Mengenal Elemen Head pada HTML dan Fungsinya
Pada materi sebelumnya kita sudah mempelajari tentang Struktur Dasar HTML. Kali ini kita lanjutkan untuk membahas elemen head di HTML.
Elemen
<head>adalah elemen HTML yang berfungsi sebagai tempat untuk meletakkan metadata yaitu informasi-informasi halaman web yang tidak ditampilkan pada halaman tersebut. Elemen ini sangat penting dan menjadi salah satu syarat minimal dalam struktur global HTML yang ada di W3C.
Penulisan tag <head> berada di antara tag <html> dan tag <body>. Fungsi elemen head pada HTML adalah menjadi wadah dari elemen metadata lainnya yaitu tag <title>, <meta>, <style>, <link> dan <script>
Elemen <title>
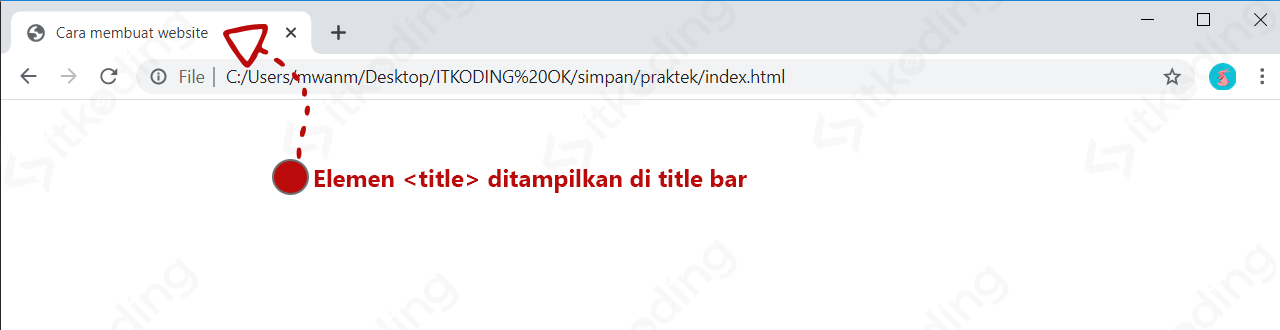
Tag <title> berfungsi untuk membuat title atau judul yang tampil pada title bar di web browser seperti chrome, firefox dan lainnya. Jadi judul tersebut tidak tampil di halaman web.
<title>Cara membuat website</title>
Tag <title> sangat penting dalam SEO (Search Engine Optimization) agar halaman web kita mendapatkan ranking yang baik di Google atau search engine lainnya.
Tips menulis judul pada tag <title>:
- Tulis singkat yaitu tidak lebih dari 60 karakter.
- Judul harus mengandung kata kunci yang ingin kita ranking di search engine.
- Judul harus menarik tetapi juga harus sesuai dengan konten halaman web kita.
Elemen <meta>
Elemen <meta> adalah elemen yang berisi metadata yang tidak dapat dilihat oleh user tetapi biasanya digunakan oleh mesin untuk mengolah halaman web tersebut atau sebagai informasi tambahan halaman web tersebut.
Berikut ini tag meta yang sering digunakan:
Meta robots
Meta robots digunakan untuk menentukan hak akses pada robot yang datang ke halaman web. Robot disini maksudnya adalah pengunjung halaman web yang bukan manusia tetapi mesin yang mengakses halaman web untuk mendapatkan informasi dari halaman web tersebut.
Contoh memberi akses robot:
<meta name="robots" content="index, follow" />
Secara default jika kita tidak menambahkan aturan meta robots maka halaman web kita dapat diakses oleh robots. Kita bisa melakukan block pada robot dengan merubah content menjadi “noindex, nofollow”. Tapi jika website kita ingin muncul di Google maka sebaiknya tidak melakukan block tersebut.
Meta description
Meta description digunakan untuk menambahkan diskripsi singkat tentang konten yang ada pada halaman web tersebut. Diskripsi ini akan ditampilkan pada mesin pencari, jadi sangat disarankan untuk memasukkan meta description ke HTML.
<meta name="description" content="Cara membuat website yang menarik dengan mudah. Dilengkapi dengan gambar dan panduan yang lengkap." />
Tips menulis meta description:
- Tulis diskripsi halaman web dengan panjang karakter kurang dari 160 karakter.
- Diskripsi lebih baik mengandung kata kunci yang ingin diranking di search engine.
- Diskripsi ditulis secara menarik namun harus sesuai dengan konten yang ada di halaman tersebut.
Meta viewport
Meta viewport digunakan membuat halaman web yang responsive. Maksunya adalah halaman web tersebut dapat menyesuaikan dengan device yang digunakan misalnya dibuka di laptop maka tampilan akan menyesuaikan lebar layar laptop, jika dibuka di smartphone maka juga akan menyesuaikan lebar layar smartphone.
Meta viewport yang sering digunakan adalah:
<meta name="viewport" content="width=device-width, initial-scale=1" />
Elemen <style>
Elemen <style> digunakan untuk mengatur tampilan halaman web dengan menggunakan CSS. Tapi biasanya CSS akan ditempatkan tersendiri pada file. Jadi, tag <style> hanya berisi CSS yang penting saja. CSS akan kita pelajari pada materi CSS tersendiri agar tidak bingung.
<style>
isi kode css
</style>
Elemen <link>
Elemen <link> digunakan untuk menghubungkan halaman web tersebut dengan file atau halaman yang lain. Terdapat beberapa macam link yang berkembang saat ini. Diantaranya adalah link icon, canonical, stylesheet dan lainnya.
Link icon
Link icon digunakan untuk membuat atau menambahkan icon di sebelah title halaman web. Caranya adalah dengan menghubungkannya pada file ICO atau PNG. Contoh:
<link rel="icon" href="favicon.png" />
Penjelasan: Kode di atas akan menambahkan icon dengan gambar bernama favicon.png.
Link canonical
Link canonical digunakan untuk memberi informasi kepada robots bahwa halaman tersebut sama dengan link yang ada pada canonical. Contohnya:
<link rel="canonical" href="https://itkoding.com/elemen-head-pada-html/" />
Penjelasan: Kode di atas menunjukkan bahwa halaman web tersebut memiliki konten yang sama dengan alamat yang tertera pada link tersebut.
Link stylesheet
Link stylesheet berfungsi untuk menghubungkan halaman web dengan file CSS yang sedang digunakan. Perbedaan antara link stylesheet dan tag <style> terletak pada penempatan kode CSS. Pada link stylesheet, kode CSS berada di luar kode HTML yaitu file CSS tersendiri. Sedangkan pada tag <style>, kode CSS berada di dalam kode HTML atau disebut dengan inline CSS.
<link rel='stylesheet' href='https://itkoding.com/wp-content/themes/itk/style.css' type='text/css' media='all' />
Elemen <script>
Elemen <script> digunakan untuk menghubungkan halaman HTML dengan Javascript. Terdapat 2 cara memasukkan javascript pada HTML yaitu dengan inline javascript (javascript berada di dalam HTML) dan external file (javascript berada pada file .js di luar HTML). Javascript akan kita pelajari pada materi Javascript tersendiri agar tidak bingung dalam belajar HTML.
Contoh inline javascript:
<script type='text/javascript'>
isi kode javascript
</script>
Contoh external file:
<script type='text/javascript' src='https://itkoding.com/wp-content/themes/itk/js/jquery-single.js'></script>
Contoh Kode HTML Elemen <head>
<html>
<head>
<title>Cara membuat website</title>
<meta name="robots" content="index, follow" />
<meta name="description" content="Cara membuat website yang menarik dengan mudah. Dilengkapi dengan gambar dan panduan yang lengkap." />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
isi kode css
</style>
<link rel="icon" href="favicon.png" />
<link rel="canonical" href="https://itkoding.com/elemen-head-pada-html/" />
<link rel='stylesheet' href='https://itkoding.com/wp-content/themes/itk/style.css' type='text/css' media='all' />
<script type='text/javascript'>
isi kode javascript
</script>
<script type='text/javascript' src='https://itkoding.com/wp-content/themes/itk/js/jquery-single.js'></script>
</head>
<body>
konten website
</body>
</html>
Kelima tag yang berada di dalam elemen <head> tersebut adalah tag yang paling sering digunakan dalam pembuatan sebuah website. Tag-tag tersebut juga disarankan untuk digunakan karena memiliki fungsi yang penting. Jika ada pertanyaan atau saran silahkan kirim melalui kolom komentar.
Apa yang harus dipelajari selanjutnya?
Setelah belajar tentang Head HTML maka kita bisa melanjutkan pembelajaran tentang:
Tentunya ini berbeda dengan head yang sudah kita pelajari. Mari kita lanjutkan!