Combinator di CSS: Cara Menggabungkan Selector dan Jenisnya
Setelah kita paham tentang selector dasar di CSS selenjutnya kita belajar tentang combinator.
Combinator dalam CSS adalah teknik yang digunakan untuk menggabungkan dua atau lebih selector dengan tujuan untuk memilih elemen yang lebih spesifik dalam struktur HTML.
Ada 5 jenis combinator dalam CSS:
- Selector List (koma)
- Descendant Combinator (spasi)
- Child Combinator (>)
- Adjacent Sibling Combinator (+)
- General Sibling Combinator (~)
Di bawah ini adalah penjelasan dan contoh penggunaan masing-masing combinator:
1. Selector List (,)
Selector list digunakan untuk memilih elemen berdasarkan lebih dari satu selector. Ini berguna ketika Anda ingin memberikan gaya yang sama ke beberapa elemen yang berbeda. Selector list Dipresentasikan dengan tanda koma (,).
Contohnya adalah ketika Anda ingin mengatur semua elemen <h1> dan <h3> memiliki warna teks biru.
Contoh CSS:
h1, h3 {
color:blue;
}
Contoh HTML:
<h1>Judul h1 ini memiliki warna biru.</h1>
<h2>Judul h2 ini tidak berwarna biru.</h2>
<h3>Judul h3 ini memiliki warna biru.</h3>

2. Descendant Combinator ( )
Descendant Combinator digunakan untuk memilih elemen yang berada di dalam elemen lain. Descendant Combinator dipresentasikan dengan spasi (” “).
Bayangkan ada rumah dengan beberapa kamar. Di dalam salah satu kamar, ada sebuah meja dengan buku di atasnya. Descendant combinator memungkinkan Anda untuk memilih buku yang berada di atas meja di dalam kamar tersebut.
Contoh CSS:
.kamar .meja .buku {
color: red;
}
Contoh HTML:
<div class="rumah">
<div class="kamar">
<div class="meja">
<div class="buku">Buku ini berwarna merah.</div>
</div>
</div>
<div class="kamar">
<div class="buku">Buku ini tidak berwarna merah.</div>
</div>
</div>

3. Child Combinator (>)
Child Combinator digunakan untuk memilih elemen yang langsung menjadi anak dari elemen lain. Child Combinator dipresentasikan dengan tanda lebih besar (>).
Bayangkan ada sebuah kotak dengan beberapa benda di dalamnya. Ada bola yang langsung berada di dalam kotak, dan ada bola lain yang berada di dalam tas yang juga ada di dalam kotak. Child combinator memungkinkan Anda untuk memilih bola yang langsung berada di dalam kotak, bukan yang berada di dalam tas.
Contoh CSS:
.kotak > .bola {
color: blue;
}
Contoh HTML:
<div class="kotak">
<div class="bola">Bola ini berwarna biru.</div>
<div class="tas">
<div class="bola">Bola ini tidak berwarna biru.</div>
</div>
</div>

4. Adjacent Sibling Combinator (+)
Ini digunakan untuk memilih elemen yang berada tepat di sebelah elemen lain (bertetangga dan berada pada level yang sama dalam struktur HTML). Adjacent Sibling Combinator diwakili dengan simbol +.
Bayangkan ada barisan guru, murid-laki-laki dan murid-perempuan. Adjacent sibling combinator memungkinkan Anda untuk memilih murid laki-laki yang berdiri tepat di sebelah guru.
Contoh CSS:
.guru + .murid-laki-laki {
color: green;
}
Contoh HTML:
<div class="guru">Guru tidak berwarna hijau.</div>
<div class="murid-laki-laki">Murid laki-laki disebelah guru akan berwarna hijau.</div>
<div class="murid-perempuan">Murid perempuan tidak berwarna hijau </div>
<div class="guru"> Guru tidak berwarna hijau.</div>
<div class="murid-perempuan"> Murid perempuan tidak berwarna hijau.</div>
<div class="murid-laki-laki"> Murid laki-laki tidak disebelah guru akan TIDAK berwarna hijau.</div>

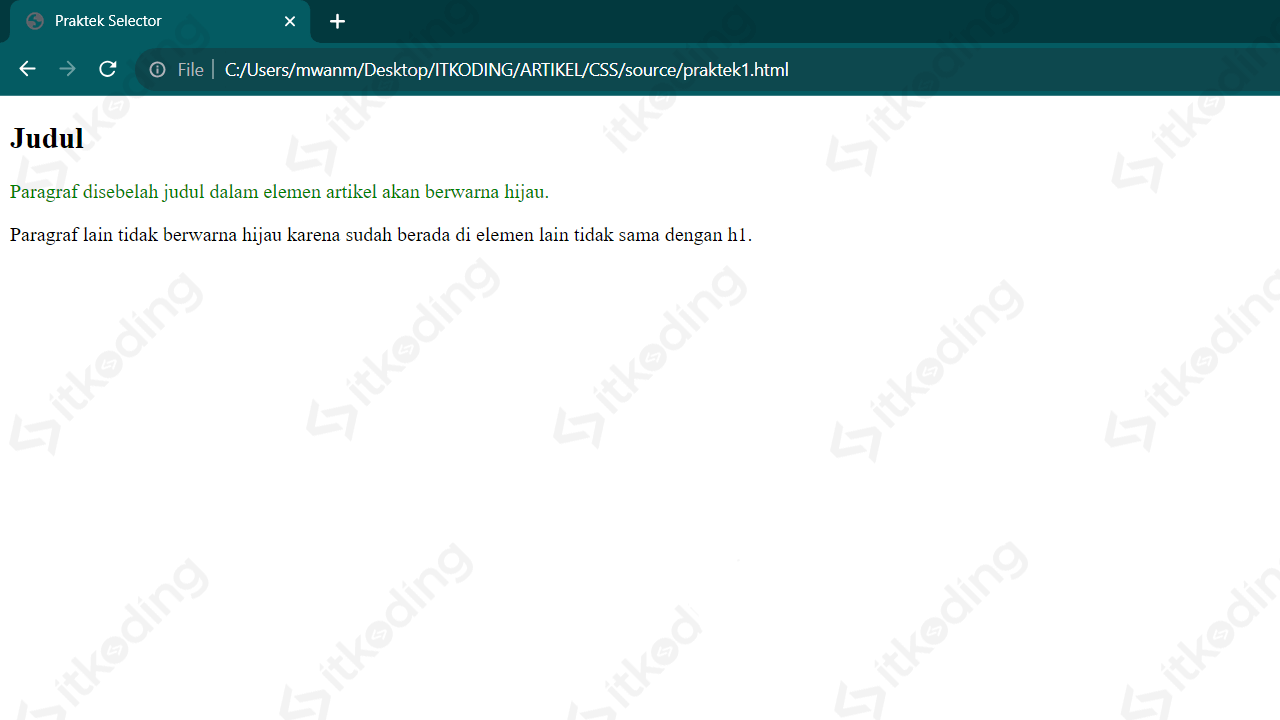
5. General Sibling Combinator (~)
Ini digunakan untuk memilih semua elemen yang bersebelahan dengan elemen lain dan berada dalam elemen yang sama. Dalam contoh ini, semua paragraf yang berada dalam elemen yang sama dengan elemen <h1> akan memiliki teks berwarna hijau. Dipresentasikan dengan tanda tilde (~).
Contoh CSS:
h1 ~ p {
color: green;
}
Contoh HTML:
<article>
<h1>Judul</h1>
<p>Paragraf disebelah judul dalam elemen artikel akan berwarna hijau.</p>
<div><p>Paragraf lain tidak berwarna hijau karena sudah berada di elemen lain tidak sama dengan h1.</p>
</div>
</article>

Akhir Kata
Dengan memahami penggunaan combinator dalam CSS, Anda dapat lebih mudah dan fleksibel dalam memilih elemen yang ingin diatur tampilannya. Setiap combinator memiliki kegunaan dan penggunaan yang berbeda, jadi pilih yang paling sesuai dengan kebutuhan Anda saat menulis kode CSS.
Apa yang harus dipelajari selanjutnya?
Setelah mempelajari combinator di css maka selanjutnya kita akan membahas materi tentang:
Pseudo-classes dan Pseudo-elements di CSS
Ayo kita lanjutkan!
