Cara Membuat Form di HTML : Fungsi Tag form, input
Form adalah elemen HTML yang berfungsi untuk meminta informasi dari user misalnya form login untuk meminta informasi username dan password dari user untuk proses login, form pendaftaran untuk meminta informasi detail tentang user agar bisa mendaftar, form input data untuk disimpan di database dan lain sebagainya.
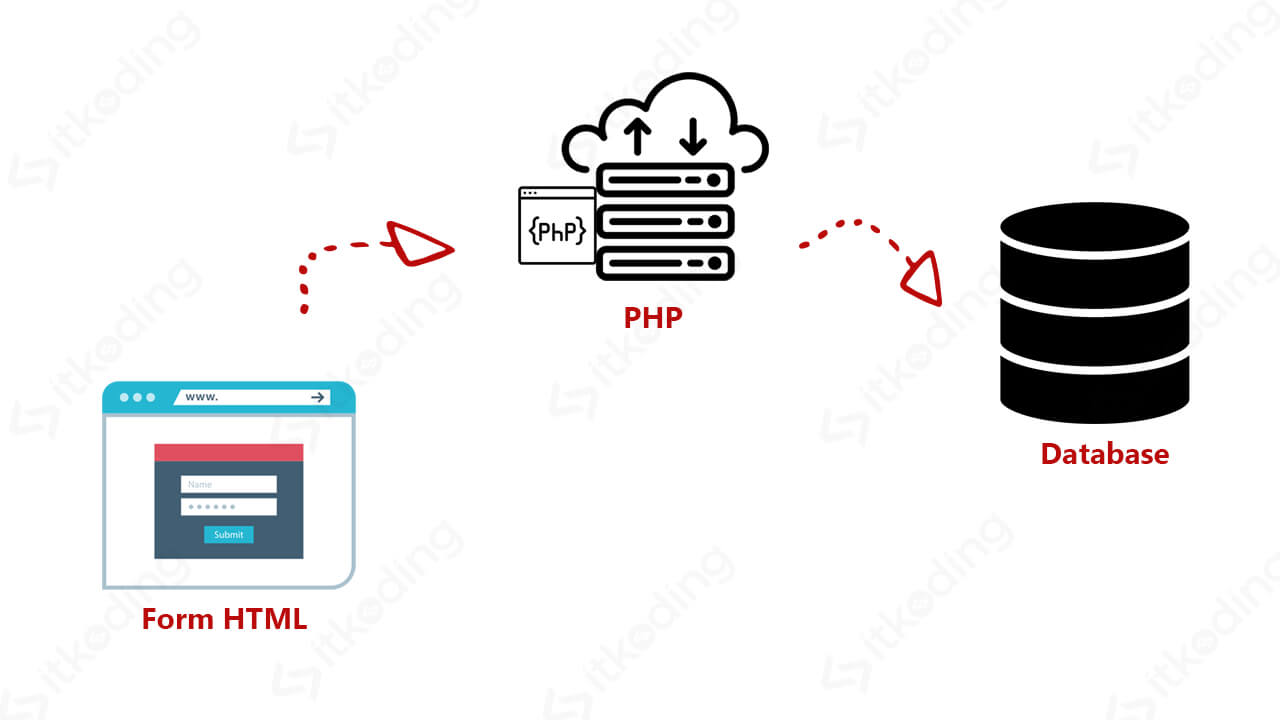
Data yang didapat dari form akan diproses oleh server dengan menggunakan bahasa pemrograman web misalnya PHP, ASP atau lainnya. Namun pada praktek kali ini kita hanya akan membahas tentang HTML agar proses belajar HTML tidak membingungkan. Untuk proses yang ada di pemrograman, kita akan bahas pada materi tersendiri.
Cara Membuat Form di HTML
Untuk membuat form di HTML, kita membutuhkan setidaknya 2 komponen, yaitu tag <form> dan form field:
- Tag <form> digunakan untuk mendefinisikan awal dan akhir form pada HTML. Tag <form> harus memiliki atribut action dan atribut method.
- Form field adalah elemen-elemen yang ada di dalam form yang digunakan user untuk mengisi data.
Agar lebih jelas, berikut ini contoh struktur dasar form di HTML:
<form action="submit.php" method="POST">
<!-- disini diisi bermacam-macam form field -->
</form>
Atribut action diisi dengan lokasi script yang digunakan untuk memproses data pada server. Contohnya pada kode HTML di atas, kita memerintahkan file submit.php untuk memproses data yang dikirimkan dari form.
Atribut method berfungsi untuk menentukan metode form yang digunakan. Metode yang biasa digunakan adalah POST dan GET. Metode POST datanya tidak tampak. Sedangkan GET datanya tampak atau kelihatan di URL. Metode-metode tersebut akan dipelajari lebih lanjut pada materi pemrograman web.
Secara tampilan, kode HTML di atas tidak menampilkan apa-apa karena kita hanya membuat ‘pembungkus’ dari form. Selanjutnya kita harus menambahkan form field.
Form field digunakan user untuk mengisi data dan jenisnya beraneka ragam. Salah satu contohnya adalah input berupa teks.
<input type="text" name="username" />
Penjelasan:
- Atribut
type="text"berarti kita menambahkan kolom isian berupa teks. Isi type harus sesuai dengan tipe yang ada, bukan sembarang isian. - Atribut
name="username"berarti variable yang dikirimkan nantinya adalah “username”. Isi name adalah bebas sesuai keinginan kita menamai data dengan nama apa.
Jika dimasukkan ke dalam form dan kode HTML dasar maka menjadi:
<html>
<head><title>Belajar Form</title></head>
<body>
<form action="submit.php" method="POST">
<p>Username: <input type="text" name="username" /></p>
</form>
</body>
</html>
Hasil tampilan pada web browser:
Penjelasan: Pada baris ke-5, kita bisa menambahkan teks sebagai judul dari form. Supaya terlihat lebih rapi kita bisa memberi tag <p>.
Jika ingin menambahkan password dan tombol maka kita bisa menggunakan input type password dan juga input type button.
<html>
<head><title>Belajar Form</title></head>
<body>
<form action="submit.php" method="POST">
<p>Username: <input type="text" name="username" /></p>
<p>Password: <input type="password" name="pass" /></p>
<input type="button" name="submit" value="submit" />
</form>
</body>
</html>
Hasilnya:
Nah, sekarang kita sudah tau bagaimana cara menambahkan field di dalam form untuk mengisi data. Jika kita ingin menambahkan field lain kita harus tau tipe-tipe input lainnya misalnya untuk upload file, checkbox, dll. Kita juga harus tau atribut yang harus kita tambahkan. Untuk itu, selanjutnya kita akan mempelajari macam-macam field yang dapat kita gunakan.
Dalam HTML, tag untuk menambahkan field tidak hanya tag <input> dengan tipe-tipenya, tetapi ada juga tag lainnya. Agar mudah memahaminya saya rangkum menjadi 3, yaitu:
- Tag <input> dengan segala type nya.
- Tag <select>
- Tag <textarea>
Masing-masing fungsi dan informasi tambahan lainnya akan kita bahas secara mendetail. Pelajari juga cara membuat list di html.
Tag <input>
Input memiliki bermacam-macam tipe misalnya jika ingin membuat input teks seperti di atas maka type=teks, jika ingin membuat input berupa password maka type=password, dan lain sebagainya.
Berikut ini macam macam input type pada html:
1. Input type text
Type text digunakan untuk membuat field untuk teks biasa. Tidak ada pembatasan huruf jadi dapat diisi angka, huruf dan karakter. Contoh untuk menanyakan username.
<input type="text" name="username" />
2. Input type number
Type number digunakan untuk membuat kolom isian angka. Selain angka tidak akan bisa dimasukkan ke kolom ini. Contoh penggunaan untuk menanyakan umur.
<input type="number" name="umur" />
3. Input type email
Type email untuk membuat field kusus email. Saat user mengisinya dengan teks yang bukan email address maka akan muncul warning.
<input type="email" name="email" />
4. Input type password
Type password digunakan untuk membuat field untuk password. Saat user mengisinya maka teks tidak dapat dibaca.
<input type="password" name="password" />
5. Input type date
Type date untuk membuat kolom isian tanggal. Saat user mengisinya maka akan ada tampilan kalender untuk mempermudah mengisinya.
<input type="date" name="tanggal" />
6. Input type file
Type file untuk membuat form upload file. Tampilan field ini berupa tombol jika di-klik maka akan menampilkan file browser untuk memilih file mana yang akan diupload.
<input type="file" name="lampiran" />
7. Input type radio
Type radio berfungsi untuk membuat pilihan berupa bulatan.
Untuk membuat radio button di html tag <input> harus lebih dari 1 dan menggunakan type radio. Setiap tag harus memiliki name yang sama dan tag tersebut harus ditambahkan atribut value yang berisi data yang akan dikirimkan. Misalnya untuk membuat field jenis kelamin:
Jenis kelamin:<br />
<input type="radio" name="jeniskelamin" value="pria"> Pria<br>
<input type="radio" name="jeniskelamin" value="wanita"> Wanita<br>
Penjelasan: Kedua field di atas menggunakan atribut type=”radio”. Dengan name yang sama yaitu “jeniskelamin” menandakan kedua field tersebut untuk mengisinya harus memilih salah satu (user hanya dapat memilih pria atau wanita, tidak bisa kedua-duanya).
8. Input type checkbox
Type checkbox digunakan untuk membuat field centang pada pilihan.
Untuk membuat checkbox di html dapat menggunakan sintak <input> dengan type checkbox dan atribut name. Selain itu, atribut value harus digunakan untuk mendefinisikan data yang akan dikirimkan. Misalnya untuk membuat pertanyaan berupa ceklist:
Saya bersedia mengikuti aturan forum
<input type="checkbox" name="bersedia_ikut" value="ya">
9. Input type reset
Type reset digunakan untuk membuat tombol reset pengisian data. Jika user menekan tombol reset maka semua isian yang sudah diisi pada form akan direset atau dihapus sehingga user dapat mengisi dari awal lagi.
<input type="reset" value="Reset">
10. Input type hidden
Type hidden untuk membuat field yang disembunyikan. Biasanya type hidden digunakan web developer untuk mengirimkan data yang tidak perlu diisi oleh user, misalnya kode verifikasi halaman untuk keamanan web, id dari user dan sebagainya. Field ini tidak akan tampil di halaman web.
<input type="hidden" name="userid" value="3487">
11. Input type submit
Type submit digunakan untuk membuat tombol kirim. Ini adalah tipe input yang wajib digunakan saat membuat sebuah form. Jika tombol ini di-klik user maka form akan diproses oleh file yang sudah ditentukan di atribut action pada tag <form>.
<input type="submit" value="Kirim">
Jika kita menggabungkan semua input type di atas menjadi satu form maka akan menjadi:
<html>
<head><title>Belajar Form</title></head>
<body>
<form action="submit.php" method="POST">
<p>Username: <input type="text" name="username" /></p>
<p>Umur: <input type="number" name="umur" /></p>
<p>E-mail: <input type="email" name="email" /></p>
<p>Password: <input type="password" name="password" /></p>
<p>Tanggal Lahir: <input type="date" name="tanggallahir" /></p>
<p>Foto: <input type="file" name="foto" /><br /></p>
<p>Jenis kelamin:
<input type="radio" name="jeniskelamin" value="pria"> Pria
<input type="radio" name="jeniskelamin" value="wanita"> Wanita</p>
<br /><br />
<p>Saya bersedia mengikuti aturan forum
<input type="checkbox" name="bersedia_ikut" value="ya"></p><br /><br />
<input type="hidden" name="userid" value="3487">
<input type="reset" value="Reset"> <input type="button" name="submit" value="submit" />
</form>
</body>
</html>
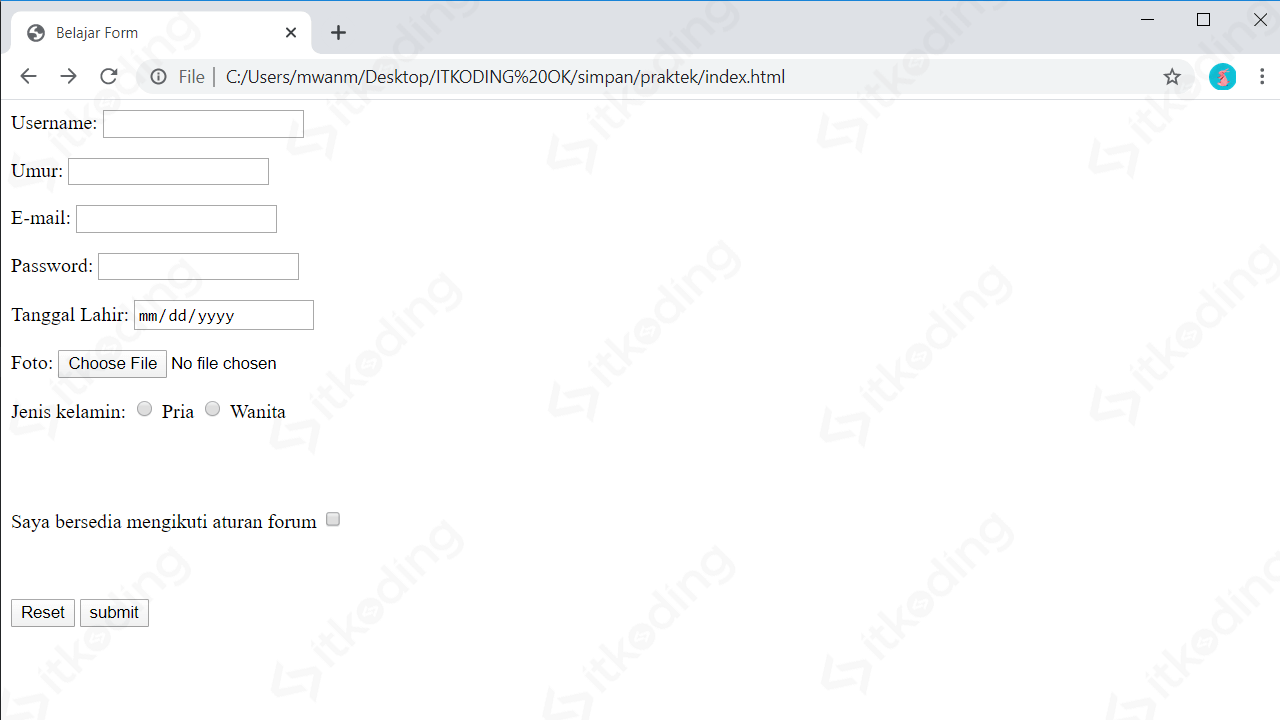
Hasilnya:
Selain tag <input> dengan berbagai macam tipenya. Terdapat beberapa tag yang dapat digunakan untuk membuat field dalam form. Lihat juga materi tentang struktur html.
Tag <select>
Tag <select> digunakan untuk membuat form inputan berdasarkan pilihan yang sudah disediakan.
Cara Membuat Select Option di HTML
Select Option dibuat menggunakan tag <select> dengan atribut name. Lalu di dalam select ditambahkan daftar pilihan-pilihan menggunakan tag <option> dengan atribut value. Agar lebih jelas berikut contohnya:
<select name="jurusan">
<option value="informatika">Teknik Informatika</option>
<option value="komputer">Teknik Komputer</option>
<option value="telekomunikasi">Teknik Telekomunikasi</option>
<option value="elektronika">Teknik Elektronika</option>
</select>
Perbedaan antara select dengan input adalah tag <select> biasanya berupa menu dropdown yang value-nya berada pada tag <option> sedangkan tag <input> berupa checkbox atau radio button yang harus mendefinisikan value-nya di dalam atribut tag <input>. Untuk lebih jelasnya berikut ini contoh kode perbedaannya:
<select name="jurusan">
<option value="informatika">Teknik Informatika</option>
<option value="komputer">Teknik Komputer</option>
<option value="telekomunikasi">Teknik Telekomunikasi</option>
<option value="elektronika">Teknik Elektronika</option>
</select>
<input type="checkbox" name="jurusan2" value="informatika"> Teknik Informatika<br>
<input type="checkbox" name="jurusan2" value="komputer"> Teknik Komputer<br>
<input type="checkbox" name="jurusan2" value="telekomunikasi"> Teknik Telekomunikasi<br>
<input type="checkbox" name="jurusan2" value="elektronika"> Teknik Elektronika<br><br>
Tag <textarea>
Tag <textarea> digunakan untuk membuat field berupa text namun dengan ukuran yang lebih besar. Perbedaannya dengan input type text adalah pada ukurannya.
Penggunaan pada halaman web biasanya untuk menginputkan teks yang lebih banyak seperti paragraf atau bahkan konten tulisan 1 halaman. Berbeda dengan input type text yang hanya digunakan untuk menginputkan 1 kalimat.
Cara membuat textarea:
<textarea rows="5" cols="100" name="diskripsi">
ini adalah isi dari textarea. boleh diisi banyak kata mulai dari 1 kata, 1 paragraf hingga 1 halaman penuh.
</textarea>
Atribut rows digunakan untuk menentukan tinggi dari textarea, sedangkan cols digunakan untuk menentukan lebar dari textarea.
Ketiga tag di atas <input>, <select> dan <textarea> adalah elemen-elemen untuk menginputkan data. Dalam form juga terdapat elemen-elemen yang digunakan untuk mempercantik tampilan diantaranya adalah <label>, <fieldset> <legend> dan <button>.
Tag <label>
Tag <label> digunakan untuk memberi label, keterangan atau judul pada sebuah field. Tag <label> disarankan menggunakan atribut for yang fungsinya jika teks label tersebut di-klik maka kursor akan mengarah ke field tujuan. Agar label dan field terhubung maka pada field harus menggunakan atribut id dengan value atau isi yang sama dengan atribut for. Contoh:
<label for="idusername">Username:</label> <input id="idusername" type="text" name="username" />
Penjelasan: Isi atribut for dan atribut id sama yaitu “idusername”.
Tag <fieldset> dan Tag <legend>
Tag <fieldset> digunakan untuk mengelompokkan field yang saling terkait, misalnya fieldset tentang alamat berisikan field jalan, kecamatan, kabupaten dan provinsi.
<fieldset>
<legend>Alamat:</legend>
<p>Jalan: <input type="text" name="jalan"></p>
<p>Desa: <input type="text" name="desa"></p>
<p>Kecamatan: <input type="text" name="kecamatan"></p>
<p>Kabupaten: <input type="text" name="kabupaten"></p>
<p>Provinsi: <input type="text" name="provinsi"></p>
</fieldset>
Lihat juga: membuat tabel di HTML dengan mudah.
Setelah memahami fungsi masing-masing elemen beserta potongan kode HTML pada tiap elemen, kita dapat mencoba membuat beberapa form diantaranya adalah form login dan pendaftaran.
Cara membuat Form login dengan HTML
Untuk membuat form login dengan HTML, field yang dibutuhkan adalah username dan password. Username dapat menggunakan input type text, lalu password dapat menggunakan input type password. Kemudian ditambahkan tombol submit untuk proses login.
Kode HTML form login:
<html>
<head><title>Belajar Form</title></head>
<body>
<form action="login.php" method="POST">
<fieldset>
<legend>Login form</legend>
<p><label for="idusername">Username:</label> <input id="idusername" type="text" name="username" placeholder="username anda" /></p>
<p><label for="idpass">Password:</label> <input id="idpass" type="password" name="password" /></p>
<input type="reset" value="Reset"> <input type="button" name="submit" value="Login" />
</fieldset>
</form>
</body>
</html>
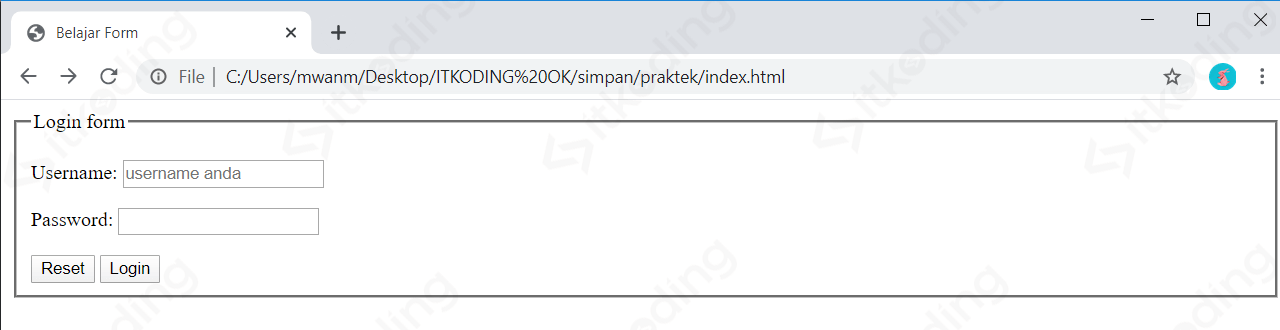
Hasilnya:
Cara Membuat Form Pendaftaran dengan HTML
Form pendaftaran HTML dibuat menggunakan beberapa field yang berisi data diri user. Informasi tentang username, password dan email juga diperlukan untuk proses registrasi.
Kode HTML form pendaftaran:
<html>
<head><title>Belajar Form</title></head>
<body>
<form action="register.php" method="POST">
<fieldset>
<legend>User login info</legend>
<p><label for="idusername">Username:</label> <input id="idusername" type="text" name="username" placeholder="username anda" /></p>
<p><label for="idemail">Email:</label> <input id="idemail" type="email" name="email" placeholder="alamat email" /></p>
<p><label for="idpassword">Password:</label> <input id="idpassword" type="password" name="password" /></p>
</fieldset>
<fieldset>
<legend>Data diri</legend>
<p><label for="idalamat">Alamat:</label> <input id="idalamat" type="text" name="alamat" placeholder="alamat rumah" /></p>
<p><label for="idtanggallahir">Tanggal lahir:</label> <input id="idtanggallahir" type="date" name="tanggallahir" /></p>
<p><label for="idusia">Usia:</label> <input id="idusia" type="number" name="usia" placeholder="usia anda" /></p>
<p><label>Jenis kelamin:</label>
<input type="radio" name="jeniskelamin" value="pria"> Pria
<input type="radio" name="jeniskelamin" value="wanita"> Wanita</p>
</fieldset>
<fieldset>
<p><label for="idagree">Saya bersedia mengikuti aturan forum</label> <input type="checkbox" name="bersedia_ikut" value="ya" id="idagree"></p>
<p><input type="reset" value="Reset"> <input type="button" name="submit" value="submit" /></p>
</fieldset>
</form>
</body>
</html>
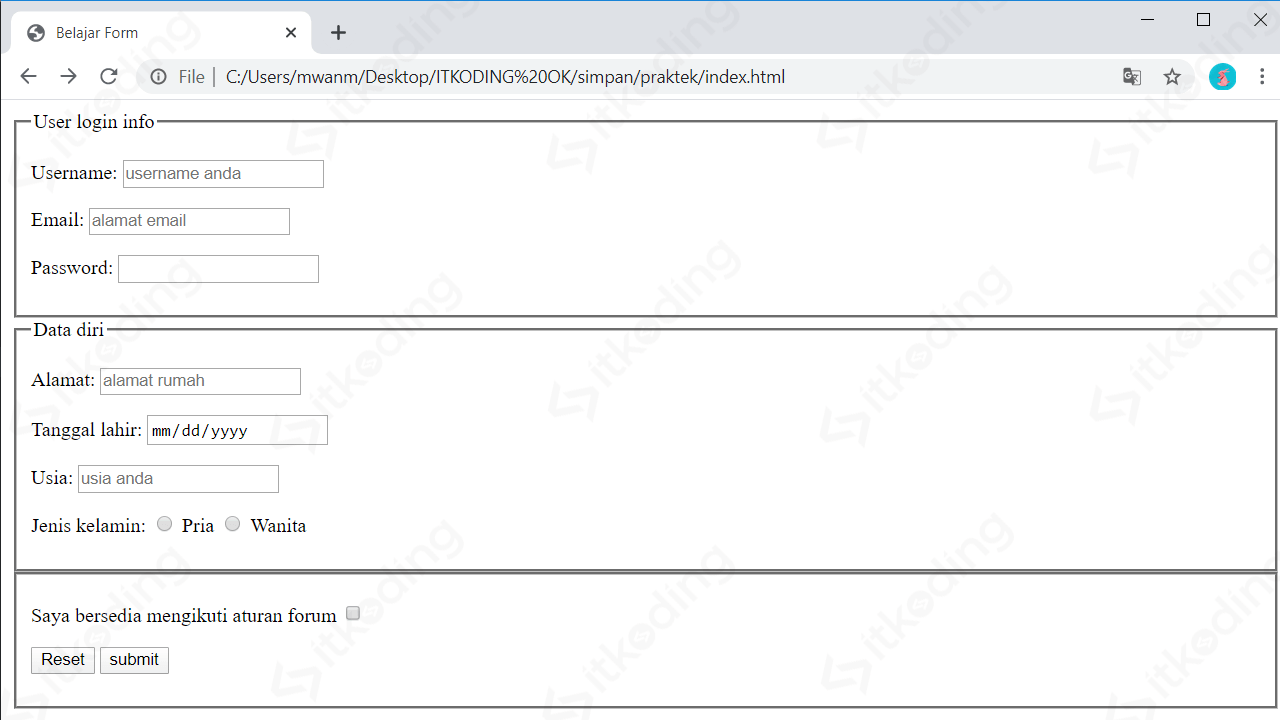
Hasilnya:
Simak juga: cara membuat link di HTML.
Form adalah element HTML yang paling kompleks. Form memiliki banyak elemen dan atribut didalamnya. Kita tidak perlu menghafal semua elemen beserta atributnya. Yang terpenting kita mengerti bagaimana cara membuat dan menambahkan elemen-elemen yang tepat untuk form kita. Jika ada pertanyaan atau kurag jelas tentang materi form HTML ini silahkan kirimkan komentar.