Cara Membuat iframe Pada HTML : Fungsi Tag iframe
Iframe yang berasal dari kata inline frame adalah tag HTML yang digunakan untuk menampilkan halaman lain pada halaman web yang dibuat. Halaman yang ditampilkan bisa berasal dari website lain ataupun halaman lain pada website kita. Contohnya untuk menampilkan video YouTube pada halaman web maka kita bisa menggunakan iframe.
Cara Membuat iframe di HTML
Iframe pada HTML dibuat dengan menggunakan tag <iframe>. Lalu diberi atribut src untuk menentukan lokasi halaman yang ditampilkan. Untuk mengatur lebar dan tinggi iframe dapat menggunakan atribut height dan width. Agar lebih jelas berikut ini contoh kode HTML iframe dari website lain:
<!DOCTYPE html>
<html>
<head>
<title>Belajar iframe HTML</title>
</head>
<body>
<h1>Contoh penggunaan iframe</h1>
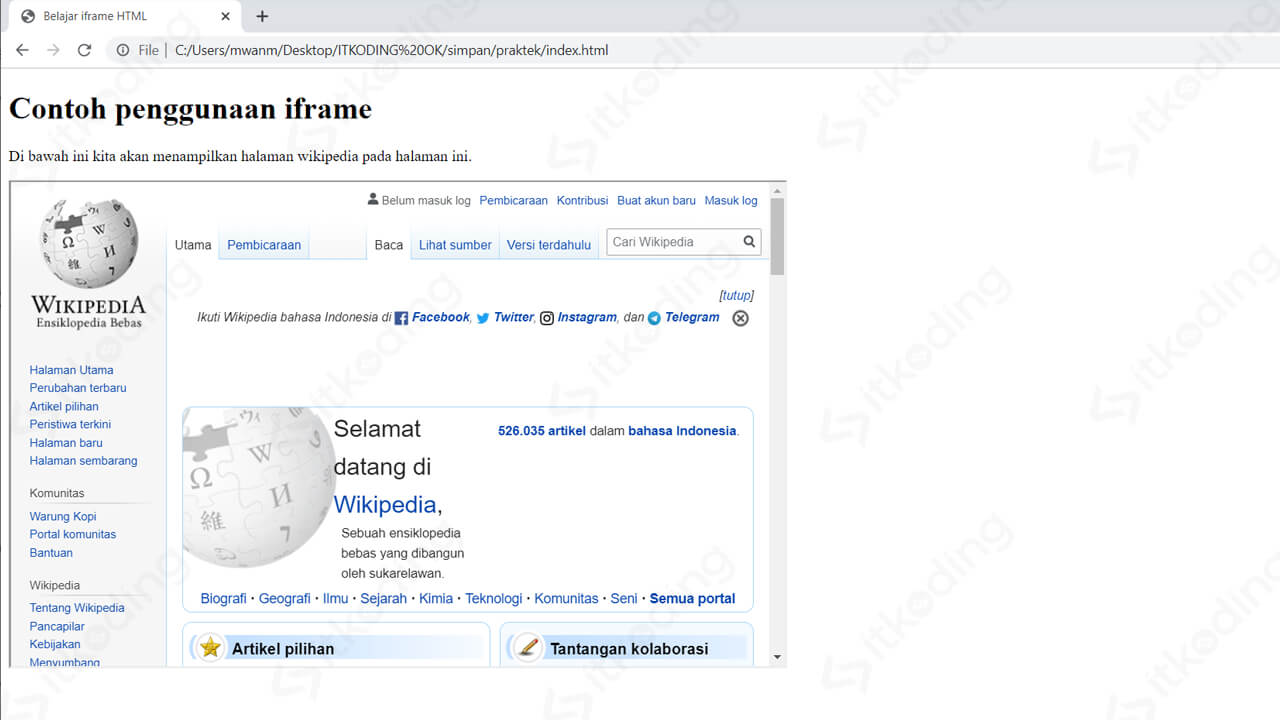
<p>Di bawah ini kita akan menampilkan halaman wikipedia pada halaman ini.</p>
<iframe src="https://id.wikipedia.org/wiki/Halaman_Utama" width="800" height="500"></iframe>
</body>
</html>
Hasil tampilan di web browser:
Penjelasan: Pada baris ke-9 kita menampilkan halaman wikipedia dengan menggunakan iframe. Value dari atribut src diisi dengan alamat URL dari halaman yang akan ditampilkan yaitu wikipedia. Kemudian untuk mengatur lebar dan tinggi tampilannya kita dapat menggunakan width dan height. Ukurang yang digunakan pada width dan height adalah pixel.
Bagaimana jika sumber atau halaman yang ingin kita tampilkan adalah berasal dari halaman atau file kita sendiri. Pertama kita siapkan dahulu halaman atau file yang akan menjadi sumber. Kita akan menggunakan kode HTML yang kita buat pada materi HTML sebelumnya yaitu materi membuat form di HTML (form login).
<html>
<head><title>Belajar Form</title></head>
<body>
<form action="submit.php" method="POST">
<p>Username: <input type="text" name="username" /></p>
<p>Password: <input type="password" name="pass" /></p>
<input type="button" name="submit" value="submit" />
</form>
</body>
</html>
Simpan kode di atas dengan nama login.html. Lalu selanjutnya kita buat file baru lagi untuk menampilkan form login di atas menggunakan iframe:
<!DOCTYPE html>
<html>
<head>
<title>Belajar iframe HTML</title>
</head>
<body>
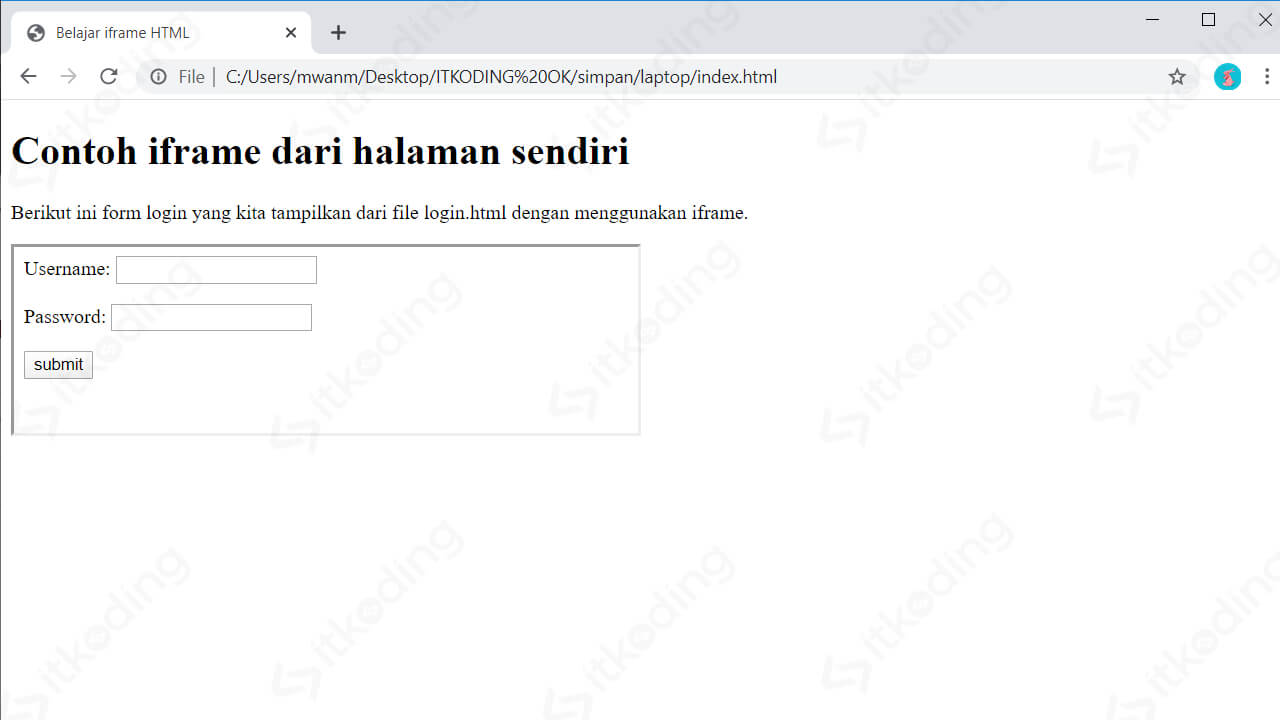
<h1>Contoh iframe dari halaman sendiri</h1>
<p>Berikut ini form login yang kita tampilkan dari file login.html dengan menggunakan iframe.</p>
<iframe src="login.html" width="500" height="150"></iframe>
</body>
</html>
Hasilnya:
Penjelasan: Pada baris ke-9 di atas kita menampilkan halaman kita sendiri yang telah dibuat pada file login.html.
Secara default, tampilan yang dihasilkan oleh tag <iframe> memiliki border dan juga scrollbar. Jika kita ingin menghilangkannya maka kita dapat menggunakan beberapa cara.
Simak juga cara membuat list di html.
Menghilangkan Border pada iframe
Untuk menghilangkan border, pada HTML versi 4 dan versi dibawahnya dapat digunakan atribut frameborder dengan value 0. Berikut ini potongan kodenya:
<iframe src="https://id.wikipedia.org/wiki/Halaman_Utama" width="800" height="500" frameborder="0"></iframe>
Namun pada HTML5 frameborder sudah tidak disupport lagi. Kita harus menggunakan CSS. Berikut ini kodenya:
<iframe src="https://id.wikipedia.org/wiki/Halaman_Utama" width="800" height="500" style="border:none;"></iframe>
Saran: Gunakan ketentuan terbaru yaitu menggunakan CSS jika ingin menghilangkan border pada iframe.
Pelajari juga materi lainnya tentang struktur html lengkap.
Menghilangkan Scroll pada Iframe
Terkadang kita tidak ingin menampilkan scrollbar pada iframe yang kita buat. Untuk menghilangkannya kita dapat menggunakan atribut scrolling dengan value no. Berikut potongan kodenya:
<iframe src="https://id.wikipedia.org/wiki/Halaman_Utama" width="800" height="500" scrolling="no"></iframe>
Setelah kita menambahkan scrolling=”no” maka iframe tersebut juga tidak bisa di-scroll.
Pada prakteknya iframe sering digunakan oleh web developer untuk menampilkan video dari YouTube pada halaman web. Secara default, YouTube menyarankan menggunakan iframe untuk menampilkan videonya.
Lihat juga: membuat tabel pada HTML.
Menampilkan Video YouTube menggunakan iframe
Untuk menampilkan video YouTube pada halaman web kita dengan menggunakan HTML caranya adalah:
- Buka halaman video YouTube yang ingin anda tampilkan.
- Klik kanan pada video lalu pilih “copy embed code”.
- Kemudian paste-kan pada halaman web anda.
Contoh kode HTML dari YouTube:
<iframe width="956" height="538" src="https://www.youtube.com/embed/2lAe1cqCOXo" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Simak juga fungsi head pada html.
Membuat Hyperlink untuk iframe
Kita bisa membuka link pada iframe yang kita inginkan dengan menggunakan atribut target. Nah, inilah perbedaan antara link biasa dan iframe. Pada tag <a> ditambahkan atribut target, pada tag <iframe> ditambahkan atribut name. Value kedua atribut tersebut harus sama. Agar mudah dipahami, mari kita praktekkan.
Pertama, buat file login.html dan isi dengan kode di bawah ini:
<html>
<head><title>Belajar Form</title></head>
<body>
<form action="submit.php" method="POST">
<p>Username: <input type="text" name="username" /></p>
<p>Password: <input type="password" name="pass" /></p>
<input type="button" name="submit" value="submit" />
</form>
</body>
</html>
Kedua, buat file daftar.html dan isi dengan kode di bawah ini:
<html>
<head><title>Belajar Form</title></head>
<body>
<form action="submit.php" method="POST">
<p>Username: <input type="text" name="username" /></p>
<p>Umur: <input type="number" name="umur" /></p>
<p>E-mail: <input type="email" name="email" /></p>
<p>Password: <input type="password" name="password" /></p>
<p>Tanggal Lahir: <input type="date" name="tanggallahir" /></p>
<p>Foto: <input type="file" name="foto" /><br /></p>
<p>Jenis kelamin:
<input type="radio" name="jeniskelamin" value="pria"> Pria
<input type="radio" name="jeniskelamin" value="wanita"> Wanita</p>
<br /><br />
<p>Saya bersedia mengikuti aturan forum
<input type="checkbox" name="bersedia_ikut" value="ya"></p><br /><br />
<input type="hidden" name="userid" value="3487">
<input type="reset" value="Reset"> <input type="button" name="submit" value="submit" />
</form>
</body>
</html>
Ketiga, buat file index.html lalu isi dengan kode di bawah ini:
<!DOCTYPE html>
<html>
<head>
<title>Belajar iframe HTML</title>
</head>
<body>
<h1>Belajar Hyperlink Target Iframe</h1>
<p>Iframe di bawah ini akan menampilkan link yang kita klik.</p>
<iframe name="tes1" width="800" height="300"></iframe>
<p><a href="login.html" target="tes1">Login</a> | <a href="daftar.html" target="tes1">Daftar</a></p>
</body>
</html>
Buka index.html pada web browser maka akan ada tampilan iframe kosong dengan 2 link di bawahnya yaitu login dan daftar. Jika link login di-klik maka iframe akan menampilkan form login. Jika link daftar di-klik maka akan menampilkan form daftar. Syarat agar link bisa ditampilkan pada iframe adalah nama pada tag <iframe> dan target pada tag <a> harus sama.
Jika ada pertanyaan tentang materi iframe silahkan kirimkan pertanyaan di kolom komentar.