Cara Menambahkan Gambar di HTML: Fungsi Tag img
Gambar adalah salah satu media yang paling sering dimasukkan di halaman web. Dengan menambahkan gambar maka tampilan halaman web akan semakin menarik, selain itu gambar juga bisa mempermudah pembaca dalam memahami konten web.
Saat ini terdapat banyak format gambar yang berkembang. Format gambar yang paling sering digunakan adalah PNG, JPG dan JPEG. Hal tersebut dikarenakan ketiga format tersebut disupport dan dapat ditampilkan oleh semua web browser saat ini.
Cara Menambahkan Gambar di HTML
Untuk menampilkan atau menambahkan sebuah gambar di HTML maka tag yang digunakan adalah tag <img>. Lalu ditambahkan atribut src yang berfungsi untuk menentukan di mana lokasi gambar tersebut tersimpan. Elemen img yang berasal dari kata image merupakan elemen tunggal atau void element. Jadi penulisannya tidak memerlukan tag penutup. Untuk lebih jelasnya berikut format penulisan kodenya:
<img src="lokasi_gambar/nama_gambar.png" />
Penulisan value pada src (teks yang ada dalam tanda petik dua “”) harus benar dan dapat diakses. Karena jika salah pada penulisan value tersebut maka gambar tidak akan tampil. Simak juga materi lainnya seperti cara membuat list di html.
Cara Penulisan Value pada Atribut src
Kita dapat menampilkan gambar dari berbagai sumber baik dari URL internet atau dari folder kita.
1. Sumber gambar dari folder atau direktori komputer.
Jika gambar terletak pada folder yang sama dengan file HTML yang menampilkan gambar tersebut maka kita hanya perlu menulis nama filenya. Contoh kode di bawah ini disimpan dengan nama file “index.html” di folder praktek. Kode HTML tersebut menampilkan gambar bernama “html5” dengan ekstensi “.png” yang berada di folder yang sama dengan file “index.html” yaitu folder praktek.
Jika gambar terletak pada folder yang berbeda dengan file HTML tetapi folder tersebut masih berada di dalam maka kita harus menambahkan nama folder tempat gambar tersebut. Contoh kode di bawah ini disimpan dengan nama index.html di folder praktek. Kode HTML-nya menampilkan gambar yang berada di folder bernama “baru” dengan nama gambar “html5” dan ekstensi “.png”. Jadi file HTML dan gambar berada di folder yang berbeda.
Jika gambar terletak di luar folder maka ditambahkan “../” yang artinya “naik satu direktori”. Jika berada di luar direktori sebanyak 2 tingkat maka menjadi “../../” yang artinya “naik dua direktori” dan seterusnya. Contoh kode index.html yang berada di dalam folder praktek menampilkan gambar “html5.png” yang berada 1 tingkat di luar folder praktek.
2. Sumber gambar dari website
Jika sumber berasal dari website online (URL) maka kita harus menulis lokasi gambar secara lengkap mulai dari http:// atau https:// hingga ekstensinya. URL lokasi gambar dari suatu halaman web dapat kita dapatkan dengan cara klik kanan pada gambar di halaman web tersebut lalu klik “copy image address”. Contohnya kita akan menampilkan logo website itkoding di file HTML kita.
<!DOCTYPE html>
<html>
<head>
<title>Gambar dari Web Online</title>
</head>
<body>
<img src="https://itkoding.com/wp-content/themes/itk/img/header.png">
</body>
</html>
Selain atribut src, elemen <img> juga memiliki atribut lainnya yang memiliki fungsi berbeda. Pelajari juga cara membuat tabel di html.
Atribut-Atribut untuk Elemen <img>
Elemen <img> memiliki beberapa atribut khusus yang dapat digunakan untuk mengatur bagaimana gambar ditampilkan. Atribut tersebut adalah src, alt, height, width, crossorigin, ismap, longdesc, sizes, srcset dan usemap. Atribut-atribut tersebut valid untuk HTML5. Namun, ada juga atribut yang sudah tidak valid yang sangat populer sebelumnya yaitu align, border, hspace dan vspace.
Pada materi belajar HTML dasar ini, kita hanya akan membahas atribut src, alt, height dan width karena 4 atribut tersebut sudah mampu mengatur gambar yang akan ditampilkan.
Atribut alt
Atribut alt pada tag <img> berfungsi untuk menampilkan teks pengganti jika gambar gagal ditampilkan. Atribut alt berasal dari kata alternate text yang berarti teks alternatif. Web browser akan menampilkan teks yang menjadi value dari atribut alt saat gambar tidak dapat ditampilkan.
Atribut alt sangat direkomendasikan untuk dimasukkan dan diisi karena akan membantu mengoptimasi search engine seperti Google, Bing dan lainnya. Dalam SEO, dianjurkan untuk mengisi alt sesuai dengan kata kunci dan diskripsi gambar yang ditampilkan secara singkat. Dengan kata lain, alt merupakan diskripsi singkat sebuah gambar.
Contoh penggunaan atribut alt
<!DOCTYPE html>
<html>
<head>
<title>html5</title>
</head>
<body>
<img src="html5.png" alt="logo html5">
<img src="html5.png">
</body>
</html>
Hasil tampilan pada browser:
Penjelasan: Pada contoh di atas kita menampilkan gambar logo HTML5. Kita dapat menuliskan pada alt diskripsi singkat tentang gambar yang kita tampilkan. Jika dilihat pada web browser, gambar dengan atribut alt dan gambar yang tidak menggunakan alt memiliki tampilan yang sama dan tidak memiliki perbedaan dalam tampilan. Hal ini karena gambar berhasil ditampilkan oleh browser. Untuk mengetahui perbedaannya kita dapat lihat di praktek selanjutnya di bawah ini.
Contoh penggunaan alt pada gambar yang gagal di tampilkan:
<!DOCTYPE html>
<html>
<head>
<title>html5</title>
</head>
<body>
<img src="tidak-ada-gambar.png" alt="ini isi altnya">
<br><br><br>
<img src="tidak-ada-gambar.png">
</body>
</html>
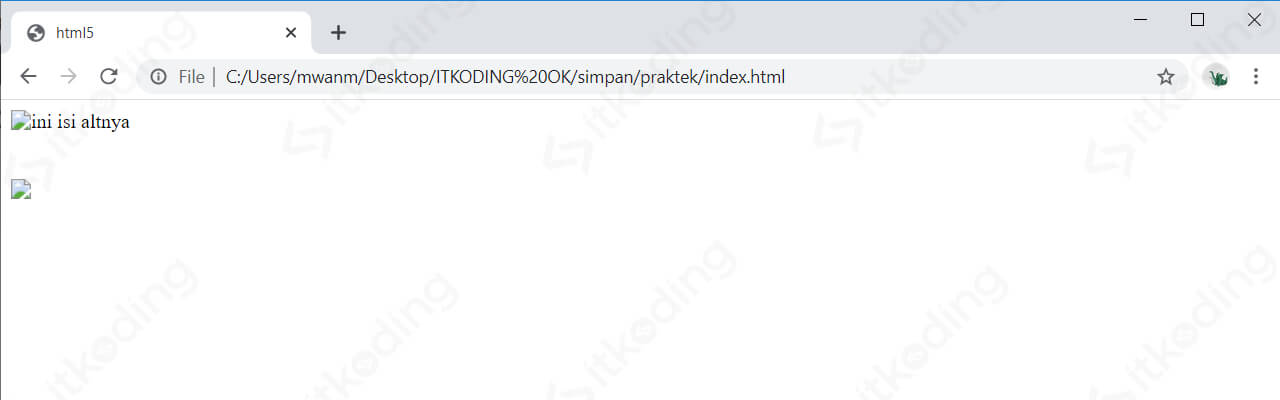
Hasilnya:
Penjelasan: Pada percobaan ini tidak tampil gambarnya. Disini terlihat bahwa jika menggunakan atribut alt gambar yang tidak tampil digantikan dengan teks alt, sedangkan jika tidak menggunakan alt tidak ada teks penggantinya.
Atribut width dan height
Atribut width dan height digunakan untuk mengatur ukuran gambar (size) di HTML. Atribut width digunakan untuk mengatur ukuran lebar gambar yang ditampilkan sedangkan atribut height akan mengatur ukuran tinggi gambar. Secara default, web browser akan menampilkan gambar sesuai dengan ukuran aslinya.
Value dari atribut width dan height adalah angka dalam ukuran pixel. Jadi kita tidak perlu menambahkan huruf “px” di belakang angka.
Contoh penggunaan width dan height:
<!DOCTYPE html>
<html>
<head>
<title>Kode HTML width dan height</title>
</head>
<body>
<img src="html5.png" alt="logo html5">
<img src="html5.png" alt="logo html5" width="200" height="200">
<img src="html5.png" alt="logo html5" width="100" height="50">
</body>
</html>
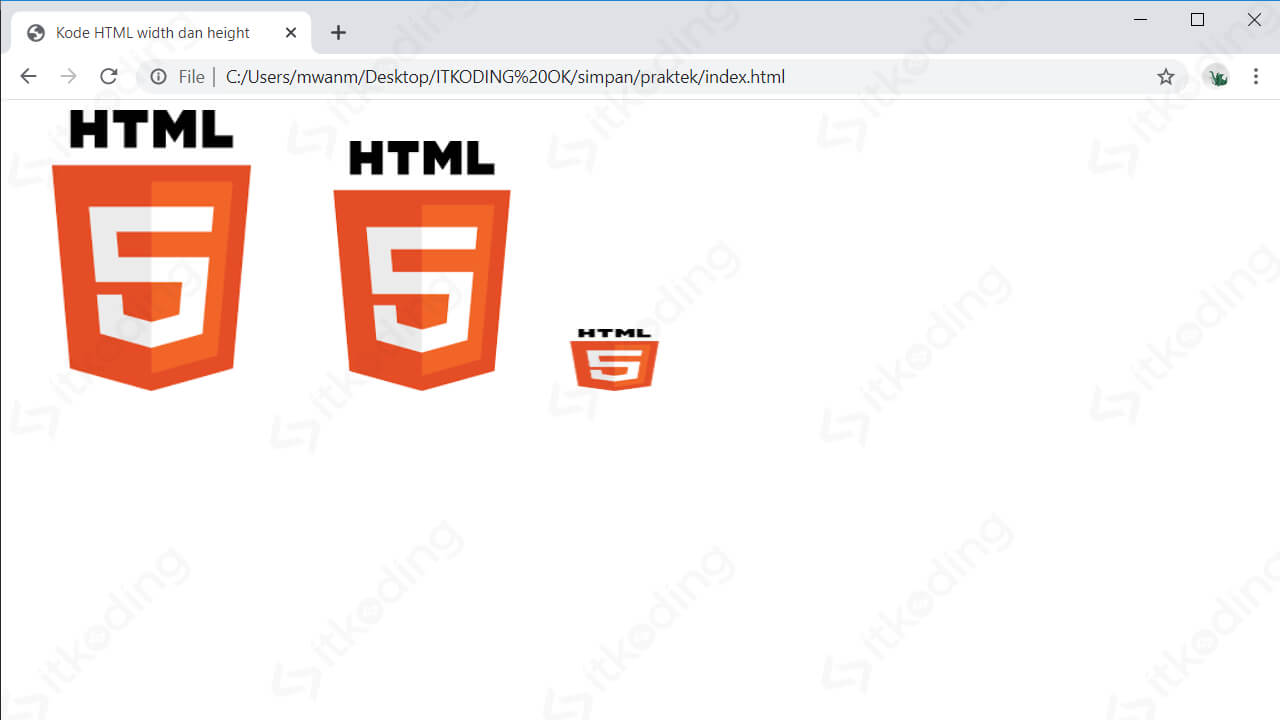
Hasilnya:
Penjelasan: Pada contoh kode di atas, ukuran asli lebar gambar (width) adalah 225px. Kita dapat mengubah ukuran yang tampil pada HTML dengan menentukan width dan height-nya.
Mengubah ukuran gambar dengan menggunakan width dan height sangat tidak dianjurkan karena gambar hanya diperkecil pada penampilan sedangkan gambar yang ditransfer tetap dalam ukuran asli.
Sangat disarankan agar kita mengisi width dan height setiap memasukkan gambar di HTML sesuai dengan ukuran asli gambar. Baca juga struktur dasar html.
Atribut Populer Lainnya
Atribut align: Atibut ini berfungsi untuk mengatur posisi gambar yaitu top, bottom, middle, left dan right. Namun atribut align tidak disarankan untuk dipakai karena sudah ditinggalkan dan tidak disupport di HTML5.
Atribut border: Atribut ini biasa juga digunakan pada elemen img. Sintak <img border > berfungsi untuk menambahkan border pada gambar. Namun atribut border juga tidak disarankan untuk dipakai karena sudah tidak disupport di HTML5.
Untuk mengatur posisi gambar disarankan menggunakan CSS karena semua yang berhubungan pada tampilan atau style akan diatus di CSS. Tentang hal ini kita akan pelajari pada tutorial CSS tersendiri nantinya. Jika ada pertanyaan tentang materi gambar di HTML ini silahkan kirimkan komentar di kolom komentar.