. Elemen selector juga biasa disebut dengan tag selector atau element type selector. Cara penulisannya adalah sesuai dengan tag-nya.
Contoh CSS:
p {
font-size: 40px;
}
Contoh HTML:
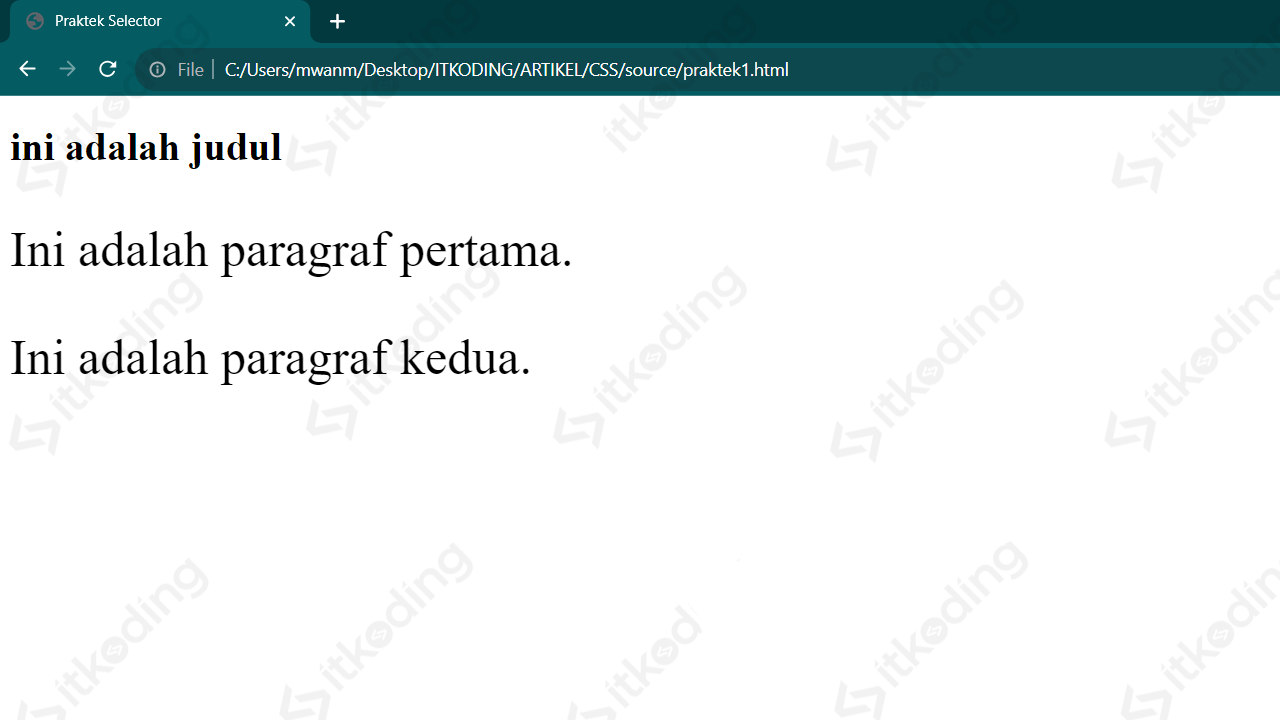
<h1>ini adalah judul</h1>
<p>Ini adalah paragraf pertama.</p>
<p>Ini adalah paragraf kedua.</p>

Penjelasan: Dalam contoh ini, semua elemen dengan tag <p> akan memiliki ukuran font 40px yang terlihat lebih besar dari <h1>.
2. Class Selector
Selector ini memungkinkan Anda untuk memilih elemen berdasarkan atribut kelas (class) mereka. Cara penulisan class Selector adalah dimulai dengan titik (.).
Contoh CSS:
.teks-merah {
color: red;
}
Contoh HTML:
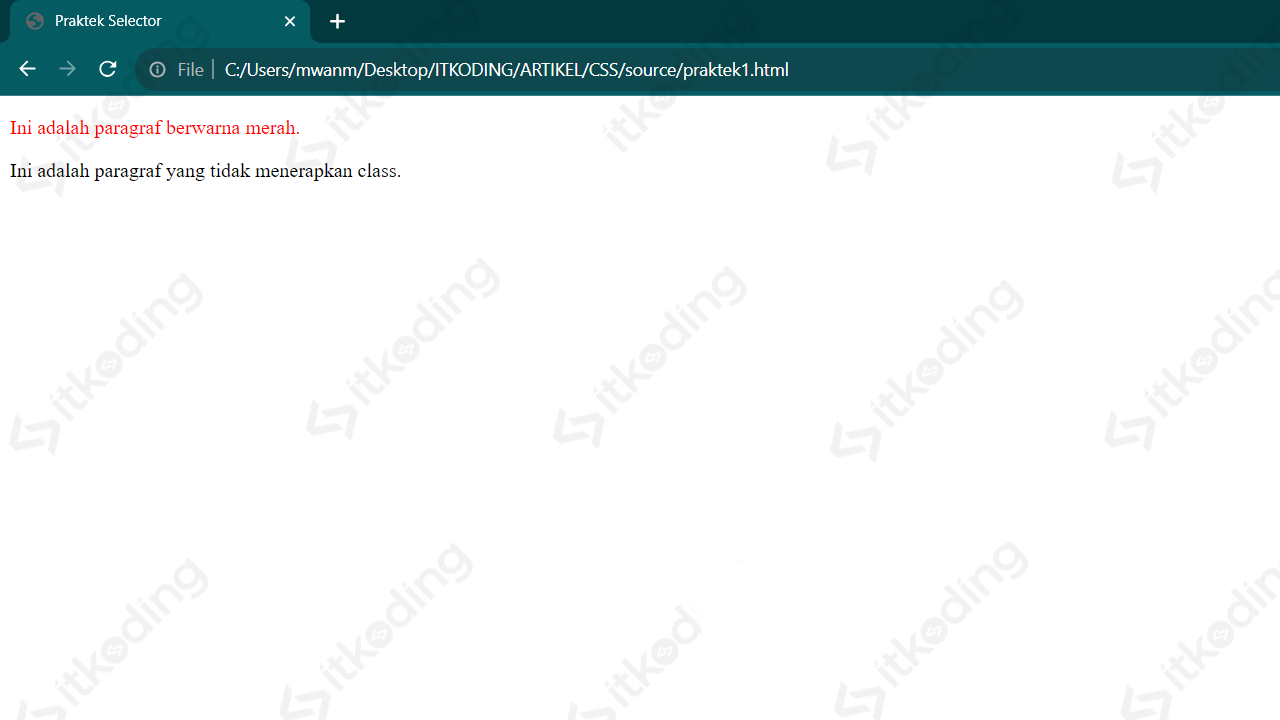
<p class="teks-merah">Ini adalah paragraf berwarna merah.</p>
<p>Ini adalah paragraf yang tidak menerapkan class.</p>

Penjelasan: Dalam contoh ini, elemen dengan atribut class “teks-merah” akan memiliki warna teks merah.
3. ID Selector
Selector ini memungkinkan Anda untuk memilih elemen berdasarkan atribut ID (id) mereka. Penulisan ID Selector dimulai dengan tanda pagar (#).
Contoh CSS:
#judul-utama {
font-size: 60px;
font-weight: bold;
}
Contoh HTML:
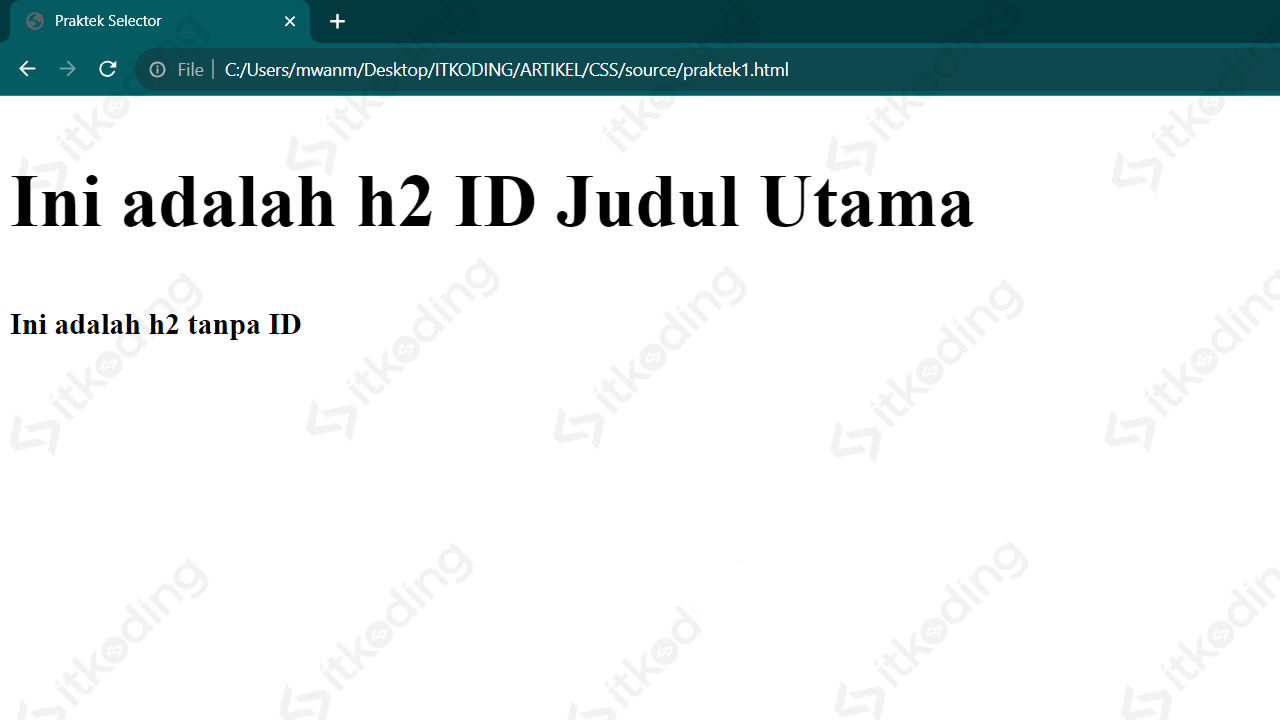
<h2 id="judul-utama">Ini adalah h2 ID Judul Utama</h2>
<h2>Ini adalah h2 tanpa ID</h2>
Penjelasan: Dalam contoh ini, elemen dengan atribut ID “judul-utama” akan memiliki ukuran font 60px dan tebal.

4. Atribut Selector
Selector ini memungkinkan Anda memilih elemen berdasarkan atribut apa pun dan nilainya. Penulisannya adalah di dalam tanda kurung siku [..].
Contoh CSS:
[type=text]{
background: red;
color: white;
}
Contoh HTML:
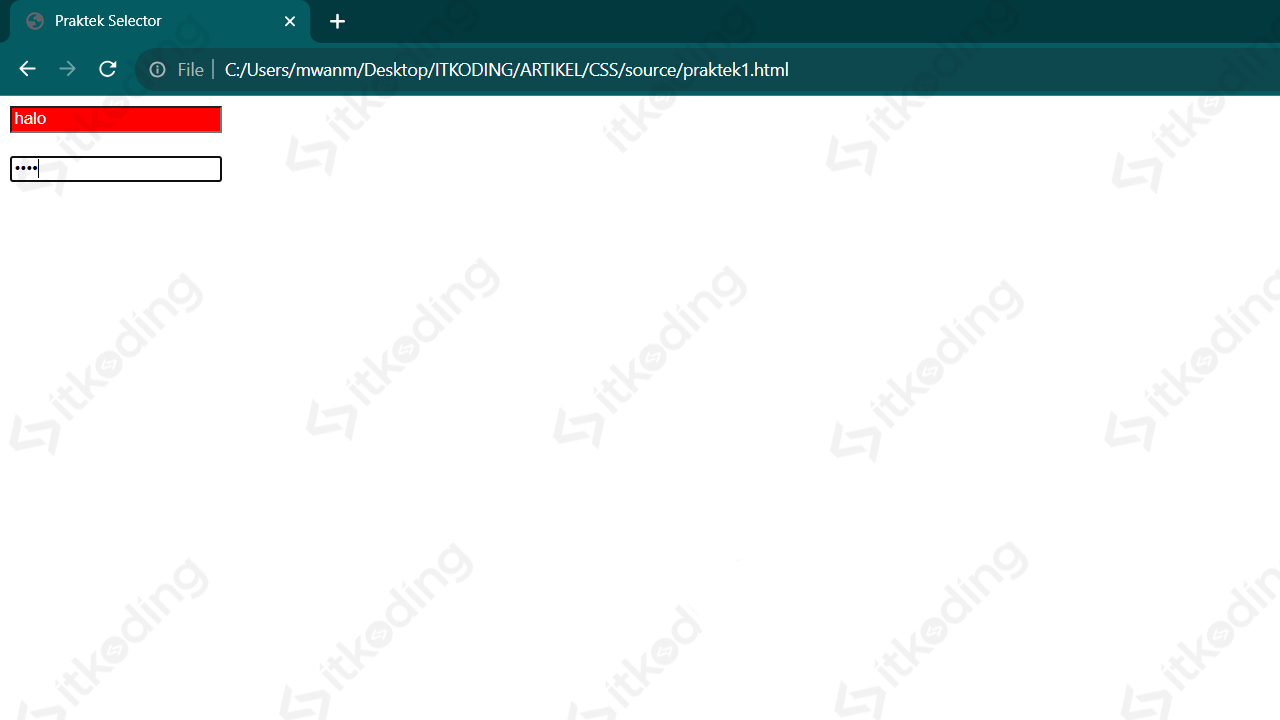
<input type="text" placeholder="ketik sesuatu..." />
<br><br>
<input type="password" />

Penjelasan: Dalam contoh ini, elemen dengan atribut type dengan value text atau kita sebut saja atribut type="text" akan memiliki warna background merah dan warna huruf putih.
5. Universal Selector
Selector ini memilih semua elemen di halaman HTML. Ini direpresentasikan dengan tanda bintang (*).
Contoh CSS:
*{
margin: 0;
padding: 0;
}
Penjelasan: Dalam contoh ini, semua elemen di halaman HTML akan memiliki margin dan padding 0.
Akhir Kata
Setiap selector memiliki kegunaannya masing-masing, dan Anda dapat menggunakannya sesuai dengan kebutuhan saat mendesain tampilan website Anda.
Apa yang harus dipelajari selanjutnya?
Setelah mempelajari selector di css maka selanjutnya kita akan membahas materi tentang:
Ayo kita lanjutkan!
