Cara Membuat Paragraf pada HTML : Fungsi Tag p
Paragraf pada HTML tidak dapat dibuat hanya dengan membuat baris baru (enter) di kode HTML seperti pada MS.Word. Tapi paragraf dapat dibuat dengan menggunakan tag <p> sesuai aturan standar dari W3C. Namun tidak jarang beberapa halaman web menggunakan tag <br />. Lalu apa perbedaannya? Untuk menjawab pertanyaan tersebut maka kita perlu memahami kedua fungsi tag tersebut sesuai standar yang ada.
Cara Membuat Paragraf di HTML
Untuk membuat paragraf pada HTML dapat menggunakan tag <p>. Penulisannya adalah dimulai dari tag pembuka <p> dan diakhiri dengan tag penutup </p>. Berikut ini contoh kode HTML untuk membuat paragraf:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Paragraf</title>
</head>
<body>
<p>ini paragraf pertama</p>
<p>ini paragraf kedua</p>
ini teks tambahan
ini bukan paragraf satu
ini bukan paragraf dua
</body>
</html>
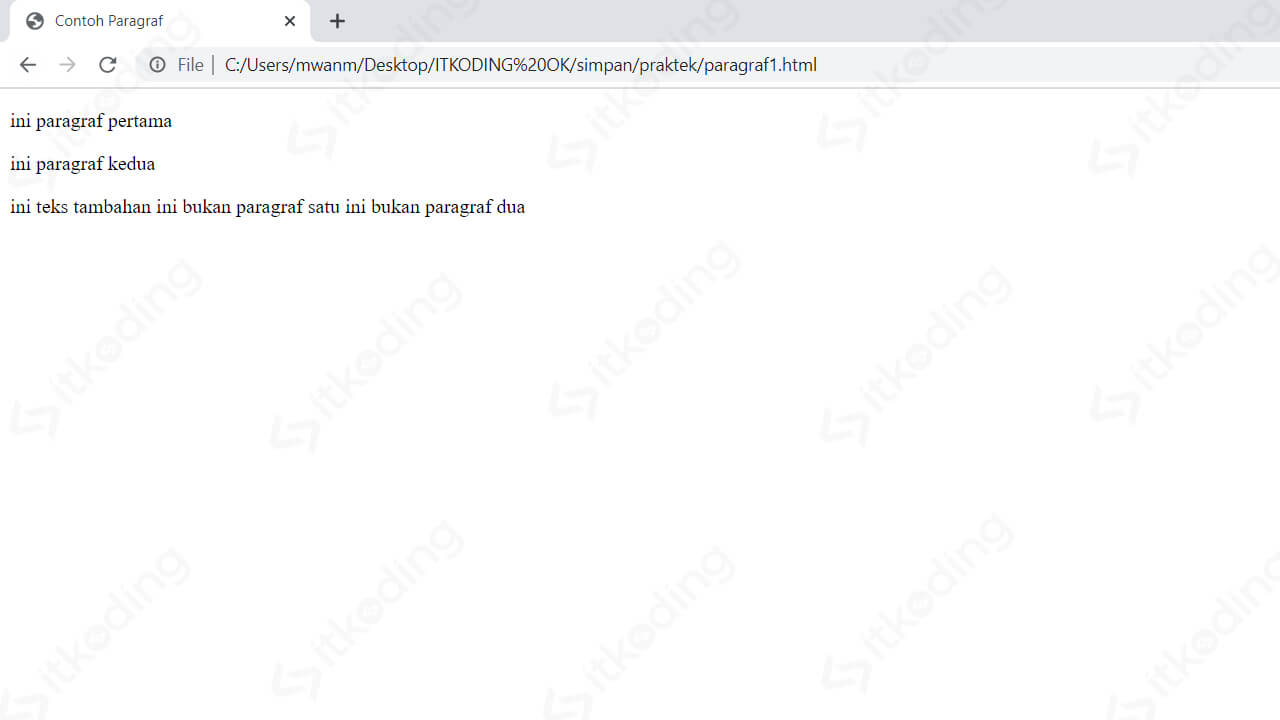
Tampilan di browser:
Penjelasan kode:
Baris ke-7 pada contoh kode di atas adalah contoh pembuatan paragraf dan pada kasus ini merupakan paragraf pertama. Kemudian, pada baris ke-8 dibuat lagi satu paragraf maka secara otomatis akan berganti baris saat dilihat hasilnya di web browser.
Berbeda dengan 2 baris kode sebelumnya, pada baris kode ke-10 dan ke-11 juga ke-12 semuanya tidak berganti baris tetapi menyambung menjadi satu. Hal itu sesuai dengan penjelasan pada awal artikel ini bahwa untuk membuat paragraf kita tidak bisa hanya menekan enter di kode HTML kita.
Contoh tersebut sudah cukup menjelaskan bagaimana tag <p> membentuk suatu paragraf jika dibandingkan dengan teks yang tidak menggunakan tag <p>. Teks yang ada pada tag <p> akan berada di baris baru. Tidak hanya itu, tag p juga memiliki beberapa sifat. Lihat juga materi tentang struktur dasar html.
Sifat-sifat Pada Tag <p>
- Spasi tambahan tidak ditampilkan. Jika terdapat spasi lebih dari 1 tetap akan ditampilkan menjadi 1 spasi. Jadi, jarak spasi tidak dapat diubah dengan hanya menambah spasi berkali-kali.
- Baris baru tidak ditampilkan. Teks yang ada dalam tag
<p>akan ditampilkan dalam 1 paragraf. Jika teks di-enter (menambahkan baris baru secara manual tanpa tag HTML) tidak akan dianggap.
Untuk lebih jelasnya berikut ini contoh kode dari 2 sifat di atas:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Paragraf 2</title>
</head>
<body>
<p>paragraf ini memiliki banyak spasi, tapi ditampilkan 1 spasi.</p>
<p>paragraf ini
memiliki bari baru
yang dibuat secara manual.
Tapi tetap ditampilkan
satu paragraf.
</p>
</body>
</html>
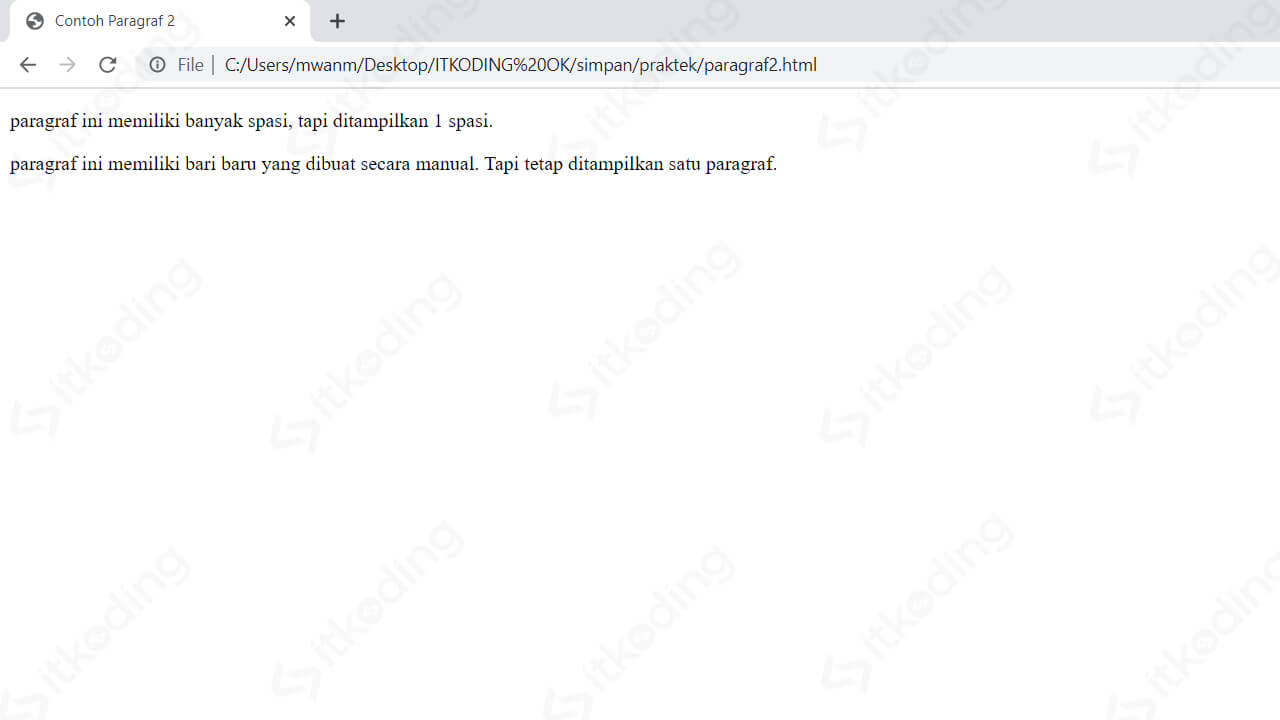
Hasil tampilan di web browser:
Penjelasan kode: Baris ke-7 menunjukkan spasi tambahan tidak dianggap. Begitu juga pada baris ke-8 hingga baris ke-13, baris baru tambahan tidak dianggap.
Jika kita ingin menampilkan teks sesuai dengan tulisan yang ada pada kode HTML yang asli maka bisa menggunakan tag <pre>. Simak juga cara membuat tabel di html.
Penggunaan Tag <pre>
Tag <pre> atau dikenal juga sebagai Preformatted Text merupakan tag yang digunakan untuk menampilkan teks yang belum diformat. Artinya, teks tersebut ditampilkan sesuai kode aslinya misalnya terdapat spasi berkali-kali maka tetap ditampilkan dengan spasi berkali-kali. Tag ini biasanya digunakan untuk menampilkan teks coding.
Contoh penggunaan tag <pre> untuk menulis kode pemrograman:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Penggunaan pre</title>
</head>
<body>
<pre>
if($i=5){
startProcess();
}else{
endProcess();
}
</pre>
<p>
if($i=5){
startProcess();
}else{
endProcess();
}
</p>
</body>
</html>
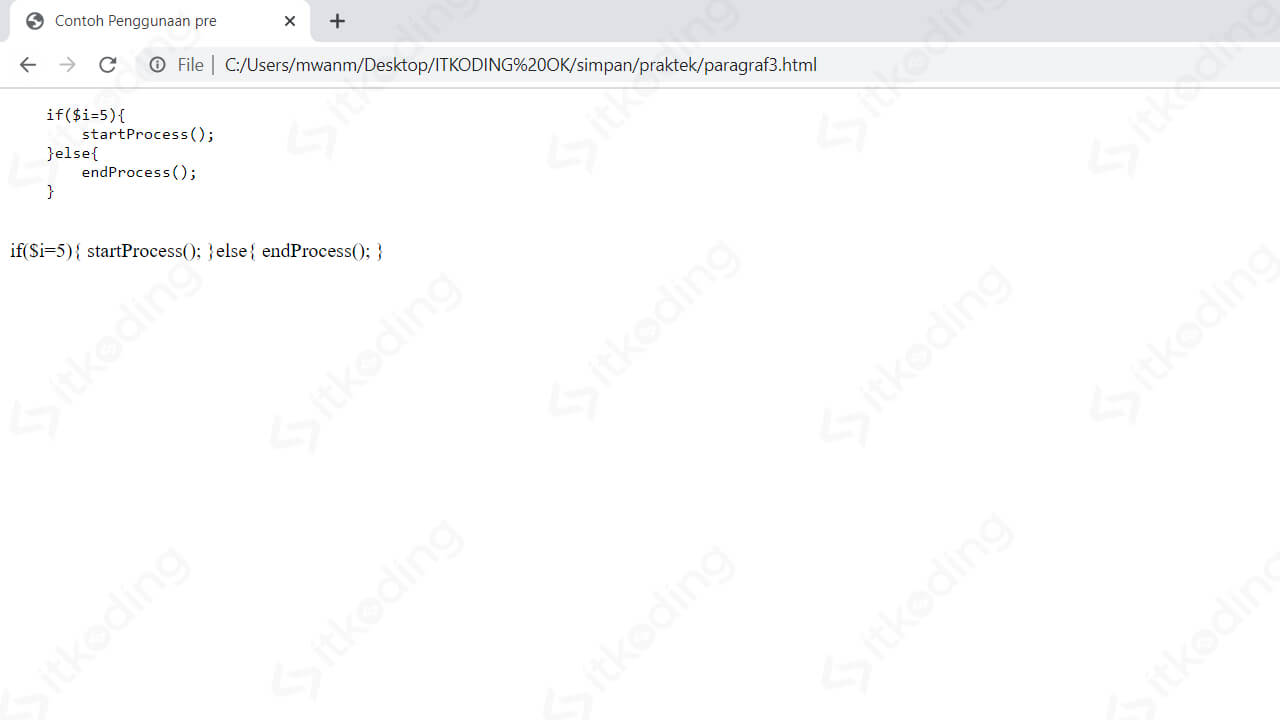
Hasilnya:
Penjelasan kode: Pada kode di atas, kode baris ke-8 hingga ke-12 tetap ditampilkan dengan baris baru berbeda jika menggunakan tag <p> pada baris ke-16 hingga ke-20 yang ditampilkan hanya dalam satu baris. Begitu juga baris ke-9 dan ke-11 tetap ditampilkan dengan spasi yang lebih banyak tidak seperti jika kita menggunakan tag <p>.
Dalam membuat paragraf, terkadang ada juga halaman web yang menggunakan tag <br />. Apakah hal tersebut sesuai dengan standar yang ada?
Penggunaan Tag <br /> untuk Membuat Paragraf?
Fungsi tag <br /> adalah untuk menyisipkan jeda baris atau dengan kata lain digunakan untuk ganti baris. Tentu secara tampilan kita dapat menggunakannya untuk memisahkan satu paragraf dengan paragraf lain. Secara tampilan hampir sama, namun sebenarnya ini tidak dianjurkan.
Paragraf sudah memiliki tag tersendiri yaitu tag <p> sedangkan <br /> hanya untuk menyisipkan jeda baris. Penggunaan tag <br /> lebih cocok jika digunakan pada penulisan puisi atau lirik dan alamat.
Contoh penggunaan tag <br /> untuk menulis puisi:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Penggunaan br</title>
</head>
<body>
Puisi bait pertama<br />
Puisi bait pertama<br />
Puisi bait pertama<br />
Puisi bait pertama<br /><br />
Puisi bait kedua<br />
Puisi bait kedua<br />
Puisi bait kedua<br />
Puisi bait kedua<br />
<p>
Puisi bait ketiga
Puisi bait ketiga
Puisi bait ketiga
Puisi bait ketiga
</p>
</body>
</html>
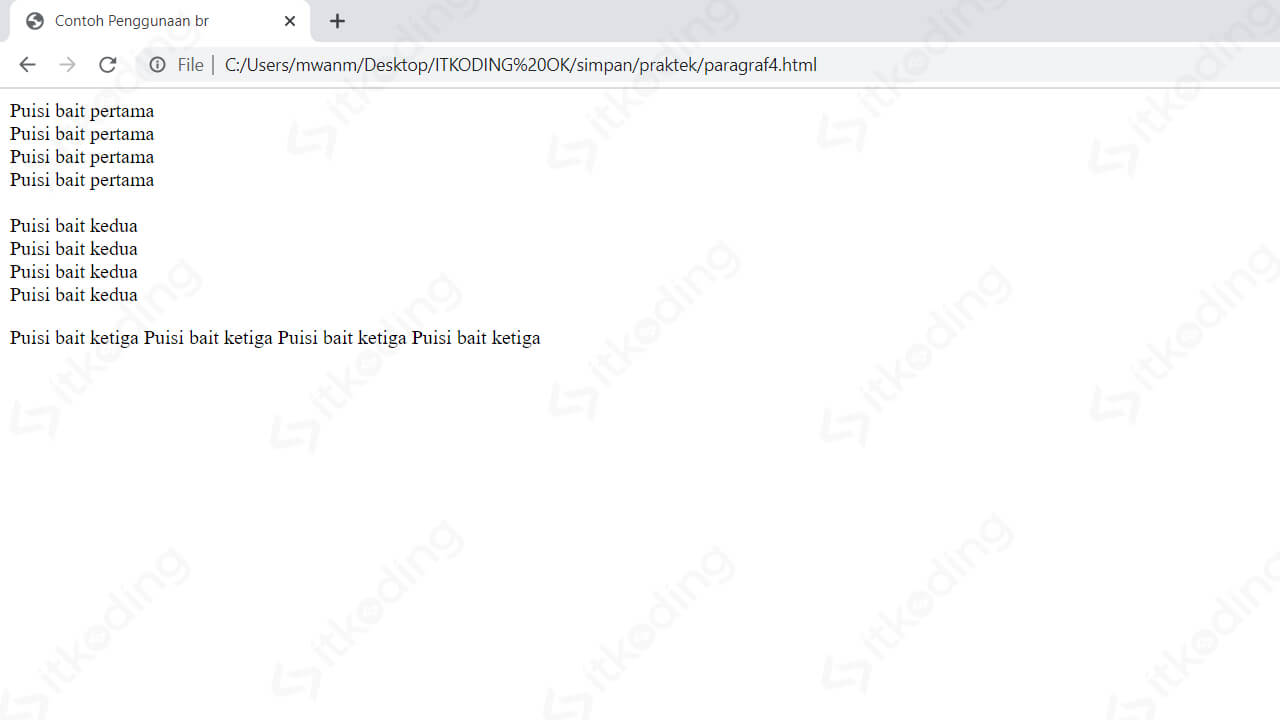
Hasilnya:
Penjelasan kode: Penulisan puisi dari kode baris ke-7 hingga ke-14 menggunakan tag <br /> terlihat benar jika ditampilkan di web browser. Namun pada bait ketiga (baris ke-17 hingga ke-20) terlihat tidak sesuai jika menggunakan tag <p>. Pelajari juga materi cara membuat list di html.
Atribut Align pada Tag <p>
Sebelumnya pada HTML versi 4 terdapat atribut align untuk tag <p>. Tapi pada HTML5 sudah tidak dianjurkan lagi menggunakan align. Atribut align digunakan untuk merapikan paragraf html dan mengaturnya. Terdapat 4 value untuk merapikan paragraf:
- Align left. Value pada atribut ini berfungsi untuk merapikan paragraf agar menjadi rata kiri.
- Align center. Value ini berfungsi untuk mengatur paragraf rata tengah.
- Align right. Value ini untuk merapikan paragraf menjadi rata kanan.
- Align justify. Valui ini untuk mengatur paragraf supaya rata kanan dan kiri di HTML. Tag inilah yang biasa digunakan untuk merapikan tulisan di html.
Berikut ini contoh penggunaan align:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Align Paragraf</title>
</head>
<body>
<p align="left">Paragraf pertama ini akan menjadi rata kiri jika kita menggunakan align left. Dapat kita lihat pada contoh ini jika ditampilkan di browser paragraf ini rata kiri.</p>
<p align="center">Paragraf kedua ini akan menjadi rata tengah jika kita menggunakan align center. Dapat kita lihat pada contoh ini jika ditampilkan di browser paragraf ini rata tengah.</p>
<p align="right">Paragraf ketiga ini akan menjadi rata kanan jika kita menggunakan align right. Dapat kita lihat pada contoh ini jika ditampilkan di browser paragraf ini rata kanan.</p>
<p align="justify">Paragraf keempat ini akan menjadi rata kanan-kiri jika kita menggunakan align justify. Dapat kita lihat pada contoh ini jika ditampilkan di browser paragraf ini rata kanan-kiri.</p>
</body>
</html>
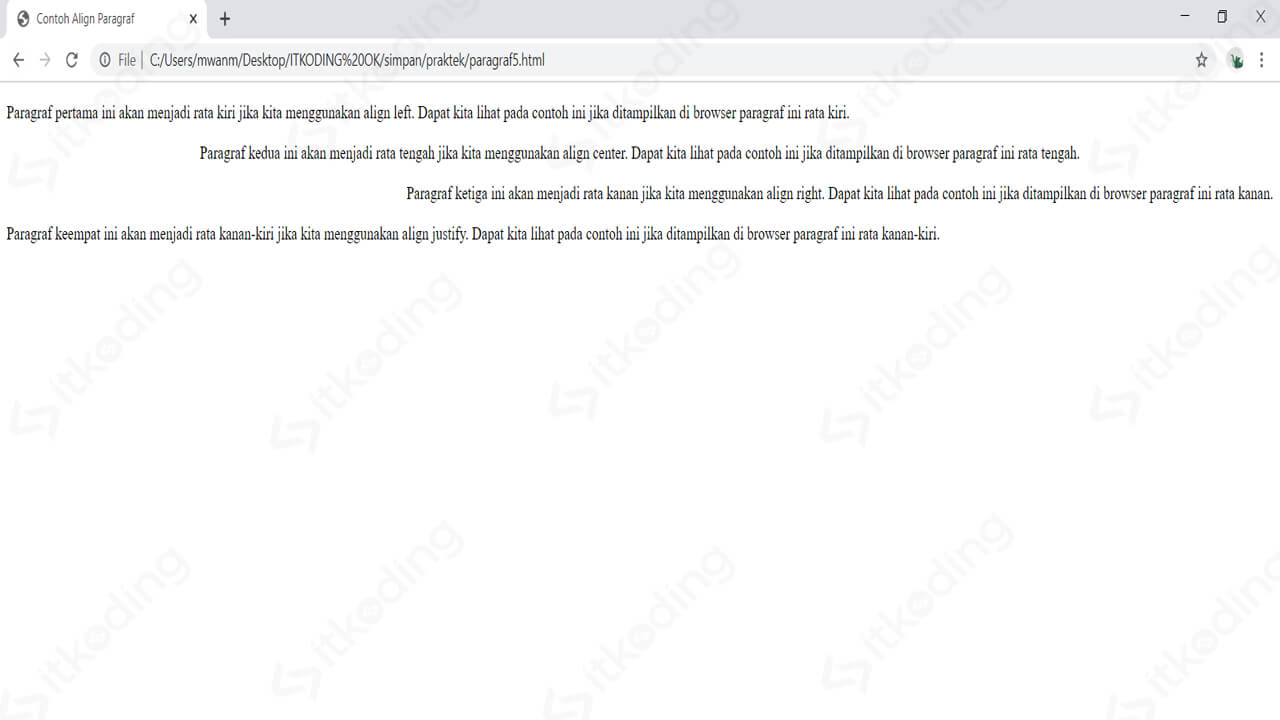
Hasilnya:
Penggunaan align sudah dianjurkan agar tidak digunakan lagi. Sebagai gantinya, kita dapat menggunakan CSS untuk mengatur dan merapikan paragraf. Bagaimana caranya? agar tidak bingung dan materi tidak meloncat-loncat dalam membahas tutorial HTML maka ini akan kita bahas pada tutorial CSS tersendiri.
Jika anda memiliki pertanyaan tentang materi paragraf ini silahkan mengirimkan pertanyaan tersebut pada kolom komentar. Kita dapat berdiskusi dan tentu jika terdapat kesalahan tolong kirim di komentar juga.