Cara Membuat Tabel di HTML : Fungsi Tag table, tr, td
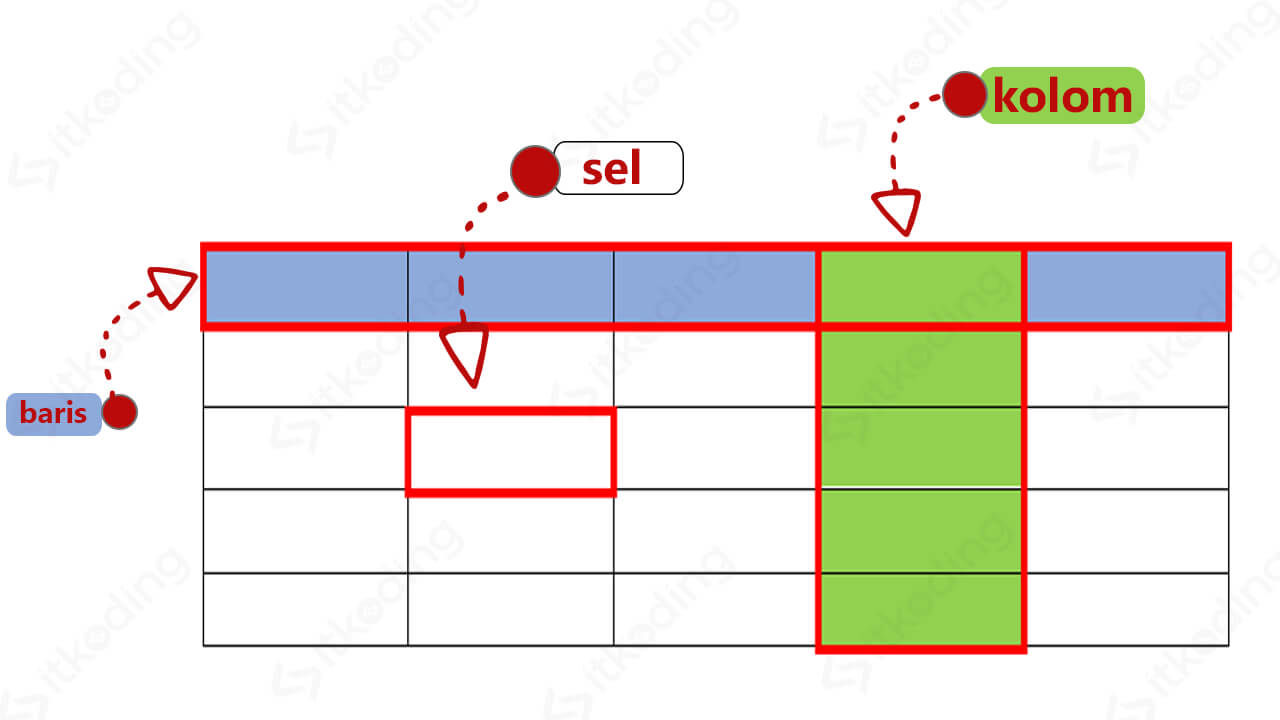
Tabel sering digunakan pada halaman web untuk menampilkan data yang tersusun dalam bentuk kolom dan baris seperti laporan, daftar pembukuan, dan sejenisnya. Komponen utama tabel adalah baris, kolom, sel dan border (garis).
Baris adalah bagian tabel yang mendatar. Pada contoh gambar di atas, tabel tersebut terdiri dari 5 baris. Kolom adalah bagian tabel yang vertikal (atas ke bawah). Pada contoh gambar di atas, tabel tersebut terdiri dari 6 kolom. Sel adalah kotak-kotak yang ada pada tabel. Pada gambar di atas, tabel tersebut memiliki 30 sel. Border adalah garis yang membentuk tabel.
Cara Membuat Tabel di HTML
Untuk membuat tabel di HTML menggunakan tag <table>..</table>. Kemudian di dalam tag tersebut ditambahkan tag <tr>..</tr>. Lalu di dalam tag tersebut diberi tag <td>..</td>.
- Tag <table> digunakan untuk mendeklarasikan pembuka dan penutup tabel.
- Tag <tr> berfungsi untuk membuat baris pada tabel (table row).
- Tag <td> digunakan untuk membuat kolom di dalam baris tabel di HTML sehingga akan membentuk sel (table data).
Contoh kode HTML tabel:
<!DOCTYPE html>
<html>
<head>
<title>Tabel di HTML</title>
</head>
<body>
<p>Contoh tabel</p>
<table>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
<td>Baris 1, Kolom 4</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
<td>Baris 2, Kolom 4</td>
</tr>
<tr>
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
<td>Baris 3, Kolom 4</td>
</tr>
</table>
</body>
</html>
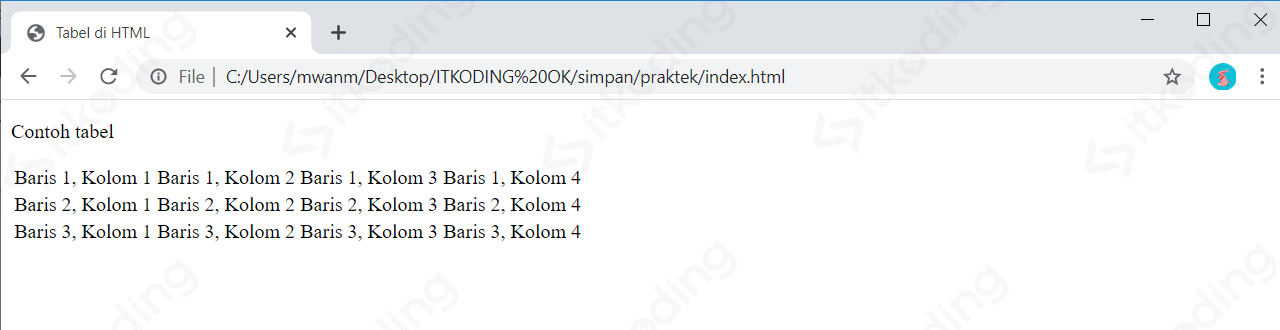
Hasil tampilan pada browser:
Penjelasan: Jika kita buka kode di atas pada web browser, tampilan tabel yang dihasilkan dari kode tersebut tidak berbentuk seperti tabel. Biasanya tabel memiliki border sedangkan pada percobaan di atas tidak. Itu dikarenakan border secara default tidak ditampilkan. Lihat juga cara membuat list di HTML.
Untuk menampilkan border pada HTML versi 4 cukup menggunakan atribut border dengan value 1 yaitu border="1" tapi untuk HTML5 atribut border sudah tidak disupport lagi. Untuk itu kita harus menggunakan CSS.
CSS akan kita pelajari lebih lanjut pada materi CSS namun khusus untuk materi mengaktifkan border karena ini sangat dibutuhkan untuk mempermudah memahami materi membuat tabel di HTML maka kita harus menambahkan CSS di dalam elemen <head>.
Kode CSS untuk menampilkan border tabel adalah:
table, th, td { border: 1px solid; }
Jika kita terapkan pada contoh kode HTML tabel di atas menjadi:
<!DOCTYPE html>
<html>
<head>
<title>Tabel di HTML</title>
<style>
table, th, td { border: 1px solid; }
</style>
</head>
<body>
<p>Contoh tabel</p>
<table>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
<td>Baris 1, Kolom 4</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
<td>Baris 2, Kolom 4</td>
</tr>
<tr>
<td>Baris 3, Kolom 1</td>
<td>Baris 3, Kolom 2</td>
<td>Baris 3, Kolom 3</td>
<td>Baris 3, Kolom 4</td>
</tr>
</table>
</body>
</html>
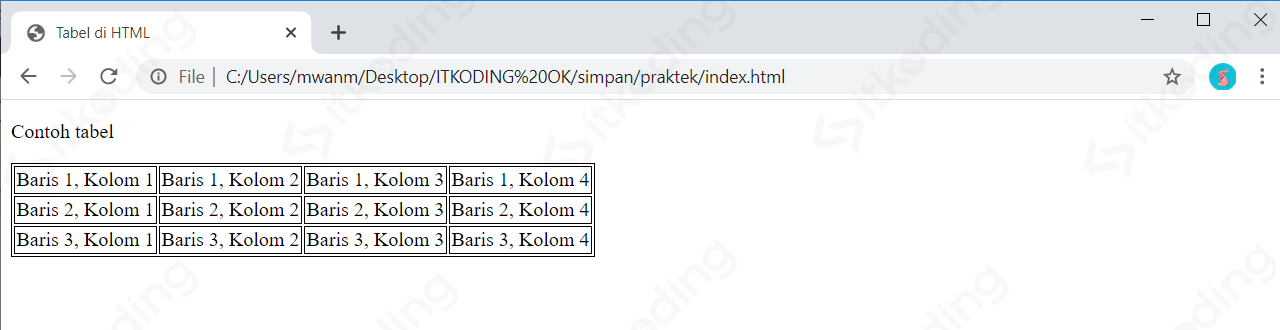
Hasilnya:
Penjelasan kode:
Pada baris ke-5 hingga ke-7 adalah CSS yang digunakan untuk menampilkan atau mengaktifkan border pada tabel. Jika dibuka di web browser, tabel tersebut memiliki 3 baris, 4 kolom dan 12 sel.
Jumlah baris ditentukan oleh jumlah elemen <tr> (pada contoh kode HTML di atas juga terdapat 3 elemen <tr>). Sedangkan jumlah kolom ditentukan oleh jumlah elemen <td> dalam 1 baris (pada contoh tersebut terdapat 4 elemen <td> dalam 1 baris). Lalu, jumlah sel ditentukan oleh total keseluruhan elemen <td> pada semua baris (contoh di atas terdapat total 12 elemen <td>).
Sel yang ditandai oleh tag <td> tidak hanya bisa diisi oleh teks saja. Kita juga bisa menambahkan gambar di dalam tag <td> untuk menampilkan gambar di dalam tabel.
Struktur dasar membuat tabel pada HTML adalah tag <table>, <tr> dan <td>. Artinya, hanya dengan 3 tag tersebut kita sudah bisa menampilkan tabel pada web browser. Namun sebenarnya terdapat beberapa tag yang berhubungan dengan tabel yaitu <th>, <thead>, <tbody> dan <tfoot>.
Tag <th> pada Tabel HTML
Tag <th> digunakan untuk mendefinisikan sel header pada tabel. Fungsinya mirip dengan tag <td> yaitu membentuk sel dan berada di dalam elemen <tr>. Untuk lebih jelasnya berikut contoh kode HTML untuk penggunaan tag <th>:
<!DOCTYPE html>
<html>
<head>
<title>Tabel Jurusan</title>
<style>
table, th, td { border: 1px solid; }
</style>
</head>
<body>
<p>Daftar Mahasiswa</p>
<table>
<tr>
<th>Nomor</th>
<th>Nama</th>
<th>Jurusan</th>
</tr>
<tr>
<td>1</td>
<td>Aris arisris</td>
<td>Teknik Informatika</td>
</tr>
<tr>
<td>2</td>
<td>Fulan Fulanlan</td>
<td>Teknik Industri</td>
</tr>
<tr>
<td>3</td>
<td>Wawan Wawanwan</td>
<td>Teknik Komputer</td>
</tr>
</table>
</body>
</html>
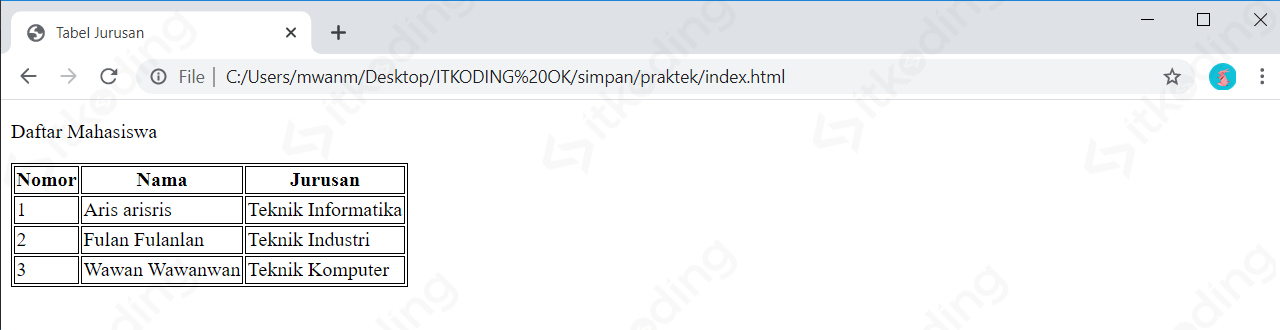
Hasilnya:
Penjelasan kode: Baris ke-12 hingga ke-15 menggunakan tag <th> untuk mendefinisikan header pada tabel tersebut. Secara default, perbedaan antara tag <th> dan tag <td> adalah pada teks didalamnya. Tag <th> secara default menebalkan teks yang ada didalamnya sedangkan tag <td> tidak.
Atribut-atribut HTML untuk Tabel
Tag <table>, <tr>, <td> maupun <th> memiliki atribut khusus yang bisa digunakan untuk mengatur tabel. Atribut yang populer dan masih disupport HTML5 adalah colspan dan rowspan. Atribut colspan dan rowspan memiliki fungsi yang sama seperti fungsi merge pada Microsoft Word yaitu untuk menggabungkan sel pada tabel HTML.
Atribut rowspan pada Tabel HTML
Atribut rowspan digunakan untuk menggabungkan beberapa baris dalam 1 kolom. Atribut ini adalah atribut khusus untuk tag <td> dan <th>. Value dari atribut ini adalah jumlah baris yang ingin digabungkan, berupa angka.
Contoh kode HTML:
<!DOCTYPE html>
<html>
<head>
<title>Tabel Jurusan</title>
<style>
table, th, td { border: 1px solid; }
</style>
</head>
<body>
<p>Daftar Mahasiswa</p>
<table>
<tr>
<th>Nomor</th>
<th>Nama</th>
<th>Jurusan</th>
<th>Status</th>
</tr>
<tr>
<td>1</td>
<td>Aris arisris</td>
<td>Teknik Informatika</td>
<td rowspan="3">Aktif</td>
</tr>
<tr>
<td>2</td>
<td>Fulan Fulanlan</td>
<td>Teknik Industri</td>
</tr>
<tr>
<td>3</td>
<td>Wawan Wawanwan</td>
<td>Teknik Komputer</td>
</tr>
</table>
</body>
</html>
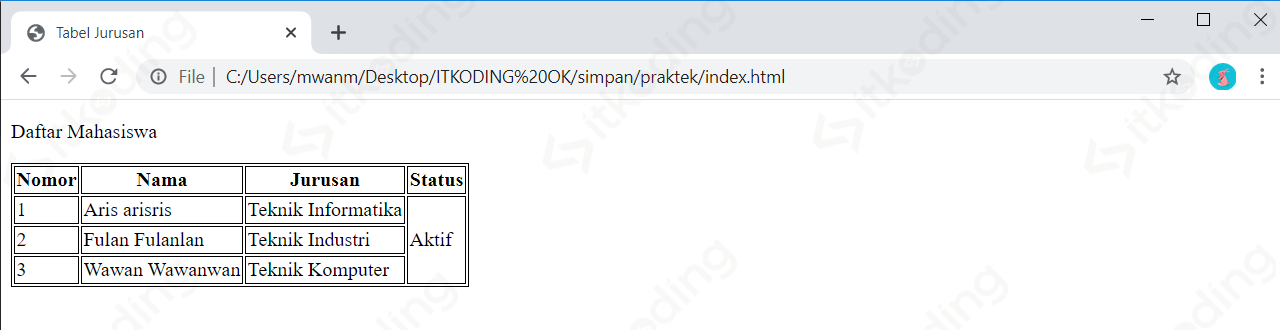
Hasilnya:
Penjelasan kode: Pada baris ke-22 menggunakan rowspan=”3″ artinya baris yang ingin digabungkan ada 3. Rowspan diletakkan di baris pertama karena kita menggabungkan dari baris 1 hingga 3.
Atribut colspan pada Tabel HTML
Atribut colspan digunakan untuk menggabungkan beberapa kolom dalam 1 baris. Atribut ini juga untuk tag <td> dan <th>. Sama seperti rowspan, value untuk atribut ini adalah berupa jumlah kolom yang ingin digabung.
Contoh kode HTML:
<!DOCTYPE html>
<html>
<head>
<title>Tabel Jurusan</title>
<style>
table, th, td { border: 1px solid; }
</style>
</head>
<body>
<p>Daftar Mahasiswa</p>
<table>
<tr>
<th>Nomor</th>
<th>Nama</th>
<th>Jurusan</th>
</tr>
<tr>
<td>1</td>
<td>Aris arisris</td>
<td>Teknik Informatika</td>
</tr>
<tr>
<td>2</td>
<td>Fulan Fulanlan</td>
<td>Teknik Industri</td>
</tr>
<tr>
<td>3</td>
<td>Wawan Wawanwan</td>
<td>Teknik Komputer</td>
</tr>
<tr>
<td>Jumlah Mahasiswa</td>
<td colspan="2">3</td>
</tr>
</table>
</body>
</html>
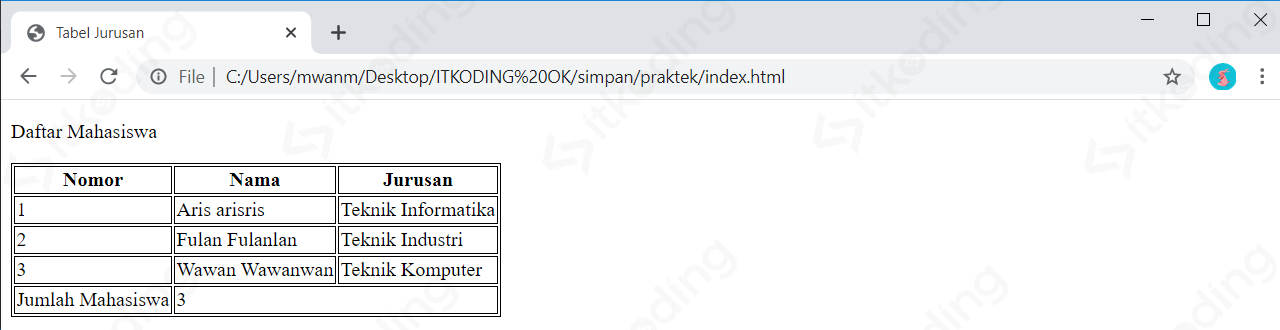
Hasilnya:
Penjelasan kode: Pada baris ke-34 kita menggunakan atribut colspan untuk menggabungkan 2 kolom dari kolom 2 hingga kolom 3.
Selain rowspan dan colspan, terdapat beberapa atribut yang populer lainnya namun sudah tidak disupport lagi pada HTML5. Karena itu kita tidak membahasnya lebih dalam.
Atribut-atribut Tabel HTML yang Deprecated
Deprecated berarti usang, yaitu atribut-atribut tersebut sudah tidak disupport pada HTML5 dan sebaiknya tidak digunakan lagi. Berikut ini atribut-atribut yang sudah deprecated:
| Nama Atribut | Fungsi |
|---|---|
| bgcolor | Digunakan untuk mengatur warna background pada tabel. |
| border | Digunakan untuk menentukan apakah kita menggunakan border atau tidak pada tabel |
| cellpadding | Digunakan untuk mengatur padding atau jarak konten atau teks dengan border sel. |
| cellspacing | Digunakan untuk mengatur jarak antar sel. |
| width | Digunakan untuk mengatur lebar atau ukuran tabel. |
| align | Digunakan untuk mengatur posisi tabel baik itu berada di tengah, di kiri, atau di kanan. |
Penggunaan Tag <thead>, <tbody>, dan <tfoot>
Tag <thead>, <tbody> dan <tfoot> digunakan untuk mengelompokkan bagian-bagian dalam tabel. Tag <thead> digunakan untuk mengelompokkan bagian header tabel. Tag <tbody> digunakan untuk mengelompokkan bagian konten atau body tabel. Tag <tfoot> digunakan untuk mengelompokkan bagian footer dari tabel.
Tag <thead>, <tbody> dan <tfoot> ditulis setelah tag <table> dan sebelum tag <tr>. Untuk lebih jelas mengenai penggunaan tag <thead>, tag <tbody> dan tag <tfoot>, berikut ini contoh kode HTML:
<!DOCTYPE html>
<html>
<head>
<title>Tabel Jurusan</title>
<style>
table, th, td { border: 1px solid; }
</style>
</head>
<body>
<p>Daftar Mahasiswa</p>
<table>
<thead>
<tr>
<th>Nomor</th>
<th>Nama</th>
<th>Jurusan</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Jumlah Mahasiswa</td>
<td colspan="2">3</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>1</td>
<td>Aris arisris</td>
<td>Teknik Informatika</td>
</tr>
<tr>
<td>2</td>
<td>Fulan Fulanlan</td>
<td>Teknik Industri</td>
</tr>
<tr>
<td>3</td>
<td>Wawan Wawanwan</td>
<td>Teknik Komputer</td>
</tr>
</tbody>
</table>
</body>
</html>
Penjelasan kode: Kode HTML di atas adalah sama dengan kode contoh sebelumnya namun disini kita kelompokkan header, body dan footer tabel tersebut. Tidak ada perbedaan dengan kode sebelumnya namun hanya menambahkan kode <thead>, <tbody> dan <tfoot>. Pada baris ke-19 hingga ke-24 meskipun <tfoot> berada di tengah kode tetap ditampilkan di bagian bawah tabel pada web browser. Hal ini dikarenakan secara default penempatan tampilan pada web browser sudah terformat urutannya akan ditampilkan mulai dari <thead>, <tbody> kemudian <tfoot> meski di kode HTML tidak urut.
Pada panduan belajar HTML tentang tabel ini kita tidak membahas tentang warna tabel, background ataupun gambar karena tag-tag untuk membuat hal tersebut sudah usang dan tidak disupport pada HTML5. Semua yang berhubungan dengan tampilan dialihkan ke CSS. Jadi kita akan membahasnya pada materi CSS.