Pengenalan CSS: Pengertian Apa itu CSS, Fungsi & Sejarahnya
Materi pertama yang akan kita bahas pada seri tutorial belajar css ini adalah pengenalan CSS. Dengan mengenal CSS maka kita akan mendapatkan gambaran tentang pengertian apa itu CSS yang sebenarnya. Tentunya kita juga akan membahas fungsi CSS di sebuah website. Dan tidak hanya itu, kita juga akan mempelajari sejarah css beserta versi dari mulai awal dirilis hingga versi terbaru saat ini. Sehingga kita tidak ketinggalan informasi perkembangan teknologi CSS terkini.
Langsung saja mari kita mulai!
Apa itu CSS?
CSS merupakan singkatan dari Cascading Style Sheets. CSS adalah bahasa yang digunakan untuk mengatur tampilan visual dari sebuah halaman web. Dengan CSS kita dapat mengatur warna, ukuran, tata letak dan lain sebagainya.

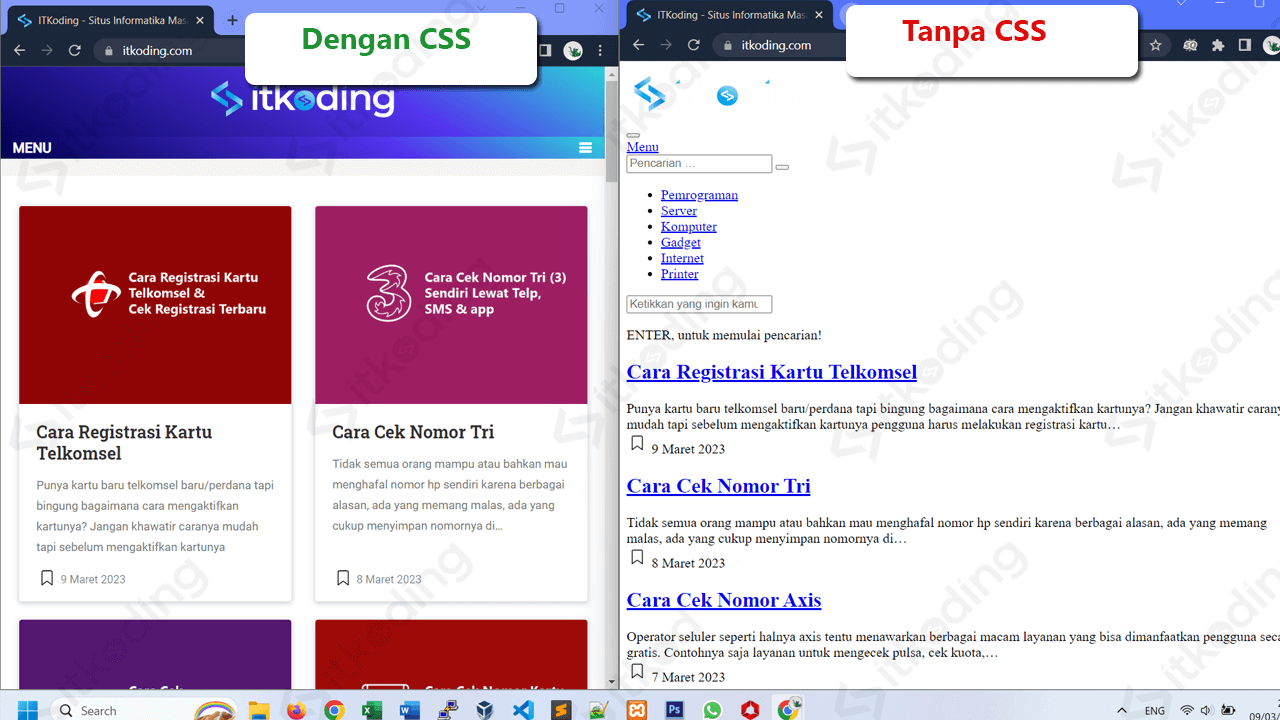
Jika diibaratkan sebagai bangunan maka CSS adalah tampilan dari bangunan tersebut seperti warna cat pada dinding, dekorasi hingga pencahayaannya. Sedangkan HTML diibaratkan sebagai fondasi dan struktur bangunan tersebut seperti dinding, lantai dan atapnya. Tanpa CSS maka tampilan dari halaman web sangat sederhana dan tidak menarik. Seperti gambar di bawah ini!

CSS bukan termasuk bahasa pemrograman, sama seperti HTML. Hal ini dikarenakan CSS tidak bisa melakukan pemrosesan logika, pengambilan keputusan dan lainnya yang ada pada bahasa pemrograman. CSS lebih tepat dianggap sebagai aturan gaya atau styling language yang mengatur tampilan dokumen HTML.
Memahami “Cascading” dalam CSS
Salah satu konsep kunci dalam CSS adalah “cascading”. Cascading di CSS adalah tentang bagaimana aturan dari berbagai sumber “bertumpuk” atau “berturut-turut”, dengan aturan yang muncul terakhir memiliki prioritas tertinggi.
Jika Anda memiliki dua aturan yang berbeda untuk elemen yang sama, aturan yang Anda temukan terakhir akan diterapkan.
Fungsi CSS
Fungsi utama dari CSS adalah digunakan untuk mengatur tampilan sebuah dokumen HTML. Selain fungsi utama tersebut, berikut ini adalah fungsi lainnya:
- Memisahkan antara tampilan dan konten sehingga kita akan lebih mudah merawat website, khususnya jika sudah terlalu kompleks.
- Efisiensi waktu pengembangan di mana kita bisa menggunakan 1 css untuk banyak halaman website.
Sejarah CSS
1. Asal Mula dan Motivasi
Pada awalnya, web hanya memiliki kemampuan untuk menampilkan teks dan struktur dokumen. Seiring berjalannya waktu, desainer dan developer merasa perlu untuk menambahkan estetika dan tata letak yang lebih kompleks.
Håkon Wium Lie dan Bert Bos adalah dua nama penting di balik konsep awal CSS. Lie, saat bekerja di CERN bersama Tim Berners-Lee (penemu WWW), memperkenalkan gagasan CSS pada 1994.
2. Pengajuan dan Adopsi Awal
Selain CSS, ada beberapa usulan lain untuk style sheet web, seperti JSSS dan DSSSL. Namun, CSS akhirnya mendapatkan traksi dan menjadi pilihan yang lebih populer.
3. CSS 1 (CSS Level 1)
Tahun 1996: W3C, organisasi yang mengatur standar web, menerbitkan CSS1 sebagai rekomendasi resmi. Ini mencakup dasar-dasar seperti warna, font, dan spacing.
4. CSS 2 (CSS Level 2)
Tahun 1998: CSS2 diterbitkan dan menambahkan lebih banyak kemampuan, termasuk penanganan media (seperti cetak vs layar), posisi elemen, z-index, dan tabel layout.
5. CSS 2.1
CSS2.1 datang sebagai penyempurnaan dari CSS2, mengklarifikasi banyak ambiguities dan menambahkan/memodifikasi beberapa fitur. Ini adalah versi yang paling banyak diterima dan digunakan selama bertahun-tahun.
6. CSS 3
- Berbeda dengan versi sebelumnya, CSS3 disajikan dalam bentuk “modul”. Setiap modul memiliki spesifikasinya sendiri dan berkembang secara mandiri.
- Beberapa fitur menarik dari CSS3 antara lain: border-radius, box-shadow, text-shadow, transisi, animasi, flexbox, dan grid.
- Penggunaan vendor prefixes (seperti -webkit- atau -moz-) sering kali diperlukan untuk fitur baru ini, seiring dengan evolusi browser.
Kesimpulan
CSS adalah alat untuk mempercantik tampilan halaman web. Seperti saat kita mengenakan baju, CSS membuat web tampak lebih menarik. Ada konsep ‘cascading’ di CSS yang artinya aturan yang diberikan terakhir yang akan “menang”. Jadi, selalu urutkan kode dengan benar agar web tampil sesuai yang kita inginkan.
Apa yang harus dipelajari selanjutnya?
Setelah mengenal CSS maka kita sudah mendapat gambaran awal. Selanjutnya kita bisa mulai untuk belajar:
Mari kita lanjutkan!
