Cara Membuat Link di HTML : Fungsi Tag a
Hyperlink atau link adalah objek pada HTML (bisa berupa teks, gambar, atau multimedia lainnya) yang jika diklik membawa ke halaman lain. Fungsi dari link adalah untuk menghubungkan satu halaman dengan halaman lain agar mudah diakses.
Cara Membuat Link di HTML
Untuk membuat link di HTML dapat menggunakan tag <a> dan atribut href sebagai alamat tujuan. Tag <a> mengapit objek seperti teks, gambar atau tombol yang dapat diklik pada link HTML di web browser. Agar lebih jelas, berikut ini struktur link pada HTML:
<html>
<head><title>Belajar Hyperlink</title></head>
<body>
<a href="https://www.google.com/">Kunjungi Google</a>
</body>
</html>
Hasil tampilan pada browser:
Pada contoh potongan kode di atas, teks “Kunjungi Google” jika di-klik akan membuka Google. Penulisan isi atau value dari atribut href harus benar dan bisa diakses karena jika salah, link tidak akan bekerja. Lalu bagaimana cara menulis isi atau value dari atribut href? Mari kita bahas.
Atribut href
Atribut href adalah atribut yang digunakan untuk menentukan alamat yang akan dituju pada sebuah link. Atribut ini harus ada jika kita ingin membuat link. Cara penulisan dan alamat tujuannya beraneka ragam dan hampir sama dengan penulisan value src pada saat kita belajar menambahkan gambar di HTML. Untuk memudahkan memahaminya saya rangkum menjadi 4 jenis link yaitu link absolute, link relative, link dalam satu halaman dan link ke protokol lain.
Membuat link menuju alamat absolute
Alamat absolute adalah alamat yang lengkap mulai dari protokol yang digunakan ( http:// atau https:// ), nama domain, dan dilengkapi dengan alamat halaman atau file yang dituju, misalnya: https://itkoding.com/hubungi-kami/
Maka kode HTMLnya adalah:
<a href="https://itkoding.com/hubungi-kami/">Hubungi Kami</a>
Alamat absolute biasanya digunakan untuk membuat link ke website lain. Namun disarankan untuk selalu menggunakan alamat absolute untuk semua link pada website meskipun link tersebut menuju ke halaman website kita sendiri karena alamat absolute memiliki keunggulan dari segi SEO. Kita akan membahasnya pada topik tersendiri. Baca juga materi lainnya cara membuat ordered list html.
Membuat link menuju alamat relatif
Alamat relatif adalah alamat yang hanya menunjukkan nama file dan direktorinya. Berbeda dengan absolute, alamat relatif tidak perlu memasukkan protokol dan nama domain.
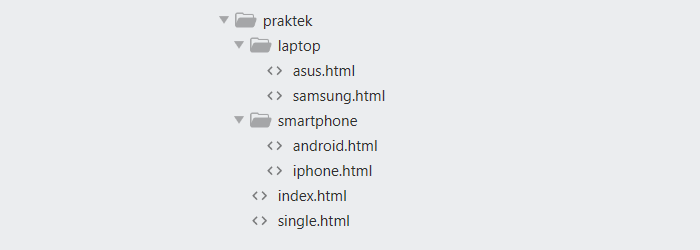
Penjelasan: Folder praktek terdiri dari 2 file (index.html dan single.html) dan 2 folder (laptop dan smartphone. Folder laptop terdiri dari 2 file (asus.html dan samsung.html). Folder smartphone terdiri dari 2 file (android.html dan iphone.html).
Dengan contoh struktur folder di atas, berikut ini cara menulis alamat relatif:
1. Tujuan link berada pada folder yang sama.
Contohnya jika kita menulis kode HTML pada file “index.html” dan ingin membuat link ke file “single.html” yang berada pada folder yang sama yaitu folder praktek maka cara penulisan value dari atribut href adalah hanya nama filenya saja.
Kode pada file index.html :
<a href="single.html">Link ke single</a>
Jika file “index.html” dibuka di web browser kemudian teks “Link ke single” di-klik maka akan membuka file “single.html”.
2. Tujuan link berada dalam folder.
Contohnya jika kita membuat file “index.html” dan ingin membuat link ke file “asus.html” maka kita harus menulis nama foldernya terlebih dahulu yaitu “laptop” kemudian tanda / lalu nama filenya yaitu “asus.html“. Sehingga jika disatukan menjadi “laptop/asus.html”.
Kode pada file index.html :
<a href="laptop/asus.html">Link ke asus</a>
3. Tujian link berada di luar folder.
Contohnya jika kita membuat file “android.html” dan ingin membuat link ke “index.html” maka kita harus menambahkan tanda ../ yang artinya “naik satu direktori”, kemudian kita tambahkan nama filenya yaitu “index.html”. Jika digabungkan menjadi “../index.html“.
Kode pada file android.html:
<a href="../index.html">Link ke index</a>
Membuat Link HTML dalam Satu Halaman
Link HTML dalam satu halaman dapat dibuat dengan menambahkan atribut id pada elemen HTML yang dituju lalu id tersebut ditulis pada atribut href link HTML. Penulisan pada atribut href didahului dengan tanda pagar #. Link jika di-klik akan menuju elemen tersebut tanpa pindah halaman.
Contoh:
<html>
<head><title>Belajar Link Satu Halaman</title></head>
<body>
Jika klik ini akan berpindah ke tempat 2:
<a href="#tempat-2">Tempat 2</a>
<br />
Jika klik ini akan berpindah ke tempat 3:
<a href="#tempat-3">Tempat 3</a>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<h1 id="tempat-1">Tempat 1</h1>
<p>kamu sudah berpindah ke tempat 1.</p>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<h1 id="tempat-2">Tempat 2</h1>
<p>kamu sudah berpindah ke tempat 2.</p>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<h1 id="tempat-3">Tempat 3</h1>
<p>kamu sudah berpindah ke tempat 3.</p>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</body>
</html>
Penjelasan kode:
Link pada baris ke-5 jika di-klik akan menuju ke <h1 id="tempat-2">Tempat 2</h1> pada baris ke-15. Ini bukan berpindah halaman tetapi seperti scroll ke elemen tujuan.
Begitu juga pada baris ke-8, jika di-klik akan menuju ke <h1 id="tempat-3">Tempat 3</h1> pada baris ke-19.
Dapat dilihat bahwa penulisan id dan href harus sama. Baris ke-5 href-nya sama dengan id pada baris ke-15 yaitu “tempat-2”. baris ke-8 href-nya sama dengan id pada baris ke-19 yaitu “tempat-3”. Lihat juga struktur dasar html.
Membuat Link ke protokol lain
Selain http dan https, kita juga bisa membuat link dengan tujuan protokol lainnya seperti email, ftp, dan lainnya. Berikut ini cara membuat link email pada HTML:
<a href="mailto:alamatemail@domain.com?Subject=Halo%20bro">Kirim email!</a>
Kode di atas jika di-klik akan membuka aplikasi e-mail client yang ada pada komputer anda untuk mengirimkan email dengan subjek “Halo bro” ke alamatemail@domain.com.
Lihat juga: cara membuat tabel di HTML
Atribut target
Atribut target berfungsi untuk menentukan tempat membuka link. Terdapat 2 macam value yang paling sering digunakan untuk atribut ini, yaitu:
- _self digunakan untuk membuka link pada tab web browser yang sama. Value ini adalah nilai default, jika kita tidak memberi atribut target maka link akan dibuka pada tab yang sama atau tab yang sedang digunakan saat itu.
- _blank digunakan untuk membuka link pada tab baru.
Contoh penggunaan atribut target:
<a href="https://www.google.com/" target="_blank">Buka Google di tab Baru</a>
Atribut rel
Atribut rel berfungsi untuk menentukan hubungan halaman yang menjadi tujuan dari link tersebut. Berikut ini value yang penting untuk diketahui dan paling sering digunakan:
- rel=”nofollow” menunjukkan bahwa link tersebut tidak kita dukung atau tidak memiliki hubungan dengan website kita. Nofollow memberi info kepada search engine seperti Google bahwa link tersebut tidak perlu diikuti. Dalam SEO ini dilakukan jika kita tidak ingin menambahkan poin plus kepada website tersebut dimata Google.
- rel=”sponsored” menunjukkan bahwa link tersebut adalah link sponsor. Value ini adalah value baru dari Google yang diperkenalkan pada akhir tahun 2019.
- rel=”ugc” menujukkan bahwa link tersebut adalah link yang dibuat oleh user. Ini sangat cocok untuk website yang berbentuk forum di mana konten dibuat oleh user.
- rel=”noreferrer” digunakan untuk melarang web browser mengirimkan header referrer.
- rel=”noopener” digunakan untuk mencegah penggunaan windows opener. Ini digunakan untuk meningkatkan keamanan website. noopener dan noreferrer sebaiknya digunakan saat membuat link dengan target _blank atau link yang dibuka pada tab baru.
<a href="https://www.google.com/" target="_blank" rel="noreferrer noopener">Link ke Google</a>
Cara Membuat Button Link di HTML
Button link di HTML dapat dibuat dengan menggunakan tag <button> lalu ditambahkan atribut onclick yang berisi javascript location href. Value yang digunakan pada location href adalah link yang dituju.
Berikut ini kode HTML untuk membuat button link:
<button onclick="location.href='https://www.google.com/'" type="button">Kunjungi Google</button>
Pelajari juga materi tag untuk membuat heading.
Cara Membuat Link Gambar di HTML
Link gambar di HTML dapat dibuat menggunakan tag <a> dan atribut href. Di dalam tag <a> ditambahkan elemen <img>. Perpaduan antara tag <a> dan <img> akan membuat gambar dapat di-klik.
Berikut ini kode HTML untuk membuat link gambar:
<a href="https://www.facebook.com/"><img src="https://www.facebook.com/images/fb_icon_325x325.png"></a>
Jika ada penjelasan yang tidak bisa dipahami pada tutorial HTML tentang membuat link HTML ini silahkan kirimkan pertanyaan melalui kolom komentar. Begitu juga jika terdapat kekeliruan penyampaian materi silahkan kirim komentar.