Cara Membuat List pada HTML : Fungsi Tag ol, ul, li
List merupakan cara penulisan yang sering digunakan untuk membuat daftar berurutan. Terdapat 3 macam list yang ada di HTML yaitu ordered list, unordered list dan description list. Cara membuat list di html tentunya berbeda-beda sesuai jenisnya. Ketiga macam list HTML tersebut juga memiliki tampilan dan fungsi yang berbeda.
Perbedaan penulisan ketiga jenis list ini terdapat pada pembuka dan penutupnya saja. Sedangkan untuk membuat item pada ordered dan unordered list menggunakan elemen yang sama yaitu <li>..</li>. Untuk mengetahui lebih dalam masing-masing list tersebut kita akan bahas satu-persatu.
Ordered List pada HTML
Ordered list adalah jenis list berurutan yang ditampilkan dengan menggunakan angka atau nomor atau huruf. Ordered list biasa digunakan untuk menampilkan daftar item yang membutuhkan penomoran misalnya daftar pemenang lomba, daftar urutan ranking kelas dan urutan-urutan lain yang membutuhkan nomor. Tag <ol> digunakan untuk membuat list yang berjenis ordered list.
Cara membuat ordered list HTML
Ordered list atau list angka/nomor dibuat dengan menggunakan tag <ol>. Penulisan item-item list tersebut menggunakan tag <li> yang ditelakkan diantara tag pembuka <ol> dan tag penutup </ol>.
Contoh penulisan ordered list:
<!DOCTYPE html>
<html>
<head>
<title>Belajar ordered list</title>
</head>
<body>
<p>Urutan nama pemenang lomba koding:</p>
<ol>
<li>Nama juara pertama</li>
<li>Nama juara kedua</li>
<li>Nama juara ketiga</li>
</ol>
</body>
</html>
Hasil tampilan pada browser:
Penjelasan kode: Pada contoh kode di atas, penulisan ordered list dimulai dari baris ke-8 yaitu tag <ol>. Lalu, baris ke-9 hingga ke-11 merupakan item-item dari list tersebut dimana penulisannya menggunakan tag <li>. Lalu berakhir pada baris ke-12 yaitu tag penutup </ol>. Secara otomatis angka 1 hingga 3 akan ditampilkan pada tiap item (di depan nama juara).
Atribut-Atribut untuk Elemen <ol>
Telah kita ketahui bahwa fungsi tag ol digunakan untuk membuat ordered list. Elemen <ol> memiliki 3 atribut khusus yang dapat digunakan yaitu atribut type, atribut start dan atribut reversed.
Atribut type
Atribut type digunakan untuk mengubah jenis pengurutannya. Misalnya ingin mengubah dari angka (1,2,3,…) menjadi huruf (a,b,c,…). Terdapat 5 macam value yang dapat kita gunakan yaitu:
| Atribut | Fungsi |
|---|---|
| type=”1″ | Pengurutan dengan angka |
| type=”a” | Pengurutan dengan huruf kecil (a,b,c,…) |
| type=”A” | Pengurutan dengan huruf besar/kapital (A,B,C,…) |
| type=”i” | Pengurutan dengan angka romawi kecil (i,ii,iii,…) |
| type=”I” | Pengurutan dengan angka romawi besar (I,II,III,…) |
Contoh penggunaan atribut type:
<!DOCTYPE html>
<html>
<head>
<title>Atribut type Ordered list</title>
</head>
<body>
<p>Pengurutan dengan type 1</p>
<ol type="1">
<li>item list</li>
<li>item list</li>
<li>item list</li>
</ol>
<p>Pengurutan dengan type a</p>
<ol type="a">
<li>item list</li>
<li>item list</li>
<li>item list</li>
</ol>
<p>Pengurutan dengan type A</p>
<ol type="A">
<li>item list</li>
<li>item list</li>
<li>item list</li>
</ol>
<p>Pengurutan dengan type i</p>
<ol type="i">
<li>item list</li>
<li>item list</li>
<li>item list</li>
</ol>
<p>Pengurutan dengan type I</p>
<ol type="I">
<li>item list</li>
<li>item list</li>
<li>item list</li>
</ol>
</body>
</html>
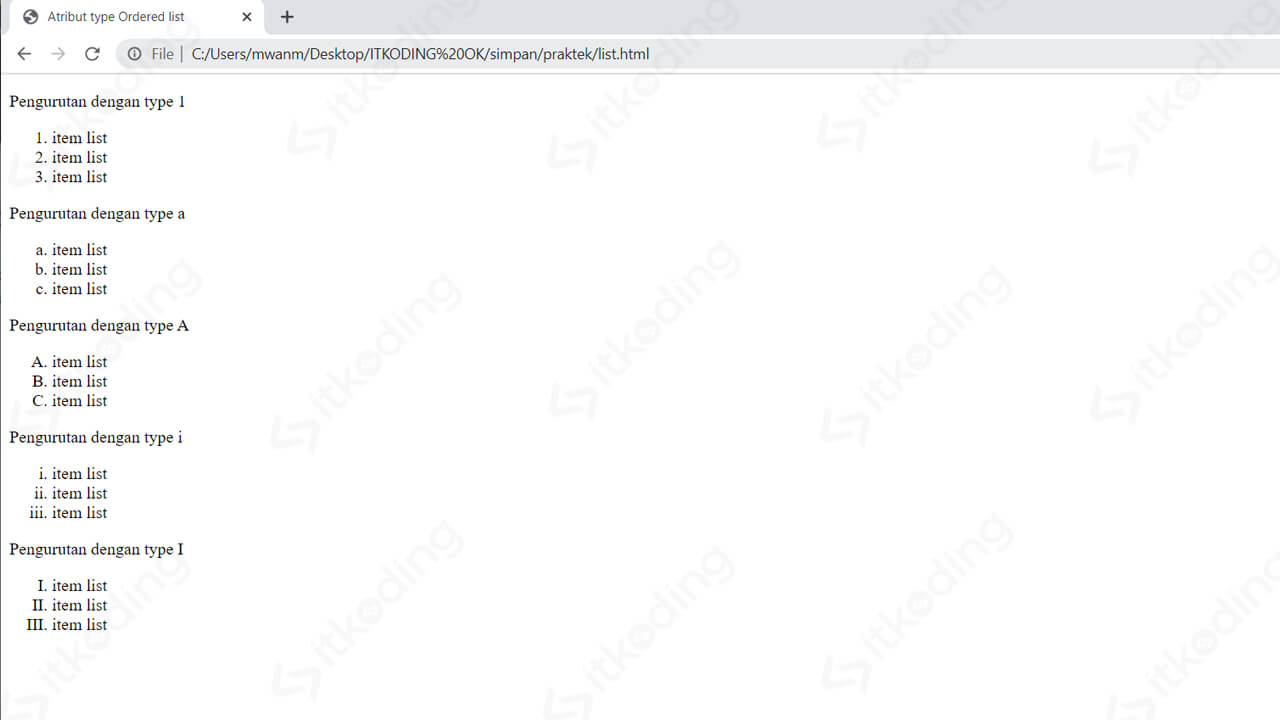
Hasilnya:
Penjelasan kode: Setelah menggunakan atribut type kita dapat melihat perbedaan pada hasilnya yaitu pada tipe pengurutannya.
Atribut Start
Atribut start digunakan untuk mengubah atau menentukan angka awal pengurutan. Jika tanpa menggunakan atribut ini pengurutan akan dimulai dari angka 1 namun jika kita ingin dimulai dari angka 5 maka kita perlu memasukkannya pada value atribut start menjadi <ol start=”5″>.
Contoh penggunaan atribut start:
<!DOCTYPE html>
<html>
<head>
<title>Atribut start Ordered list</title>
</head>
<body>
<p>Pengurutan dengan type 1</p>
<ol start="5">
<li>item list</li>
<li>item list</li>
<li>item list</li>
</ol>
<p>Pengurutan dengan type a</p>
<ol type="a" start="5">
<li>item list</li>
<li>item list</li>
<li>item list</li>
</ol>
</body>
</html>
Hasilnya:
Penjelasan kode: Atribut start pada contoh di atas menunjukkan pengurutan dimulai dari angka 5. Hal tersebut juga berlaku untuk penggunaan atribut type yang dimulai dari huruf e (huruf ke-5) tanpa kita ubah manual hanya dengan menambahkan atribut start.
Atribut reversed
Atribut reversed digunakan untuk mengubah urutan dari yang terbesar menuju yang terkecil. Atribut ini adalah atribut tanpa value jadi hanya perlu menambahkan reversed pada tag pembuka ol.
<ol reversed>
<li>item list</li>
<li>item list</li>
<li>item list</li>
</ol>
Unordered List pada HTML
Unordered list adalah jenis list yang tidak berurutan yang ditampilkan dengan menggunakan simbol. Unordered list digunakan untuk menampilkan daftar list yang tidak memerlukan angka pengurutan misalnya daftar OS komputer, daftar aplikasi editor html dan lain-lain.
Cara Membuat Unordered List Html
Unordered list atau list simbol dibuat dengan menggunakan tag <ul>. Sama dengan list sebelumnya, item-item list ini ditulis dengan menggunakan tag <li> yang terletak di dalam elemen <ul>.
Contoh penulisan unordered list:
<!DOCTYPE html>
<html>
<head>
<title>Belajar unordered list</title>
</head>
<body>
<p>Daftar OS komputer:</p>
<ul>
<li>Linux</li>
<li>Windows</li>
<li>Mac</li>
</ul>
</body>
</html>
Hasilnya:
Penjelasan kode: Penulisan unordered list pada contoh di atas dimulai dari baris ke-8 yaitu tag <ul>. Lalu dilanjutkan dengan item-itemnya yang diapit oleh tag <li> pada baris ke-9 hingga ke-11. Kemudian ditutup dengan tag </ul>.
Atribut untuk Elemen <ul>
Seperti dijelaskan di atas bahwa fungsi ul pada HTML adalah untuk membuat unordered list. Pada versi HTML5 Elemen <ul> tidak memiliki atribut khusus. Sebenarnya terdapat 2 atribut khusus yang populer untuk elemen <ul> namun sudah tidak disupport oleh HTML5 sehingga kita tidak perlu mempelajarinya. Untuk sekedar pengetahuan, atribut tersebut adalah atribut type dan atribut compact.
Atribut type digunakan untuk merubah jenis simbol yang secara default adalah disc, dapat kita ubah menjadi circle dan square.
Atribut compact digunakan untuk menampilkan ukuran lebih kecil untuk list.
Dapat dilihat bahwa antara ordered dan unordered list sama-sama menggunakan tag <li>. Fungsi li pada html adalah untuk menampilkan item pada unordered dan ordered list. Sedangkan pada description list tidak menggunakan tag <li>. Mari kita bahas lebih lanjut.
Description List pada HTML
Description list adalah jenis list yang digunakan untuk menampilkan istilah dan penjelasannya seperti kamus. Description list jarang digunakan jika dibandingkan 2 jenis list sebelumnya. Cara penulisan description list sedikit berbeda dari jenis list sebelumnya. Jika kita hanya perlu 2 tag pada ordered dan unordered list, maka untuk menulis description list kita membutuhkan 3 tag HTML yaitu tag <dl>, tag <dt> dan tag <dd>.
Tag <dl> digunakan untuk mendefinisikan bahwa kode tersebut adalah description list. Tag <dt> digunakan untuk mengapit istilah (term). Tag <dd> digunakan untuk mengapit penjelasannya (description).
Contoh penulisan description list:
<!DOCTYPE html>
<html>
<head>
<title>Belajar description list</title>
</head>
<body>
<p>Daftar istilah:</p>
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Language yaitu bahasa untuk membuat halaman web.</dd>
<dt>PHP</dt>
<dd>Bahasa pemrograman yang populer digunakan untuk membuat web disisi server.</dd>
</dl>
</body>
</html>
Hasilnya:
Penjelasan kode: Penulisan description list pada contoh tersebut dimulai dari baris ke-8 yaitu tag <dl>. Kemudian istilah diapit oleh tag <dt> pada baris ke-9 dan ke-11. Lalu tag <dd> mengapit penjelasan masing-masing pada baris ke-10 dan ke-12. Lalu diakhiri dengan penutup tag </dl>.
Nested List HTML
Nested list adalah list di dalam list. Misalnya saat kita menulis list OS komputer yang terdiri dari Linux, Windows dan Mac. Linux dalamnya terdapat list lagi yaitu Ubuntu, Debian, RedHat, dll. Pada contoh seperti inilah kita perlu membuat nested list.
Cara Membuat Nested List HTML
Untuk membuat nested list di HTML, list tambahan harus diletakkan di dalam tag <li>. List tersebut ditulis lengkap dari tag <ol> atau <ul> di dalam tag <li>.
Contoh kode:
<!DOCTYPE html>
<html>
<head>
<title>Belajar nested list</title>
</head>
<body>
<p>Daftar OS komputer:</p>
<ul>
<li>Linux
<ul>
<li>Ubuntu</li>
<li>Debian</li>
<li>RedHat</li>
</ul>
</li>
<li>Windows</li>
<li>Mac</li>
</ul>
</body>
</html>
Hasilnya:
Penjelasan kode: Pada baris ke-9 tag <li> tidak ditutup dengan </li> tetapi dimasukkan list tambahan lagi yang dimulai pada baris ke-10 yaitu tag <ul>. List tambahan berakhir pada baris ke-14 dengan tag </ul>. Setelah itu baru ditutup dengan tag </li>.
Selain digunakan untuk membuat daftar urutan dalam halaman web, list juga biasa digunakan untuk pembuatan menu. Namun, untuk membuat menu kita harus mempelajari CSS dan JS. Sebaiknya tuntaskan dahulu pembelajaran HTML sebelum belajar CSS dan JS. Jika ada pertanyaan tentang materi list HTML ini silahkan kirim komentar pada kolom komentar.