Penulisan Komentar di CSS
Setelah selesai mempelajari tentang Struktur Dasar CSS di materi sebelumnya, maka selanjutnya kita akan membahas tentang penulisan komentar di CSS. Dalam perjalanan belajar CSS, kita akan menemui banyak kode yang mungkin panjang dan kompleks. Ada saat-saat di mana kita mungkin lupa mengapa kita menulis kode tertentu atau apa fungsi dari bagian kode tersebut. Disinilah “komentar” berperan.

Komentar memungkinkan kita untuk menambahkan catatan ke dalam kode tanpa mempengaruhi kode yang kita buat. Ini seperti memberikan catatan kecil pada buku catatan kita; catatan tersebut tidak mengubah isi dari catatan kita, tetapi membantu kita mengingat atau menjelaskan apa yang kita tulis.
Apa Itu Komentar di CSS?
Komentar di CSS adalah teks yang Anda tambahkan dalam kode CSS Anda yang tidak akan ditampilkan atau diinterpretasikan oleh browser. Ini hanya untuk keperluan dokumentasi atau catatan.
Bagaimana Menulis Komentar di CSS?
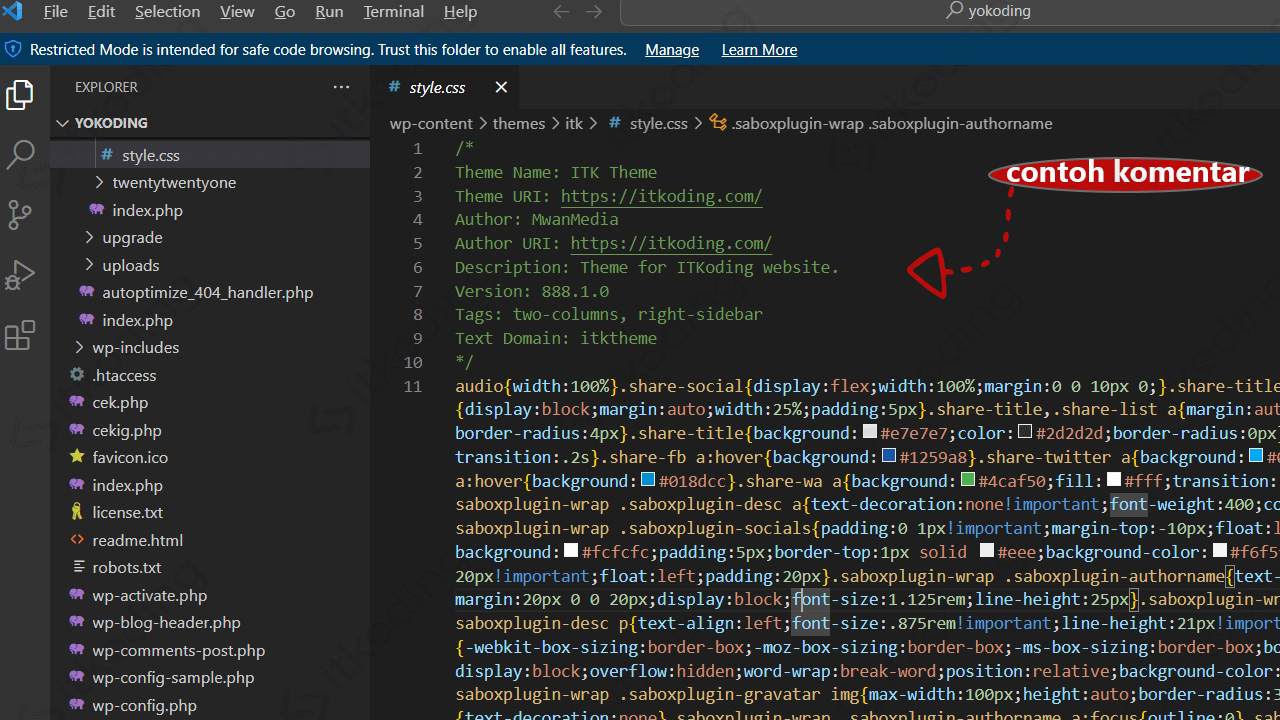
Menulis komentar di CSS cukup mudah. Anda hanya perlu mengapit teks komentar Anda dengan /* di awal dan */ di akhir baik untuk 1 baris atau lebih dari 1 baris.
Komentar Satu Baris
Dalam CSS, komentar satu baris dimulai dengan /* dan diakhiri dengan */. Tidak peduli seberapa pendek komentarnya, Anda akan selalu menggunakan format ini.
Contoh:
p {
color: blue; /* Ini adalah komentar tentang warna teks */
}
Komentar Lebih dari Satu Baris
Jika Anda memiliki komentar yang memerlukan lebih dari satu baris, Anda tetap menggunakan /* untuk memulai dan */ untuk mengakhiri komentar. Anda hanya perlu menambahkan baris baru di antara pembuka dan penutup komentar.
Contoh:
/*
Ini adalah komentar dengan beberapa baris.
Komentar ini menjelaskan beberapa hal tentang kode di bawah.
Sebagai contoh, mengapa kita memilih warna atau ukuran font tertentu.
*/
h1 {
font-size: 24px;
color: red;
}
Mengapa Menggunakan Komentar?
- Dokumentasi: Membantu Anda dan orang lain yang mungkin melihat kode Anda di masa mendatang untuk memahami tujuan dan alasan di balik kode tertentu.
- Kerjasama: Jika Anda bekerja dalam tim, komentar dapat membantu anggota tim lain memahami alasan di balik keputusan desain Anda.
- Penonaktifan Sementara Kode: Jika Anda ingin menonaktifkan bagian dari kode CSS Anda tanpa menghapusnya, Anda bisa ‘mengomentarinya keluar’. Ini berarti kode tidak akan dijalankan, tetapi tetap ada di sana untuk referensi di masa mendatang.
Kesimpulan
Komentar di CSS adalah alat yang ampuh untuk membuat kode Anda lebih terorganisir dan mudah dipahami. Meskipun browser tidak memproses komentar, mereka berfungsi sebagai panduan yang berguna untuk pengembang saat mengedit atau mereview kode. Baik Anda seorang pemula atau profesional, menggunakan komentar dengan bijak dapat meningkatkan produktivitas dan kerja sama dalam pengembangan web.
Apa yang harus dipelajari selanjutnya?
Setelah mempelajari penulisan komentar di css maka selanjutnya kita akan membahas materi yang mulai berat yaitu:
Ayo kita lanjutkan!
