Tag, Atribut dan Elemen pada HTML (Kode HTML Lengkap)
Setelah memilih HTML editor maka kali ini kita akan belajar tentang tag, atribut dan elemen di HTML.
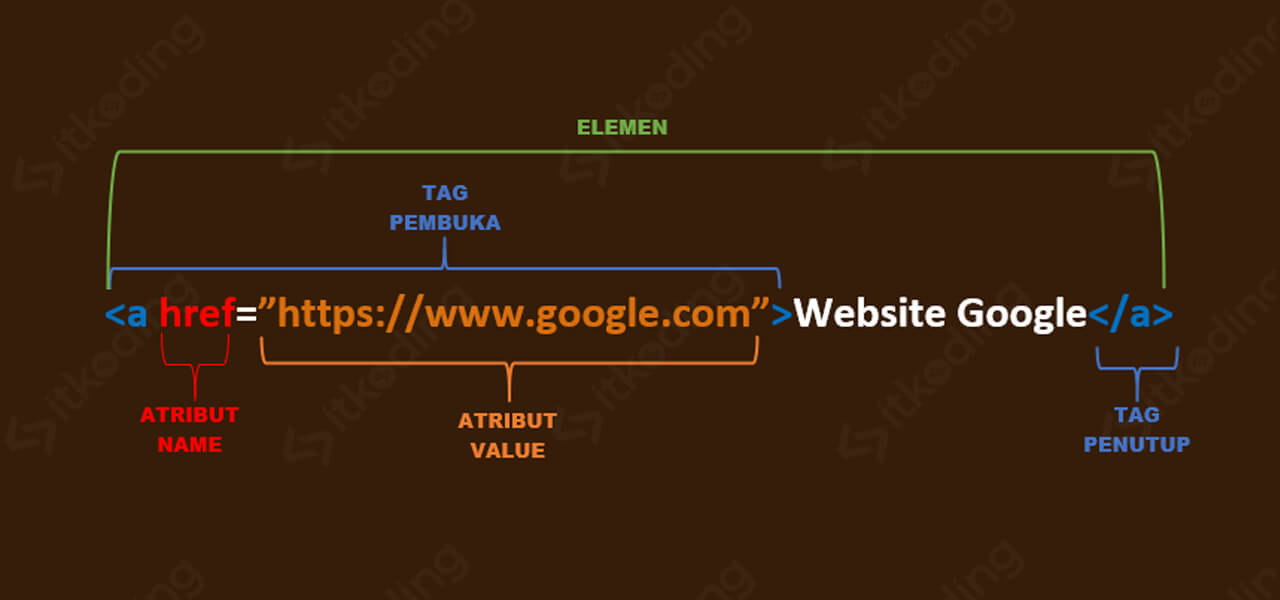
Tag, atribut dan elemen merupakan 3 komponen utama dalam HTML. Semua kode HTML yang menyusun halaman web pasti mengandung 3 komponen ini dan ketiganya saling berkaitan. Elemen tersusun dari tag dan objek yang ada diapitnya. Sedangkan atribut memberi informasi tambahan di dalam tag. Bingung? Berikut ini gambarannya.
Gambar di atas adalah contoh kode HTML untuk membuat link. Elemen adalah semua kode dari awal (tag pembuka) hingga akhir (tag penutup). Sedangkan tag adalah kode yang berwarna biru yang terdiri dari tag pembuka dan tag penutup. Sedangkan atribut adalah yang berwarna merah (nama atribut) dan yang berwarna orange (nilai/value atribut).
Contoh tersebut hanyalah gambaran awal dan sedikit tentang tag, atribut dan elemen. Untuk lebih jelas dalam memahami ketiga komponen tersebut baiknya kita bahas satu-persatu lebih mendalam mulai dari pengertian, fungsi hingga contoh-contohnya.
Apa itu Tag HTML?
Tag HTML adalah teks khusus yang digunakan untuk menandai suatu konten yang menentukan bagaimana aplikasi web browser menampilkan konten tersebut secara visual. Konten yang dimaksud dapat berupa teks, gambar, audio, ataupun video.
Tag HTML terdiri dari tag pembuka dan tag penutup dimana diantara kedua tag tersebut terdapat konten. Penulisan tag pembuka diapit oleh kurung siku. Sedangkan tag penutup juga sama diapit oleh kurung siku namun ditambahkan slash (garis miring) di depan nama tag tersebut.
<tag_pembuka>konten yang ditampilkan</tag_penutup>
Berikut ini contoh penerapannya untuk membuat tulisan tebal:
<b>ini adalah tulisan tebal</b>Maka jika dijalankan di aplikasi web browser akan menjadi:
ini adalah tulisan tebal
Penjelasan:
<b>adalah tag pembuka</b>adalah tag penutup- Teks “
ini adalah tulisan tebal” merupakan konten yang akan ditebalkan.
Tidak semua tag yang ada pada HTML membutuhkan penutup. Terdapat beberapa tag yang cara penulisannya tanpa penutup yang dinamakan self-closing tags. Namun, dalam penulisannya dianjurkan untuk menambahkan slash sebelum penutup kurung siku. Misalnya: <br />, <hr />, <img />, <input />, <embed />.
Daftar Kode HTML Lengkap (Tag HTML dan Fungsinya)
| Kode Tag HTML | Fungsi |
|---|---|
| <!DOCTYPE> | Menentukan jenis dokumen |
| <html> | Pembuka dan penutup HTML |
| <head> | Menentukan informasi halaman |
| <title> | Menentukan judul halaman |
| <body> | Tempat menampilkan konten |
| <h1>..</h6> | Membuat judul teks |
| <p> | Menentukan paragraf |
| <hr> | Mebuat garis horizontal |
| <!–…–> | Membuat komentar |
| <b> | Menebalkan teks |
| <blockquote> | Menentukan kutipan dari sumber lain |
| <code> | Menentukan kode komputer |
| <em> | Membuat teks miring atau ditekankan |
| <i> | Membuat teks miring |
| <pre> | Menentukan teks diformat |
| <q> | Menentukan kutipan pendek |
| <s> | Mencoret teks |
| <small> | Menentukan teks yang lebih kecil |
| <strong> | Membuat teks tebal atau teks penting |
| <sub> | Menentukan teks langganan |
| <sup> | Menentukan teks superscript |
| <time> | Menentukan tanggal / waktu |
| <u> | Membuat teks garis bawah |
| <form> | Menentukan formulir HTML |
| <input> | Membuat form input |
| <textarea> | Membuat form teks yang lebih besar |
| <button> | Menentukan tombol yang dapat diklik |
| <select> | Menentukan daftar drop-down |
| <option> | Menentukan opsi dalam daftar drop-down |
| <label> | Menentukan label untuk elemen input |
| <iframe> | Menentukan bingkai inline |
| <img> | Menentukan gambar |
| <canvas> | Digunakan untuk menggambar grafik |
| <figure> | Menentukan konten mandiri |
| <svg> | Menentukan wadah untuk grafik SVG |
| <audio> | Menentukan konten suara |
| <source> | Menentukan banyak sumber multimedia |
| <a> | Mendefinisikan hyperlink |
| <link> | Menentukan hubungan antara dokumen dan sumber daya eksternal |
| <nav> | Menentukan link navigasi |
| <ul> | Menentukan daftar tidak terurut |
| <ol> | Menentukan daftar yang terurut |
| <li> | Menentukan item pada list |
| <dl> | Menentukan daftar deskripsi |
| <dt> | Menentukan istilah / nama dalam daftar deskripsi |
| <dd> | Menentukan deskripsi istilah / nama dalam daftar deskripsi |
| <table> | Menentukan tabel |
| <th> | Menentukan header dalam tabel |
| <tr> | Menentukan baris dalam tabel |
| <td> | Menentukan sel atau kotak dalam tabel |
| <thead> | Mengelompokkan konten header dalam sebuah tabel |
| <tbody> | Mengelompokkan konten isi dalam tabel |
| <tfoot> | Mengelompokkan konten footer dalam sebuah tabel |
| <style> | Menentukan informasi gaya untuk dokumen |
| <div> | Membagi halaman dalam blok |
| <span> | Membagi halaman dalam blok kecil |
| <header> | Menentukan header untuk bagian halaman |
| <footer> | Menentukan footer untuk bagian halaman |
| <main> | Menentukan konten utama halaman |
| <section> | Menentukan bagian dalam halaman |
| <artikel> | Menentukan artikel |
| <aside> | Menentukan konten selain dari konten halaman |
| <meta> | Menentukan metadata halaman |
| <script> | Menentukan skrip |
| <noscript> | Menentukan konten alternatif untuk pengguna yang tidak mendukung skrip |
| <embed> | Menentukan wadah untuk aplikasi eksternal |
| <object> | Menentukan objek yang disematkan |
| <caption> | Menentukan keterangan tabel |
| <cite> | Menentukan judul sebuah karya |
| <abbr> | Menentukan singkatan atau akronim |
Kumpulan tag HTML di atas dan contohnya akan kita pelajari satu-persatu sesuai fungsinya pada pembahasan nanti. Setelah memahami tag pada HTML selanjutnya kita akan membahas hal yang dibentuk oleh tag yaitu elemen.
Apa itu Elemen HTML?
Elemen HTML adalah semua kode HTML yang dimulai dari tag pembuka hingga tag penutup.
Jenis Elemen HTML Berdasarkan Cara Penulisannya
Terdapat 2 jenis elemen yaitu elemen normal dan elemen tunggal atau elemen kosong (void element).
1. Elemen Normal
Cara penulisan untuk elemen normal adalah dimulai dari tag pembuka dan diakhiri dengan tag penutup.
<nama_tag>isi konten</nama_tag>
Contoh penerapan:
<b>konten dengan tulisan tebal</b>Penjelasan: Kode HTML diatas adalah contoh elemen untuk membuat tulisan tebal dimulai dari tag pembuka yaitu <b> dan diakhiri dengan tag penutup yaitu </b> yang mengapit kontennya yaitu “konten dengan tulisan tebal“.
2. Elemen Tunggal atau Elemen Kosong
Elemen tunggal/elemen kosong yang biasa disebut dengan void element memiliki cara penulisan yang berbeda. Pada jenis elemen ini tidak ada tag penutup. Sebagai gantinya, ditambahkan slash pada akhir tag pembuka.
Contoh:
<img src="/wp-content/themes/itk/img/header.png" />Penjelasan: Kode diatas adalah untuk menampilkan gambar. Tag yang digunakan adalah tag img dengan atribut src untuk menentukan letak file gambarnya. Kemudian ditambahkan tanda slash / setelahnya.
Jenis Elemen HTML Berdasarkan Tampilannya
Terdapat 2 jenis elemen jika dilihat dari tampilan pada web browser yaitu block-level elemen dan inline elemen.
1. Block-level Elemen
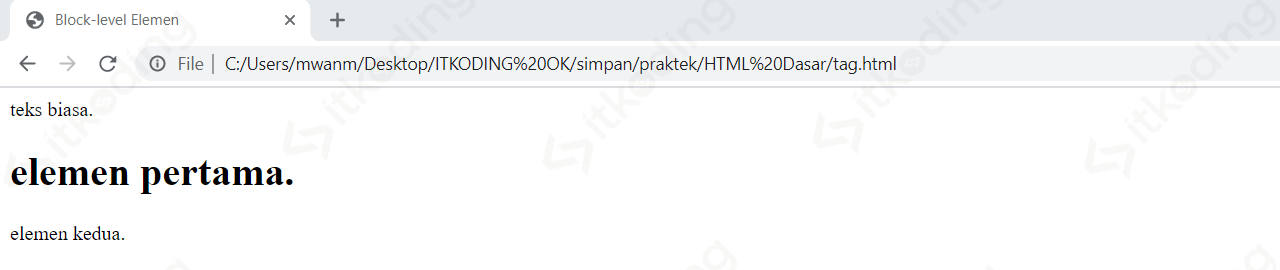
Block-level elemen tampilannya selalu dimulai dari baris baru. Secara default, elemen ini tidak akan berada disamping elemen sebelumnya tapi akan berada di bawah elemen sebelumnya. Contohnya elemen <h1> dan <p>.
teks biasa.
<h1>elemen pertama.</h1>
<p>elemen kedua.</p>
Tampilan di browser:
Penjelasan: Elemen <h1> termasuk jenis block-level jadi akan dimulai dengan baris baru dibawah teks “teks biasa”. Begitu juga elemen <p> akan dimulai dengan baris baru karena juga termasuk jenis block-level.
2. Inline Elemen
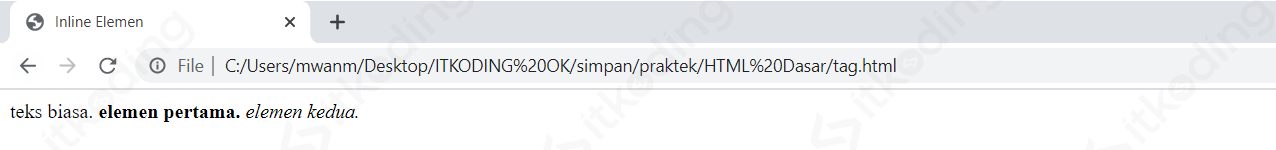
Inline elemen artinya elemen sebaris. Elemen ini tidak dimulai dengan baris baru tetapi akan melanjutkan disamping elemen lain yang juga inline elemen. Contohnya adalah elemen <b> dan <i>.
teks biasa.
<b>elemen pertama.</b>
<i>elemen kedua.</i>
Tampilan di browser:

Penjelasan: Elemen <b> adalah jenis inline elemen. Jadi akan ditampilkan disamping “teks biasa”. Begitu juga elemen <i> karena juga inline elemen maka juga ditampilkan disamping <b>.
Dalam membuat halaman web tentunya kita tidak hanya menggunakan 1 elemen. Kita dapat menumpuk dan mengkolaborasikan beberapa elemen agar menjadi halaman web yang kita inginkan. Untuk itu selanjutnya kita perlu memahami tentang elemen bersarang (nested element).
Elemen Bersarang atau Nested Element
Elemen bersarang atau biasa juga disebut dengan nested element adalah elemen yang didalamnya terdapat elemen lain. Dimana penulisannya harus terstruktur dan tidak boleh tumpang tindih.
<nama_tag_1><nama_tag_2>konten</nama_tag_2></nama_tag_1>
Sesuai format diatas, tag yang paling dalam harus ditutup terlebih dahulu baru kemudian menutup tag diatasnya. Berikut ini contoh penerapan yang benar.
<html>
<body>
<p>
Konten halaman
</p>
</body>
</html>
Penjelasan: Kode diatas dimulai dengan tag html, didalamnya terdapat tag body. Di dalam tag body terdapat tag p untuk membuat paragraf.
Agar lebih jelas berikut ini contoh penulisan elemen bersarang yang salah.
<html> <body> <p> Konten halaman</html></body></p>
Penjelasan: Kesalahan pada contoh diatas adalah pada tata letak tag penutup html dan p. Harusnya tag p ditutup terlebih dahulu, kemudian menutup body lalu menutup tag html sesuai dengan contoh yang benar sebelumnya.
Setelah membahas elemen selanjutnya kita akan membahas tentang informasi tambahan untuk elemen yaitu atribut. Sebernarnya apa itu atribut?
Apa itu Atribut HTML?
Atribut HTML adalah informasi tambahan yang diberikan untuk elemen yang dituliskan pada tag pembuka. Cara penulisannya adalah nama_atribut=”value_atribut”.
Satu elemen bisa ditambahkan beberapa atribut sekaligus. Ingat, value_atribut harus diapit dengan petik ganda atau bisa juga petik tunggal.
Contohnya:
<a href="https://www.google.com/" title="kunjungi Google">Google</a>Penjelasan: Contoh diatas adalah sebuah elemen HTML link ke Google. Pada tag pembuka terdapat tambahan 2 atribut yaitu href dan title. href digunakan untuk memberi informasi tambahan alamat url Google sedangkan title gunakan untuk menambahkan informasi tambahan tooltip saat mouse diarahkan ke link tersebut.
Terdapat 2 jenis atribut pada HTML yaitu atribut global dan atribut khusus. Atribut global dapat digunakan pada semua tag atau elemen HTML. Sedangkan atribut khusus hanya dapat digunakan untuk tag yang disupport atribut tersebut. Berikut ini atribut global yang ada di HTML.
Daftar Atribut HTML Lengkap dan Fungsinya
| Atribut | Fungsinya |
|---|---|
| id | Menentukan id unik elemen. |
| class | Menentukan nama class yang digunakan pada CSS. |
| style | Menentukan gaya CSS secara inline (langsung). |
| title | Menentukan tooltip atau teks saat mouse berada di atas elemen tersebut. |
| accesskey | Menentukan tombol pintas untuk mengaktifkan / memfokuskan elemen. |
| contenteditable | Menentukan apakah konten elemen dapat diedit atau tidak. |
| data-* | Menyimpan data khusus pribadi ke halaman atau aplikasi. |
| dir | Menentukan arah teks untuk konten dalam suatu elemen. |
| draggable | Menentukan apakah suatu elemen dapat diseret atau tidak. |
| dropzone | Menentukan zona drop pada aksi drag and drop. |
| hidden | Menentukan bahwa suatu elemen tidak ditampilkan. |
| lang | Menentukan bahasa konten elemen. |
| spellcheck | Menentukan apakah elemen harus diperiksa ejaan dan tata bahasanya atau tidak. |
| tabindex | Menentukan urutan tab dari suatu elemen. |
| translate | Menentukan apakah konten elemen harus diterjemahkan atau tidak. |
Atribut-atribut diatas hanyalah atribut global. Untuk atribut khusus yang lebih lengkap beserta fungsi dan cara penggunaannya akan kita pelajari pada materi tutorial HTML masing-masing tag beserta atributnya. Jika ada yang perlu ditanyakan, silahkan kirim di kolom komentar.
Apa yang harus dipelajari selanjutnya?
Setelah belajar tentang tag, atribut dan elemen html maka sebaiknya pelajari tentang:
Mari kita lanjutkan!