Cara Membuat Struktur Dasar HTML Beserta Penjelasannya
Pada materi sebelumnya kita sudah memahami tentang Tag, Atribut dan Elemen (Kode HTML Lengkap). Selanjutnya kita akan mulai membahas Struktur Dasar HTML.
Dalam menulis dokumen HTML kita harus mengikuti standar yang sudah ditetapkan oleh W3C (World Wide Web Consortium) agar halaman web yang kita buat dapat ditampilkan di aplikasi web browser sesuai dengan harapan kita. Untuk itulah kita harus mengetahui bagaimana struktur dasar HTML yang sesuai standar.
Pada materi kali ini, kita akan memulai praktek menggunakan HTML teks editor untuk membuat file HTML. Anda dapat menggunakan teks editor sesuai selera anda namun pada tutorial yang saya buat, saya akan menggunakan teks editor Atom.
Struktur Dasar HTML
Dokumen HTML harus memiliki struktur dasar yang terdiri dari 4 bagian utama yaitu: tag DOCTYPE, tag html, tag head, dan tag body. Keempat bagian tersebut adalah syarat minimal yang menjadi standar pada struktur global dokumen HTML dari W3C.
Untuk lebih jelasnya, berikut ini contoh penulisan struktur dasar HTML:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman Web</title>
</head>
<body>
<p>Konten halaman web.</p>
</body>
</html>
Penjelasan:
DOCTYPE atau DTD
DOCTYPE yang merupakan singkatan dari Document Type Declaration dan juga dikenal sebagai DTD adalah deklarasi dokumen yang digunakan untuk menginfokan tipe dokumen dan versi HTML yang digunakan kepada aplikasi web browser. Penulisan DOCTYPE harus berada pada awal dokumen.
Sesuai pada contoh diatas, penulisan DTD atau DOCTYPE ini berada diawal yaitu sebelum tag <html>. Pada versi HTML sebelumnya, penulisan DTD ini lebih panjang dengan menyebutkan URL dan mode halaman yang digunakan namun hal tersebut tidak berlaku untuk HTML5. Pada HTML5 penulisan lebih disederhanakan menjadi <!DOCTYPE html>.
Tag <html>
Tag html digunakan untuk menginformasikan pada aplikasi web browser bahwa tipe dokomen tersebut adalah HTML. Tag html juga menjadi wadah untuk semua elemen HTML. Jadi, semua elemen harus berada di dalam tag tersebut kecuali DOCTYPE karena DOCTYPE bukan termasuk elemen melainkan deklarasi dokumen.
Tag html merupakan tag yang membutuhkan penutup tag. Jadi kita harus menutup tag tersebut di akhir dokumen seperti contoh diatas <html> pada baris ke 2 dan diakhiri dengan </html> pada baris ke 9 (akhir dokumen).
Tag <head>
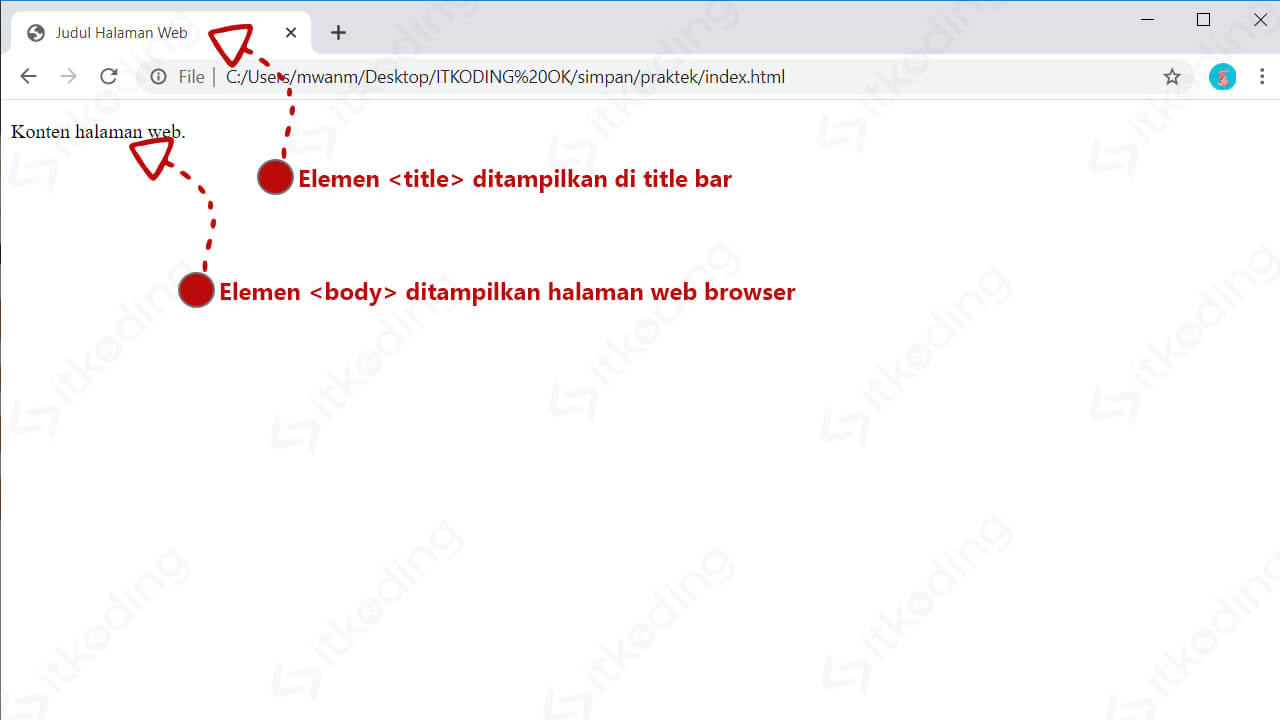
Tag head merupakan tag yang berisi informasi tentang halaman yang tidak ditampilkan di halaman web browser. Misalnya: source css, js atau lainnya yang berasal dari luar, informasi meta, title, dan lainnya. Namun, khusus untuk tag <title> akan ditampilkan di title bar pada web browser. Tag <title> adalah tag yang berada di dalam head HTML yang berfungsi untuk menampilkan judul halaman web pada title bar web browser.
Untuk penulisan tag head juga membutuhkan penutup tag. Contoh pada kode di atas, tag <head> dibuka pada baris ke 3 dan ditutup dengan tag penutup </head> pada baris ke 5.
Tag <body>
Tag body merupakan tag yang berisi elemen-elemen yang ditampilkan di halaman web. Misalnya teks yang berupa paragraph <p>, heading <h1> hingga <h6>, menampilkan gambar <img />, membuat tabel <table>, dan lainnya. Di dalam tag body inilah konten visual dari halaman web ditempatkan.
Penulisan tag body juga perlu penutup tag. Pada contoh di atas, tag <body> dimulai pada baris ke 6 dan ditutup </body> pada baris ke 8.
Setelah mengetahui struktur dasar dalam mebuat HTML, selanjutnya kita bisa memulai praktek membuat filenya.
Cara Membuat file HTML
Untuk membuat file HTML kita bisa menggunakan HTML teks editor yang telah kita pilih. Disini kita akan menggunakan Atom. Caranya adalah:
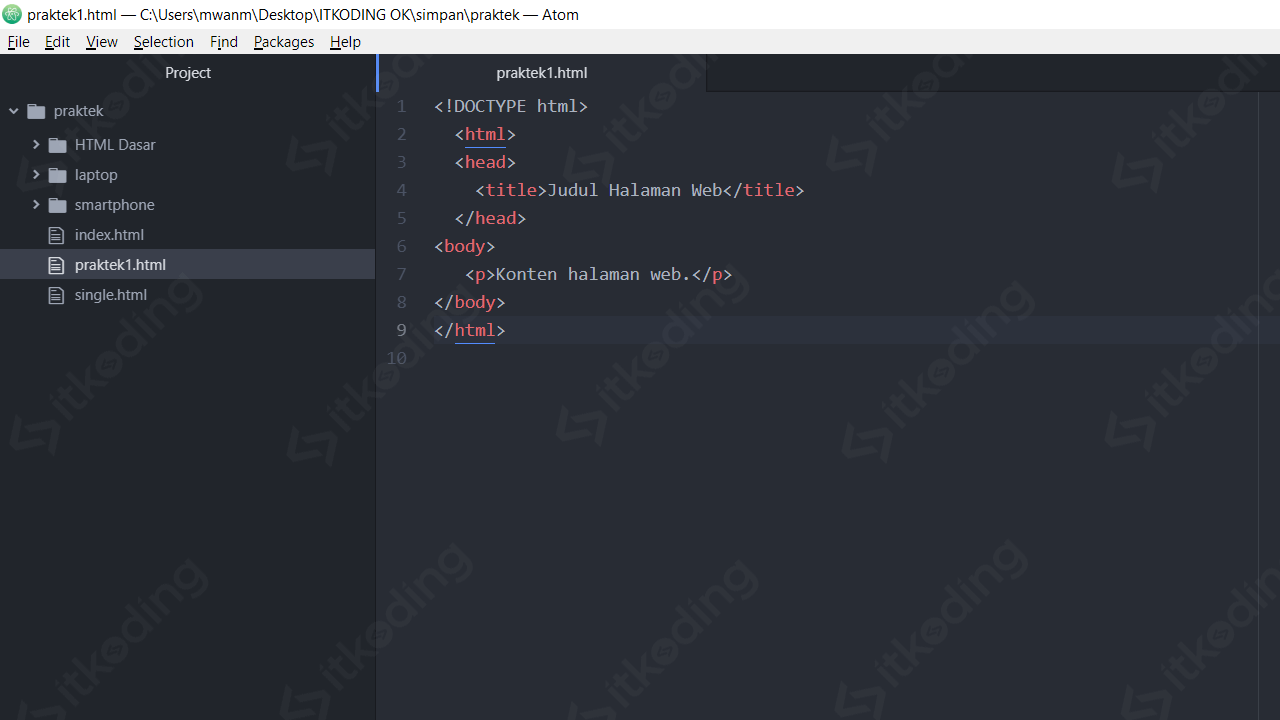
- Buka aplikasi HTML teks editor Atom.
- Buat file baru dengan cara klik File > new file.
- Tulis atau copy/paste kode HTML contoh di atas ke dalam teks editor.
- Simpan kode HTML dengan cara klik file > save as.
- Pilih lokasi tempat menyimpan file tersebut, misalkan folder documents.
- Isikan filename sesuai keinginan dengan ekstensi atau akhiran .html misalkan praktek1.html lalu klik save.
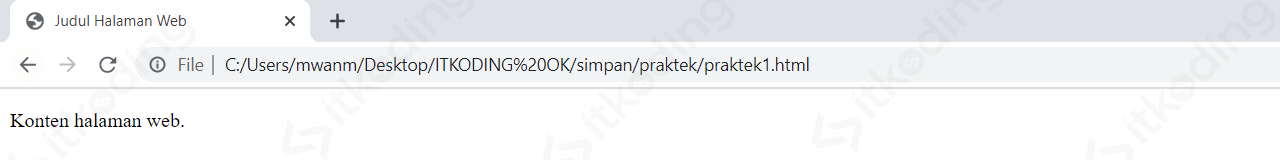
Setelah membuat file HTML, kita bisa membuka hasilnya pada aplikasi web browser. Caranya adalah dengan membuka folder dimana kita menyimpan file praktek1.html tadi. Lalu, klik kanan pada file tersebut. Kemudian, klik Open With > pilih aplikasi web browser selera kita misalnya Google Chrome. Maka, hasilnya akan seperti gambar di bawah ini.

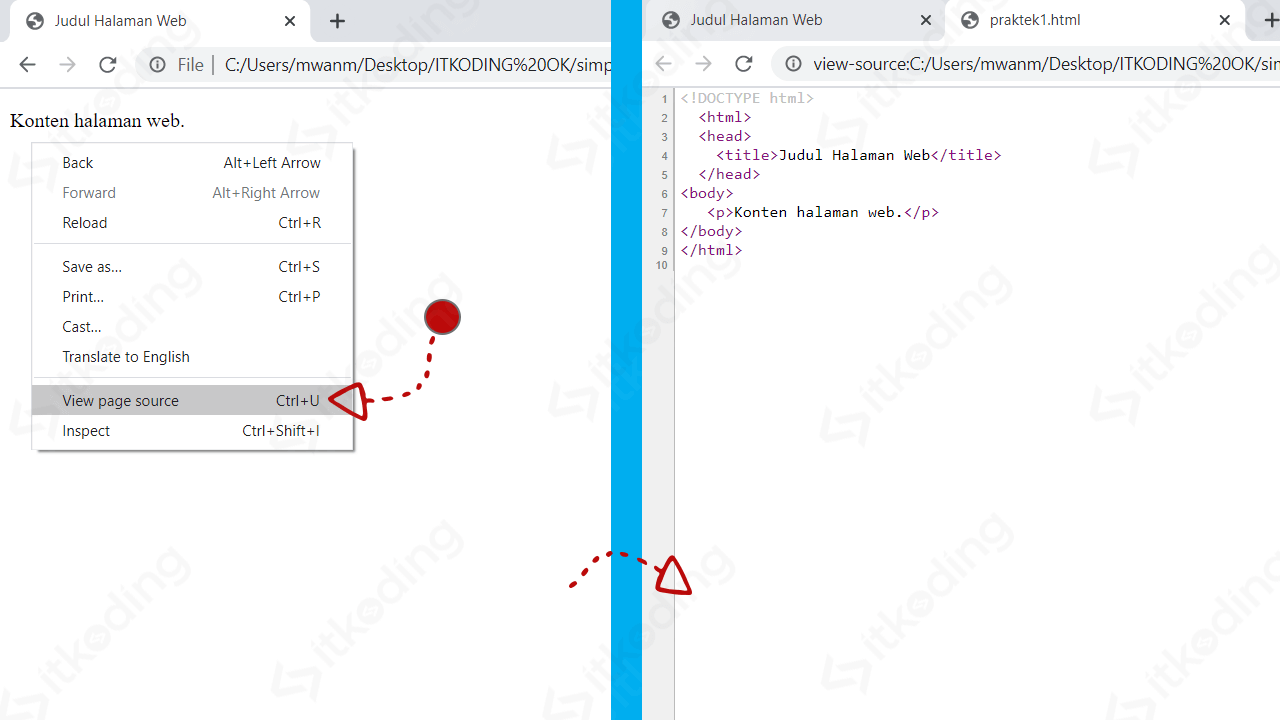
Kita bisa melihat kode HTML yang menyusun halaman web pada aplikasi web browser dengan cara klik kanan pada halaman web, lalu klik view page source.
Disana terlihat semua elemen, tag dan atribut yang digunakan untuk menampilkan halaman web tersebut. Kita juga bisa melihat teks HTML dari semua website di internet dengan cara tersebut karena seperti yang sudah dijelaskan di materi sebelumnya bahwa semua website pasti menggunakan HTML untuk menampilkan halaman web di web browser.
Setelah kita memahami struktur dasar HTML, maka selanjutnya kita harus belajar tag-tag HTML lainnya agar bisa membuat halaman HTML sesuai keinginan kita. Jika ada pertanyaan mengenai materi ini silahkan kirimkan pertanyaan anda di kolom komentar. Begitu juga jika ada kesalahan dalam materi, silahkan kirimkan komentar.
Apa yang harus dipelajari selanjutnya?
Kini kita sudah memahami tentang struktur dasar HTML. Selanjutnya mari kita pelajari tentang:
Mari lanjutkan!